Scopri i problemi del sito web con gli strumenti per sviluppatori di Chrome o Firebug

 Se hai seguito il mio jQuery Making The Web Interactive: Un'introduzione a jQuery Making The Web Interactive: Un'introduzione a jQuery jQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni: rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Per saperne di più tutorial jQuery Tutorial - Per iniziare: Nozioni di base e selettori jQuery Tutorial - Per iniziare: Nozioni di base e selettori La settimana scorsa, ho parlato di come jQuery importante è per qualsiasi sviluppatore web moderno e perché è fantastico. Questa settimana, penso che sia ora che ci sporchiamo le mani con un po 'di codice e abbiamo imparato come ... Per saperne di più finora, potresti aver già incontrato alcuni problemi di codice e non sapere come risolverli. Di fronte a un bit di codice non funzionale, è molto difficile individuare realmente la linea di codice offendente - ed è qui che entrano in gioco gli strumenti di debug e di sviluppo.
Se hai seguito il mio jQuery Making The Web Interactive: Un'introduzione a jQuery Making The Web Interactive: Un'introduzione a jQuery jQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni: rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Per saperne di più tutorial jQuery Tutorial - Per iniziare: Nozioni di base e selettori jQuery Tutorial - Per iniziare: Nozioni di base e selettori La settimana scorsa, ho parlato di come jQuery importante è per qualsiasi sviluppatore web moderno e perché è fantastico. Questa settimana, penso che sia ora che ci sporchiamo le mani con un po 'di codice e abbiamo imparato come ... Per saperne di più finora, potresti aver già incontrato alcuni problemi di codice e non sapere come risolverli. Di fronte a un bit di codice non funzionale, è molto difficile individuare realmente la linea di codice offendente - ed è qui che entrano in gioco gli strumenti di debug e di sviluppo.
Quindi, prima di continuare con un codice jQuery più complesso, ho pensato di esaminare gli strumenti disponibili nel browser più popolare del mondo: Chrome. Questi strumenti non sono solo per Javascript, ma possono anche aiutarti a eseguire il debug di tutte le richieste AJAX, le risorse che il tuo sito deve caricare, esaminare la struttura DOM e un sacco di altre cose.
Nessun amore per Firefox?
Anche se mi riferisco specificamente agli strumenti di sviluppo di Chrome oggi per preferenze personali e al fatto che sono integrati nel browser, la stessa funzionalità è disponibile in un plug-in per Firefox chiamato Firebug How To Install Firebug su IE, Safari, Chrome & Opera Come installare Firebug su IE, Safari, Chrome e Opera Ulteriori informazioni - l'interfaccia è quasi identica, quindi questa guida dovrebbe ancora essere applicata.
Avvio degli strumenti di debug
Questo non potrebbe essere più facile. In Chrome, basta colpire CTRL-SHIFT-I (CMD-ALT-I su Mac) o fai clic destro ovunque e seleziona Ispeziona elemento. Dovresti vedere qualcosa di simile al seguente:

C'è una leggera differenza in questi due metodi di avvio della console di debug. Il tasto di scelta rapida lo aprirà semplicemente in una vista predefinita, mentre Inspect Element focalizzerà l'albero DOM sull'elemento specifico su cui hai fatto clic con il pulsante destro del mouse. Il che ci porta al primo fantastico bit di funzionalità che otteniamo da questi strumenti.
Elementi e CSS
Il Elementi la scheda è divisa in due sezioni; a sinistra è l'albero DOM completo. Questo è simile al codice sorgente della pagina, ma è nettamente più utile.
Per cominciare, è stato parsed in una struttura ad albero, così gli elementi possono essere compressi ed espansi, consentendo di esaminare elementi figlio, genitori e fratelli più ovviamente che semplicemente leggendo il codice sorgente. In secondo luogo, riflette eventuali modifiche dinamiche nella pagina risultanti da Javascript. Ad esempio, se si supponeva che jQuery aggiungesse una classe a determinati elementi su pageLoad, si vedrebbe quello riflesso nell'albero DOM, ma non l'origine della pagina.
Puoi anche modificare il DOM proprio lì, semplicemente facendo doppio clic su di esso. Sì, puoi usarlo per giocare e modificare siti Web per creare schermate stupide, quindi è ottimo per la sperimentazione semplice.
Ecco a me scherzare con la homepage delle notizie della BBC ...

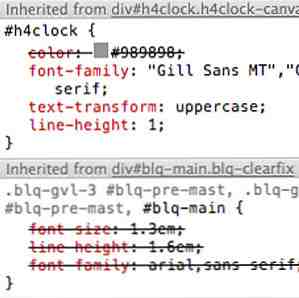
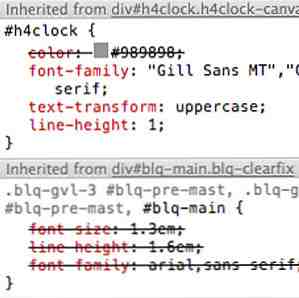
Sul lato destro è possibile visualizzare le regole CSS applicate all'elemento corrente, incluse quelle sovrascritte dalle regole di ordine superiore (che hanno una linea attraverso di esse):

È possibile regolare questi, o semplicemente deselezionare una regola particolare per vedere cosa succederebbe.
Srotolare il “stili calcolati” ti mostrerà un riepilogo di ogni regola CSS attualmente applicata. Il numero di riga e il collegamento del file all'estrema destra ti porteranno direttamente al file di risorse dal quale sono stati caricati, anche se in alcuni casi potrebbe trattarsi di un file ridotto al minimo (quindi tutto è su un'unica riga).
Tieni a mente che nessuna delle modifiche apportate qui verrà salvata, quindi la prossima volta che aggiorni la pagina tornerà alla normalità. Se stai giocando con il CSS, assicurati di annotare esattamente ciò che hai cambiato quando ottieni il risultato desiderato.
Console degli errori
La seconda scheda più importante per quanto riguarda l'utilizzo quotidiano di questi fantastici strumenti, è la console di errore e di debug, l'ultima scheda dell'elenco. Per cominciare, tutti gli errori Javascript verranno mostrati qui. Quando inizi con jQuery per la prima volta, potresti trovare alcune istanze di “$ non è definito” o “jQuery non è definito” - un errore comune che significa che hai dimenticato un link a jQuery nell'intestazione. Se vedi un errore che non puoi decifrare, copialo in una casella di ricerca di Google e più probabilmente troverai molte altre persone che hanno avuto lo stesso problema.

L'errore indicherà anche la riga esatta di codice in cui si è verificato l'errore per la prima volta; clicca su questo per saltare direttamente a quella linea e sezione di codice. Se questo è in uno dei tuoi script, può spesso individuare l'autore del reato - se l'errore è più vago, potrebbe puntare al codice sorgente jQuery che è completamente non leggibile.

Basti dire che la console è la prima cosa da controllare quando qualcosa non funziona correttamente, poiché è più che probabile che stampi un errore lì.
L'altro uso per la console è quello di generare le proprie istruzioni debug personalizzate. Puoi inviare un po 'di testo, ad esempio facendoti sapere che lo script ha raggiunto un certo punto:
console.log ("ha ottenuto questo bit nel codice ok, ora sta provando a ...");Oppure puoi esportare interi oggetti e variabili come:
console.log (myVar);
Prova ora usando alcuni jQuery di base per selezionare alcuni elementi, quindi mostrali per vedere come sono. Puoi usarlo per controllare cosa hanno trovato i tuoi selezionatori, per esempio.
Rete
Lo strumento finale nel set di strumenti per sviluppatori che volevo mostrarti oggi è il Rete scheda. Affinché questa scheda funzioni, è necessario concentrarsi su di essa e aggiornare la pagina, in modo da catturare tutte le richieste fatte dalla pagina, per la pubblicità, Javascript, CSS, immagini - tutto - e fornire una ripartizione delle informazioni su questa interazione, tra cui:
- nome del file.
- tipo di richiesta (GET o POST).
- codice di risposta inviato dal server (200 OK, 304 Non modificato ecc.).
- dimensione del file.
- sincronizzazione.

Facendo clic su un singolo file verranno visualizzate informazioni ancora più dettagliate sull'interazione tra il browser e il server. Questo per me è particolarmente utile quando si esegue il debug delle richieste AJAX: è possibile vedere esattamente quale tipo di dati è stato inviato con la richiesta e l'output completo della risposta fornita dallo script lato server ricevente.

Sommario
Spero di aver potenziato gli sviluppatori in erba con alcuni strumenti aggiuntivi. Se hai trovato utile questo post, apprezzerei davvero una condivisione, perché mi fa sentire caldo e sfocato dentro e mi dice che vuoi che io scriva di più. Accolgo anche commenti e feedback, in particolare, quali altri strumenti utilizzi come sviluppatore web? Disponi di un arsenale di plugin per Firefox a tua disposizione?
Scopri di più su: Google Chrome, Web design, sviluppo Web, Strumenti per i Webmaster.


