Come aggiungere immagini in primo piano o postare miniature in WordPress

Le immagini in primo piano note anche come miniature dei post sono una caratteristica diffusa nei temi WordPress. Oggi la maggior parte dei temi fotografici di WordPress, i temi dei ristoranti, i temi delle chiese e altri tipi di temi hanno il supporto integrato per le miniature dei post. In questo articolo ti mostreremo come aggiungere immagini in primo piano o pubblicare miniature in WordPress.
Potresti pensare perché utilizziamo l'immagine in primo piano e la miniatura del post in modo intercambiabile. Bene, quando questa funzione è stata introdotta per la prima volta in WordPress 2.9, è stata chiamata post thumbnails. Tuttavia, nella prossima versione è stato rinominato come immagine in primo piano.
Guida per principianti di immagini in primo piano in WordPress
Immagini in primo piano o Miniature post è una funzione a tema. La maggior parte dei temi come Genesis e altri supportano le immagini in primo piano per impostazione predefinita.
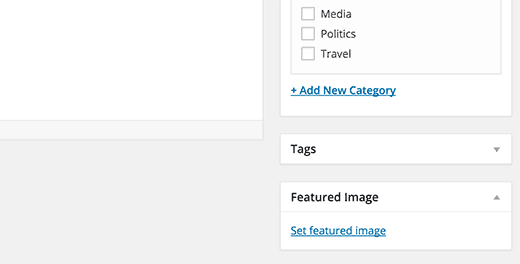
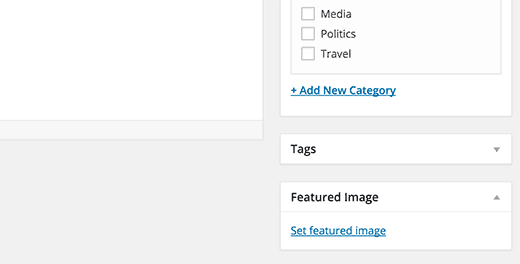
Un modo semplice per capire se il tema supporta le immagini in evidenza è andando all'editor dei post. Basta creare un nuovo post e scorrere verso il basso un po 'per vedere se c'è una meta-box chiamata immagini in primo piano sul lato destro dello schermo.

Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
Aggiunta di post miniatura o immagine in primo piano in WordPress
Per aggiungere un'immagine in primo piano in un post di WordPress, fai semplicemente clic sul link "Imposta immagine in primo piano" all'interno del riquadro delle immagini in primo piano mostrato nello screenshot qui sopra.
Questo aprirà il WordPress Media Uploader. Puoi utilizzarlo per caricare un'immagine dal tuo computer o utilizzare un'immagine esistente dal tuo catalogo multimediale. Una volta selezionata l'immagine, fai semplicemente clic sul pulsante Imposta immagine in primo piano.

L'immagine apparirà nella casella meta immagine in primo piano, come questa:

È importante notare che l'immagine potrebbe apparire leggermente diversa nel tema. Tutto dipende da come il tuo tema gestisce le immagini in primo piano.
Alcuni temi di riviste utilizzano miniature più piccole lungo i riepiloghi dei post laterali nella pagina principale e una versione più grande nella visualizzazione di singoli post.
A seconda delle impostazioni definite dallo sviluppatore del tema, l'immagine in primo piano verrà automaticamente visualizzata con i tuoi post. Tuttavia, se desideri cambiare il modo in cui il tema gestisce le immagini in primo piano e le miniature dei post, continua a leggere.
Nota: Tutto ciò che è al di sotto di questo richiederà conoscenze di programmazione.
Guida agli sviluppatori di temi per immagini in primo piano e miniature di post in WordPress
Anche se l'immagine in primo piano è una caratteristica popolare supportata da un gran numero di temi, è comunque possibile che tu stia utilizzando un tema che non supporta le immagini in primo piano. In tal caso, puoi aggiungere il supporto per le immagini in primo piano al tuo tema. Se sei a tuo agio nel modificare i file dei temi e sapere come aggirare un piccolo CSS, puoi farlo da solo.
Per aggiungere il supporto delle immagini in primo piano in un tema WordPress, devi aggiungere questa riga di codice nel file functions.php del tuo tema:
add_theme_support ('post-thumbnails'); Questo codice abiliterà il supporto dell'immagine in primo piano per post e pagine. Ora puoi andare su post o pagine e vedrai l'opzione immagine in primo piano abilitata. Tuttavia, quando imposti un'immagine in primo piano non verrà automaticamente visualizzata nel tema WordPress. Per visualizzare le immagini presenti nel tema, è necessario modificare i modelli e aggiungere questa riga di codice in cui si desidera visualizzare l'immagine in primo piano:
I file che aggiungi il codice sopra riportato varieranno in base al tuo tema. Dovrai aggiungere il codice all'interno del tuo ciclo post.
Il codice sopra riportato è la funzione di base che è necessario aggiungere supporto per le immagini in primo piano e visualizzare le immagini presenti nel tema. Per impostare la dimensione dell'immagine per le immagini caricate, devi aggiungere questa linea di codice al tuo functions.php file.
set_post_thumbnail_size (50, 50);
I parametri per set_post_thumbnail_size sono in questo ordine: larghezza, altezza.
È inoltre possibile impostare dimensioni di immagine aggiuntive da utilizzare con la funzione the_post_thumbnail (). Per esempio:
// Dimensione dell'immagine per singoli post add_image_size ('single-post-thumbnail', 590, 180); In questo esempio abbiamo aggiunto una nuova dimensione dell'immagine chiamata singolo-post-thumbnail con 590 px con e 180 px di altezza. Per utilizzare questa dimensione dell'immagine nel nostro tema, sarà comunque necessario aggiungerla nel file di tema appropriato. Leggi la nostra guida sull'aggiunta di ulteriori dimensioni di immagine in WordPress per maggiori dettagli.
Se hai già caricato le immagini in primo piano, ma continuano ad apparire in altre dimensioni, devi rigenerare le miniature e le dimensioni delle immagini per i post precedenti.
Di seguito è riportato un esempio della funzione di immagine in primo piano con una dimensione specifica dell'immagine.
Questa è la versione completa della funzionalità completa. È possibile estendere ulteriormente la funzionalità delle immagini presentate. Ad esempio, puoi impostare un'immagine di fallback predefinita per le anteprime dei post, visualizzare le immagini in primo piano con didascalie o persino aggiungere più miniature dei post o immagini in primo piano.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere immagini in primo piano o pubblicare miniature in WordPress. Si consiglia inoltre di consultare la nostra lista di 14 migliori immagini plug-in e tutorial per WordPress.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


