Come creare la tua esclusiva schermata Home Android

Una schermata iniziale bella e ben pianificata sul tuo tablet o smartphone Android non è solo bella da guardare, ma è anche funzionalmente efficiente. Questo è il motivo per cui è una buona idea passare del tempo a crearne uno per te stesso.
La settimana scorsa, ho deciso di ottenere una splendida schermata iniziale per sostituire quella predefinita con cui mi ero bloccato da così tanto tempo. Ecco una panoramica dettagliata dell'intero processo. Se lo segui passo dopo passo, puoi ottenere la stessa accattivante schermata iniziale del tuo dispositivo e impara a sperimentare con più ricette di design.
Passaggio 1: Hunt for A Home Screen Recipe
Come punto di partenza, hai bisogno di un modello su cui basare la tua schermata iniziale. Questa potrebbe essere la parte più difficile del processo: con pagine e pagine di incredibili progetti online, è difficile sceglierne solo uno.
Ci sono diversi siti web come MyColorScreen e deviantART dove puoi trovare un bel modello di schermata iniziale. MyColorScreen sembrava essere il più popolare di tutti, quindi ho deciso di cercare lì.
Dopo ore di ricerca della ricetta perfetta per il design, ho finalmente scelto uno (e di nascosto alcuni altri) per iniziare. Si chiama Retrotiles [Non è più disponibile] e l'ho trovato nel Schermi del giorno sezione del sito web.

Ho dovuto saltare alcuni disegni che mi piacevano perché richiedevano versioni a pagamento di alcune app e widget. Ero abbastanza sicuro che sarei stato tentato di provare diversi disegni ogni pochi giorni, quindi per il momento ho scelto una ricetta basata solo su app gratuite.
Passaggio 2: Raccogliere gli ingredienti necessari
Le ricette di progettazione vengono eseguite utilizzando una o più app e widget. Sul sito Web MyColorScreen, gli ingredienti della schermata iniziale richiesti sono in genere elencati insieme agli screenshot del progetto. A volte, possono essere trovati nella sezione dei commenti. Gli sfondi e altri elementi di design sono forniti dal designer. Se non lo sono, puoi chiedere al designer di condividerli.

Dal momento che stai ricreando questo disegno con me, avrai bisogno dello sfondo e dei widget caricati dal designer negli archivi Retrotile e Chameleon Weather. È meglio scaricare questi archivi sul PC, estrarne il contenuto in cartelle e quindi inviarli sul dispositivo utilizzando un cavo dati o un servizio di condivisione file. Se hai un account Dropbox, la nostra guida Dropbox The Unofficial Guide To Dropbox La guida non ufficiale To Dropbox C'è molto altro a Dropbox di quanto tu possa pensare: puoi usarlo per la condivisione di file, il backup dei dati, la sincronizzazione di file tra computer e persino il controllo remoto il tuo computer. Leggi altro ti dirà cosa devi sapere sull'accesso ai file da qualsiasi dispositivo incluso quello basato su Android.
Puoi anche scaricare gli archivi direttamente sul tuo dispositivo ed estrarli utilizzando un file manager con supporto archivio, ma questo può essere complicato e inutilmente dispendioso in termini di tempo se non sai da dove cominciare.
Avrai anche bisogno di installare Nova Launcher, Ultimate Custom Widget (UCCW) e Simple RSS Widget dal Play Store di Google.
Passaggio 3: iniziare a cucinare
Iniziamo preparando prima lo sfondo. Se osservi lo screenshot del modello Retrotiles sopra, vedrai che ci sono due schermate iniziali, la prima delle quali mostra la metà sinistra dello sfondo originale e la seconda schermata mostra la metà destra.
Puoi trovare lo sfondo originale, Retrotile wallpaper.jpg, nella cartella Retrotile che hai scaricato. Lo sfondo è di dimensione 1440 × 1280, quindi ciascuno degli sfondi divisi deve essere 720 × 1280. Queste dimensioni possono variare in base alla risoluzione del display del dispositivo. Per assicurarti che gli sfondi si adattino perfettamente allo schermo del tuo dispositivo, devi prima portarli alla giusta dimensione.
Fai una ricerca sul Web per le specifiche del tuo modello di dispositivo e osserva la risoluzione qui elencata. Quindi utilizzare un editor di immagini per ridimensionare lo sfondo originale all'altezza del display del dispositivo. Per ora, non modificare la larghezza manualmente. Lascia che si riduca proporzionalmente al cambio di altezza.
La risoluzione del mio tablet è stata di 600 × 1024, quindi, utilizzando PicMonkey, ho ridimensionato lo sfondo impostando l'altezza su 1024. Questo ha ridotto automaticamente la larghezza a 1152, mantenendo costante il rapporto altezza-larghezza.
Per creare gli sfondi per le due schermate, ho ritagliato lo sfondo modificato (1152 × 1024) su 600 × 1024 due volte, separatamente, in modo che uno di essi somigliasse alla prima schermata del modello e l'altro somigliasse al secondo schermo . Nello screenshot diviso sotto, l'immagine a sinistra è lo sfondo finale per la prima schermata principale e l'immagine a destra è lo sfondo finale per la seconda schermata principale.
Solo per rendere il processo di modifica dello sfondo più semplice e comodo, è una buona idea utilizzare il PC per apportare le modifiche necessarie.

Se le dimensioni del dispositivo superano quelle dello sfondo, potrebbe apparire teso / distorto sullo schermo del dispositivo.
Gettare in pochi Tweaker Launcher
Applicazioni di avvio Trasforma il tuo droide: 5 lanciatori per sostituire quello che è venuto con il tuo telefono Trasforma il tuo droide: 5 lanciatori per sostituire quello che è venuto con il tuo telefono I lanciatori Android sono un ottimo modo per rendere più piccante la tua schermata Home con nuove grafiche e nuove funzionalità . Per chi non lo sapesse, dovresti sapere che il tuo telefono ha già il suo lanciatore di azioni, ma le scorte ... Leggi di più sono un ingrediente importante nelle ricette di design per la schermata iniziale. Useremo Nova.
Dall'interno di Nova, premi a lungo la schermata Home per far apparire il Aggiungere alla schermata Home menu. Toccare l'icona della chiave inglese da questo menu per aprire il Impostazioni Nova schermo, dove un messaggio dai colori vivaci ti chiederà di impostare Nova come launcher predefinito. Toccare quel messaggio e selezionare Nova Launcher okay il cambiamento. Nel Impostazioni Nova> Dock schermo, assicurati che Abilita Dock è deselezionato.

Quindi, navigare da Impostazioni Nova a Desktop> Desktop Grid, e apporta le seguenti modifiche:
- Imposta la dimensione della griglia su 8 × 6
- Impostare due schermate iniziali per scorrere
- Assicurarsi che il margine di larghezza, il margine di altezza e l'effetto di scorrimento siano impostati su Nessuna
- Controlla il Ridimensiona tutti i widget e Widget si sovrappongono caselle di controllo
- Deseleziona il Sovrapposizione quando si posiziona casella di controllo
Applica gli sfondi per aggiungere un po 'di colore
Dal momento che la funzionalità di Nova Launcher di poter visualizzare uno sfondo unico su ogni schermo non funzionava per me, ho installato Multipicture Live Wallpaper per ottenere quell'effetto, e ho descritto il processo qui di conseguenza.
Navigare verso Aggiungi alla schermata iniziale> Sfondi. Fai scorrere lo schermo a sinistra e apri Sfondo animato MultiPicture Live dal nuovo schermo. Ora salta a Impostazioni> Impostazioni comuni> Rapporto di ritaglio / ridimensionamento e assicurarsi che il Adatta a schermo intero l'opzione è selezionata. Ritorna al impostazioni schermo e utilizzare i seguenti tre passaggi per applicare lo sfondo alla prima schermata.
- Aggiungi singole impostazioni> Seleziona schermo> 1> Ok
- Impostazioni schermata 1> Sorgente immagine> Immagine singola. Tramite la Completa l'azione usando popup, seleziona il file manager e apri la posizione in cui hai salvato gli sfondi ritagliati. Scegli quello che abbiamo tenuto da parte per la prima schermata.
- Premi il pulsante Indietro finché non vedi l'immagine dello sfondo scelta con le opzioni impostazioni e Imposta sfondo in basso. Toccare Imposta sfondo.
Per applicare il secondo sfondo, ripetere questi tre passaggi sostituendo 1 e Impostazioni della schermata 1 con 2 e Impostazioni della schermata 2 rispettivamente, e non dimenticare di selezionare il secondo sfondo invece del primo.
Aggiungi widget al mix
Una volta impostato il programma di avvio, è ora di configurare uno o più widget Crea bellissimi widget per personalizzare il tuo Droid [Android 2.2+] Crea bellissimi widget per personalizzare il tuo Droid [Android 2.2+] Se c'è una cosa che quasi ogni proprietario di smartphone ama fare, si sta personalizzando il loro telefono per renderlo giusto. Ciò include temi, sfondi e la scelta di app e widget da visualizzare in ... Ulteriori informazioni per visualizzare le app e le scorciatoie preferite nella schermata principale. Iniziamo inserendo il widget data-ora.
- Navigare verso Aggiungi alla schermata iniziale> Widget> UCCW. Come puoi vedere nella lista che appare, i widget UCCW sono disponibili in varie dimensioni della griglia. Puoi ridimensionare questi widget mentre sei in movimento.
- scegliere UCCW (4 × 2), poiché la visualizzazione della data-ora richiede un widget 4 × 2. Verrai quindi indirizzato a una schermata UCCW che elenca i widget utilizzati di recente. Dal momento che stai visualizzando il widget data-ora per la prima volta, dovrai selezionarlo dalla sua cartella sorgente. Per farlo, tocca UZIP in alto a destra e vai alla cartella Retrotile che hai scaricato all'inizio di questo esercizio. Selezionare retrotile time.uzip e il widget data-ora apparirà istantaneamente sulla schermata principale.
- Se desideri ridimensionare la dimensione del widget in alto o in basso per adattarla meglio, tutto ciò che devi fare è premere a lungo il widget in cui si trova sulla schermata iniziale, quindi tocca Ridimensiona opzione visualizzata e trascinare i quadratini di ridimensionamento come richiesto.

L'intera procedura si applica a tutti i widget UCCW e i file richiesti (in formato uzip) prendono il nome dai corrispondenti widget, motivo per cui non avrai problemi nell'impostare i restanti widget come spiegato sopra. Prendi nota delle dimensioni del widget riportate di seguito, in modo che tu possa scegliere quelle giuste dal widget menu.
- Batteria, musica, telefono, SMS / MMS, Gmail, Flipboard, fotocamera, WhatsApp - 2 × 2
- Play Store - 4 × 2
- Meteo - 2 × 4
- App, Files - 2 × 1
- Browser, Facebook - 4 × 1
Per impostare il widget RSS semplice nella seconda schermata, vai a Widget> Semplice widget RSS. Una volta visualizzato il widget sullo schermo, toccare l'icona a forma di chiave inglese in basso a destra nel widget per gestire i feed, l'aspetto del widget e le impostazioni. Per rendere trasparente lo sfondo del feed, vai a Impostazioni aspetto> Sfondo, e impostare Alfa valore a zero.

La visualizzazione del conteggio non letto per app come Gmail è possibile solo nella versione premium di Nova Launcher. Dato che stiamo usando la versione gratuita per ora, puoi vedere una serie di trattini in cui dovrebbe essere il conteggio non letto.
Se si incontrano problemi durante l'impostazione dei widget, l'articolo di Erez sulla configurazione del widget UCCW Crea l'homescreen dei tuoi sogni con il widget UCCW super-personalizzabile [Android] Crea l'homescreen dei tuoi sogni con il widget UCCW super-personalizzabile [Android] Uno dei maggiori punti di forza di Android è la sua personalizzazione. Anche senza il rooting del tuo dispositivo o l'installazione di una ROM personalizzata, puoi fare cose incredibili per modellare il tuo telefono in modo che sia proprio così ... Read More può aiutarti a tornare sulla giusta strada.
Step 4: Condisci e servi
Non c'è una regola che dice che devi seguire la ricetta per un T. Puoi modificare lo schermo in modo soddisfacente aggiungendo più widget e app in due modi:
- Trascina le tue app preferite da App Drawer alla schermata iniziale o seleziona le opzioni non UCCW da Aggiungi a schermata iniziale> Widget menu. Ho scelto di aggiungere una barra di ricerca alla seconda schermata.
- Aggiungi nuovi widget UCCW per sostituire quelli che non ti servono. Ad esempio, poiché non avevo bisogno dei widget Phone e SMS / MMS, li ho sostituiti con due delle mie app preferite, Pocket e Writer. Allo stesso modo puoi creare nuovi widget a tuo piacimento usando il seguente metodo.
Creare un nuovo widget
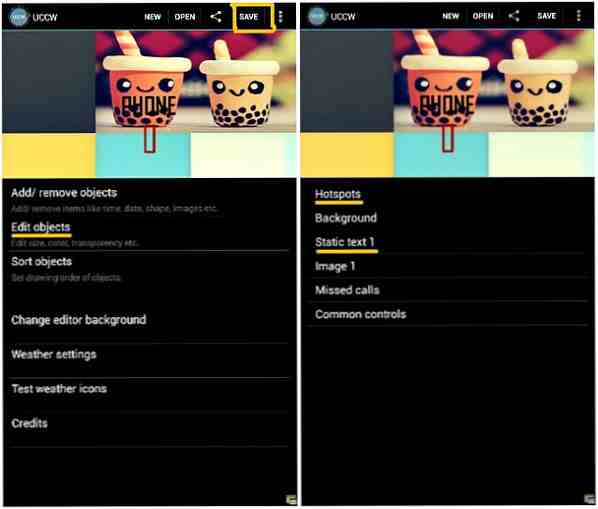
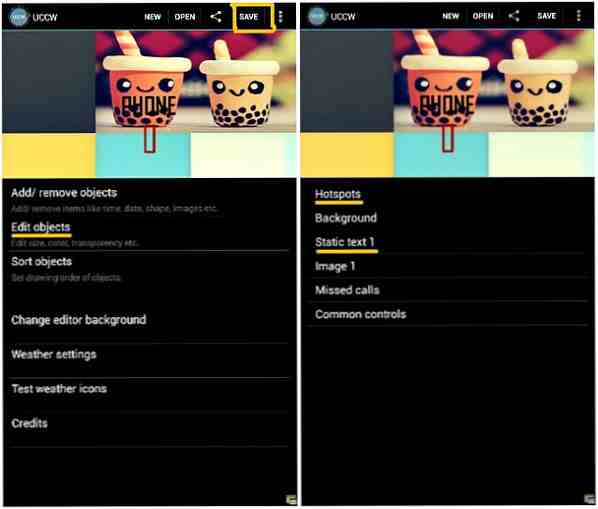
- Navigare verso Cassetto di app> UCCW e tocca Aperto nella barra in alto della schermata dell'app.
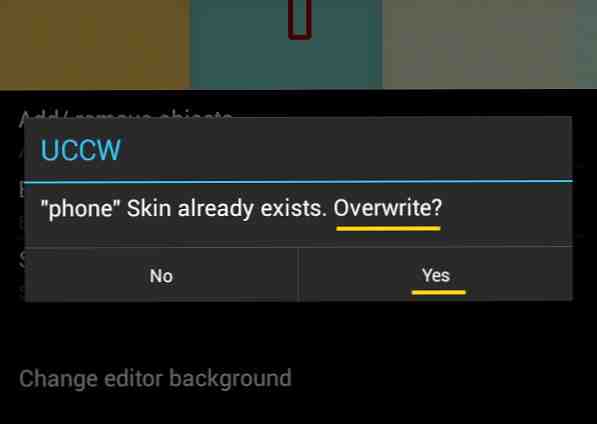
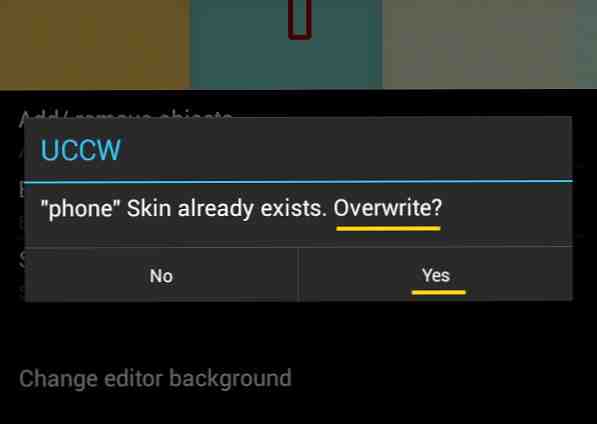
- Selezionare Apri uzip dal menu che si apre. Se ti viene richiesta l'opzione di sovrascrittura della skin, fai clic su sì procedere.
- Apri la cartella Retrotile se non si apre automaticamente e seleziona qualsiasi app da quella cartella. Non preoccuparti di sovrascrivere nulla, poiché creerai solo una copia. Stiamo scegliendo un file esistente in modo che il nuovo widget possa ereditare l'aspetto di uno predefinito dal modello. Ho selezionato phone.uzip dalla cartella.

- Selezionando il file uzip si tornerà alla schermata principale di UCCW con le impostazioni per il widget scelto visualizzato.
- Navigare verso Modifica oggetti> Testo statico, scorrere verso il basso nella parte inferiore dello schermo e modificare il Testo campo per inserire il nome dell'applicazione da visualizzare. Dal momento che volevo creare un widget per Pocket, l'ho sostituito Telefono con Tasca.
- Torna alla schermata precedente e vai a Hotspot> Hotspot 1> App. Scegli l'applicazione per cui vuoi creare un nuovo widget. Ho scelto l'app Pocket.

- Se la nuova applicazione ha parametri non necessari, puoi scegliere di nasconderli. L'app Pocket non ha avuto bisogno del Chiamate perse parametro fornito con phone.uzip, quindi ho sfruttato Aggiungi / Rimuovi oggetti nella schermata principale di UCCW e deselezionata la casella di controllo corrispondente dall'elenco dei parametri che è stato visualizzato.
- Ora tocca Salvare dalla barra in alto, selezionare Crea uzip (per la condivisione), e salva il widget con un nome adatto. L'ho salvato come tasca, ovviamente. Questo file modificato viene esportato automaticamente Home> uccwOutput nel formato file name.uzip. Spostalo nella cartella Retrotile e installa questo nuovo widget come hai fatto il resto.
Ho usato lo stesso metodo per creare un widget per l'app Writer e per cambiare la posizione da Balanabovo a Mumbai, nel widget meteo. L'ho anche usato per scollegare il widget del browser dall'app Firefox e ricollegarlo a Mercury Browser, il browser che uso sul mio tablet.
I widget che sono stati forniti in bundle con il modello, come i widget Play Store e WhatsApp, vengono assegnati automaticamente alle rispettive app solo se hai quelle app installate sul tuo dispositivo.
Se hai dimestichezza con Photoshop, puoi apportare ulteriori modifiche progettuali scaricando e modificando il file di Photoshop di Retrotiles.
Visto che i widget Pocket and Writer mi sembravano un po 'strani, ho spostato i widget da entrambi gli schermi fino a quando non sono stato soddisfatto dell'accordo.

Dopo aver girato la testa da una parte e dall'altra per vedere il risultato finale, ho dichiarato pronto il pezzo finito. Ecco una schermata della mia schermata iniziale com'era prima di questo rifacimento.

E ta-da! Ecco la mia bella schermata iniziale ora. La trasformazione non è sorprendente?

Pronto a far ruotare in su una schermata Home di tuo?
Se stai usando le ricette di design di MyColorScreen, puoi sempre installare la loro app Themer, che è in open beta a partire da gennaio 2014, per cambiare i temi della schermata Home con un solo clic. Ma come ho scoperto, creare tutto da solo è più divertente e soddisfacente di averlo fatto per te. Inoltre, se impari come funzionano queste impostazioni della schermata iniziale, non sei limitato ai progetti di MyColorScreen.
Una schermata iniziale elegante è un luogo felice dove riposare gli occhi tra una missione e l'altra. Rende anche conveniente accedere alle tue app normali con il minimo sforzo. Una volta capito come funzionano i launcher, i widget e le loro impostazioni, probabilmente trascorrerai troppo tempo a sperimentare con una schermata principale diversa ogni settimana. Non dire che non ti avevo avvertito.
Cosa c'è il tuo idea di una splendida schermata iniziale? Fateci sapere nei commenti.
Crediti immagine: l'immagine in primo piano è un derivato di Golfland a partire da twid (usato in CC)
Scopri di più su: Android Launcher.