Come utilizzare Adobe Capture per progettare con elementi di vita reale

Il lavoro di un designer non è mai stato fatto. Dalla progettazione su un tablet all'ispirazione del mondo che ti circonda, il design è sempre nella tua testa. Poche aziende lo capiscono meglio di Adobe.
Applicazioni per smartphone di Adobe 5 Impressionanti applicazioni Adobe completamente gratuite 5 Impressionanti applicazioni Adobe completamente gratuite Adobe realizza programmi di progettazione standard del settore. Ma offre anche software e app di alta qualità gratuiti. Ecco i cinque migliori strumenti Adobe gratuiti. Per saperne di più è possibile ottenere risultati straordinariamente creativi e Adobe Capture non fa eccezione. Capture è un'app apparentemente semplice che consente agli utenti di raccogliere e utilizzare elementi di design che incontrano nella vita reale. Come? Continuate a leggere per scoprirlo…
Interfaccia utente di Adobe Capture
L'interfaccia di Capture è semplice da usare. Le tre opzioni principali disponibili sono: impostazioni, Biblioteca, e Opzioni.

Le impostazioni forniscono un elenco di opzioni di base che puoi modificare per quanto riguarda il tuo account Adobe e altre applicazioni Adobe che gli utenti possono scaricare. Puoi anche scegliere tra diverse librerie Adobe che potresti aver impostato in anticipo.
Opzioni consente di accedere a una selezione di funzionalità. Ancora più importante, puoi collaborare con altri designer per aggiungere più risorse alla tua biblioteca o creare un collegamento a una libreria in modo che altri possano accedere alla tua libreria Adobe personale.

Per creare un collegamento alla libreria in modo che altri possano visualizzare gli elementi creati, toccare l'icona Opzioni e selezionare Condividi il link della biblioteca.
Elenco delle caratteristiche di Adobe Capture
Adobe Capture è più una cassetta degli attrezzi che un'applicazione. Ha sei applet complete che forniscono elementi di design assolutamente cruciali: forme, genere, Colori, materiale, Patterns, e Spazzole.
Ogni categoria ha una guida completa e chiara per creare i tuoi elementi. La scelta della funzione Shape, ad esempio, consente agli utenti di creare forme vettoriali di qualsiasi cosa trovino nella vita reale.
Dopo aver scattato una foto o caricato un'immagine salvata nell'applicazione, è possibile rifinire l'immagine per creare una forma o un motivo. Una volta terminato, è possibile salvare l'asset nella libreria Adobe Creative o esportarlo semplicemente su un computer.
Le opzioni in-app rimangono le stesse utilizzando qualsiasi parte dell'app, quindi il flusso di lavoro è veloce, conciso ed efficiente. Questi standard sono ciò che rende grande la maggior parte dei prodotti Adobe, quindi puoi essere certo che la qualità del tuo prodotto finito sarà tanto stellare quanto l'app con cui lavori.
forme
Adobe Shapes consente agli utenti di creare un'immagine vettoriale da un'istantanea dal telefono o un'immagine già salvata sul dispositivo.
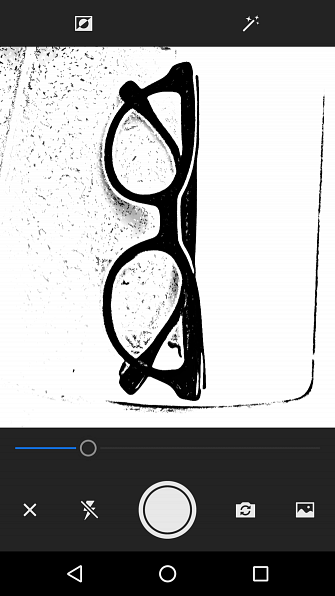
Una volta caricata l'immagine nell'applicazione, regolare il cursore per influire sulla soglia (rapporto tra lo spazio negativo e lo spazio positivo) dell'immagine. Più alta è la soglia, più scura e più pronunciata è l'immagine.


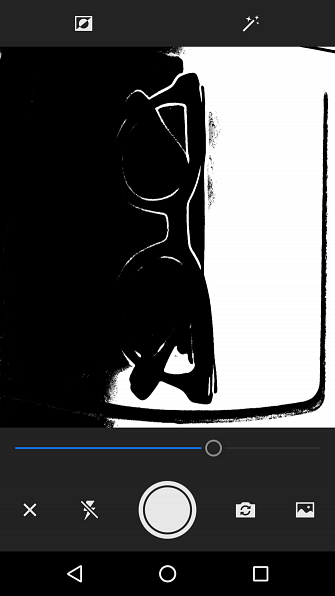
Sopra questa finestra iniziale ci sono due opzioni: Invertire e un Pulizia automatica commutare. Invert si scambierà il positivo per lo spazio negativo nella tua immagine, trasformando le aree bianche in nero e viceversa. Tieni presente, il “nero” parti della tua immagine sono la forma che stai creando. Auto Clean tenta di smussare automaticamente la tua forma.


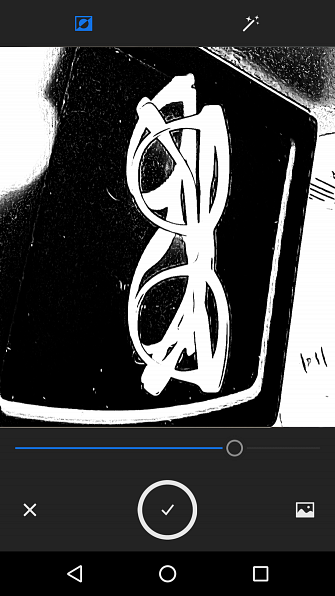
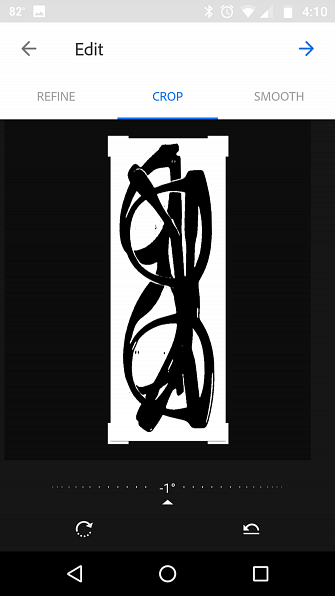
La finestra successiva consente di cancellare l'immagine usando una gomma o uno strumento pennello. Poiché stai creando una forma vettoriale Come convertire un'immagine in un vettore in Illustrator Come convertire un'immagine in un vettore in Illustrator La conversione di un'immagine in un'immagine vettoriale in Illustrator ti consente di ridimensionare all'infinito senza perdere qualità. Ecco come farlo ... Per saperne di più, le opzioni di colore non sono necessarie.
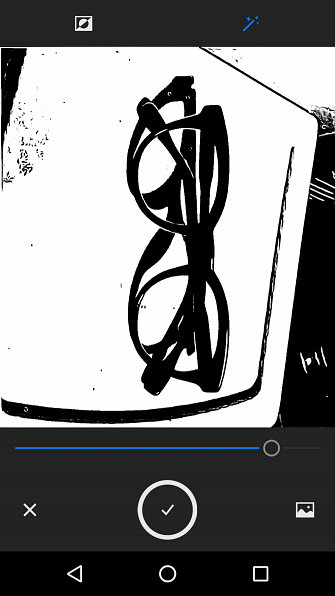
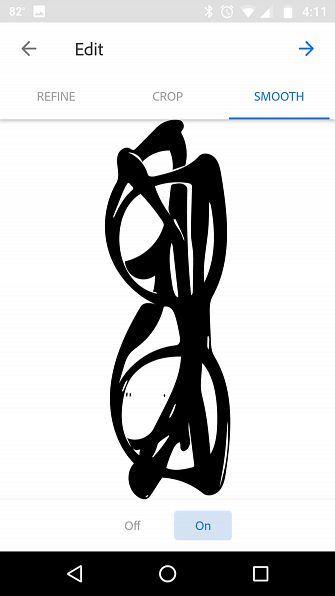
Ci sono anche tre categorie principali in questa finestra: raffinare, raccolto, e Liscio. Ritaglia ti consentirà di ritagliare l'immagine, mentre Smooth tenterà automaticamente di rifinire i bordi della tua forma.



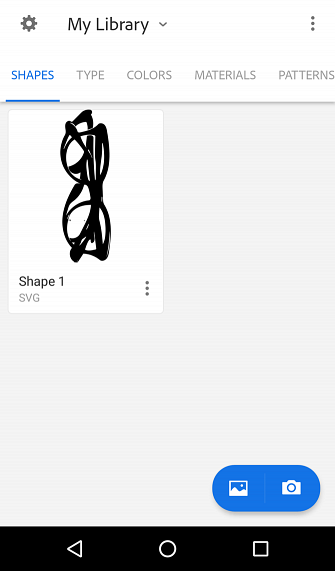
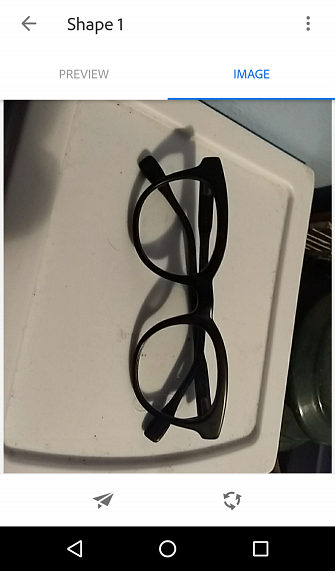
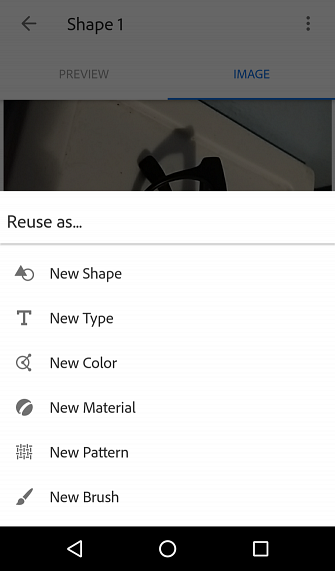
Infine, puoi scegliere di salvare il tuo lavoro in Adobe Cloud per riferimenti futuri. Se desideri utilizzare l'immagine originale per un'altra applet, puoi farlo toccando l'immagine finale. Quindi, tocca il Immagine scheda e selezionare il riutilizzo icona in basso a destra.



Ora puoi utilizzare qualsiasi risorsa grezza che hai catturato in qualsiasi altra applet su Adobe Capture.
genere
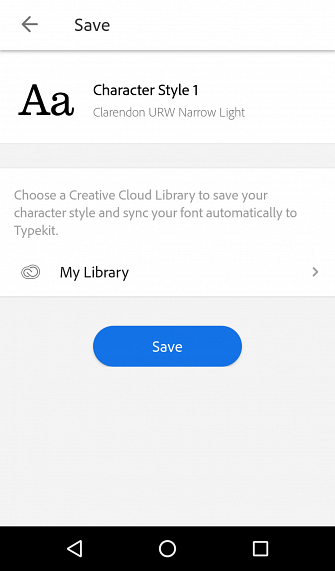
Di tutte le opzioni in questa applicazione, Type è il mio preferito in assoluto. È difficile trovare un font appropriato per la progettazione grafica, specialmente uno che proviene da un riferimento reale.
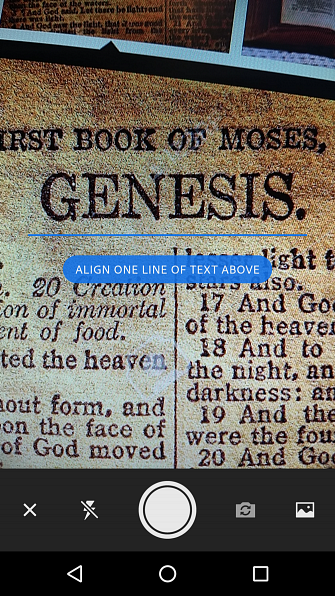
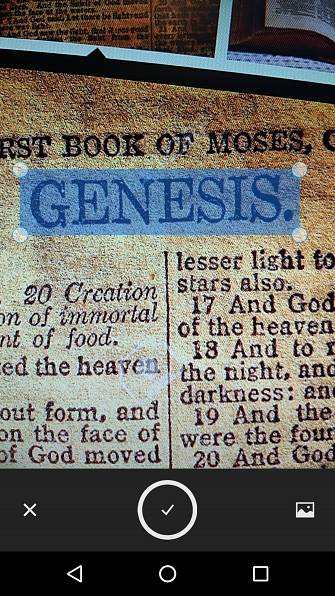
Tipo consente di scattare una foto di un carattere nella vita reale o fare riferimento a un tipo di carattere da un'immagine. Una volta caricata l'immagine o scattata una foto del carattere scelto, regola l'indicatore di area in modo che copra solo il carattere nell'immagine.


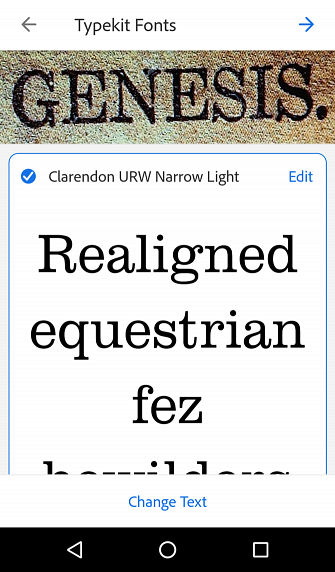
Dalla tua immagine, l'app cercherà nei kit di font di Adobe per trovare un font simile. L'applicazione eseguirà il backup dell'opzione del font in modo da poterla consultare in seguito.


Anche se i caratteri non sono gratuiti, conoscendo il nome del font che si desidera utilizzare, è possibile cercare alternative ravvicinate utilizzando repository di font come i font Google Come utilizzare i font di Google in Adobe Photoshop Come utilizzare i font di Google in Adobe Photoshop Stanco di scaricare i font solo per testarli e rendersi conto che non sono esattamente ciò di cui hai bisogno? Con questo plug-in Photoshop puoi testare e utilizzare oltre 800 caratteri forniti da Google. Per saperne di più (che sono liberi di scaricare).
Colori
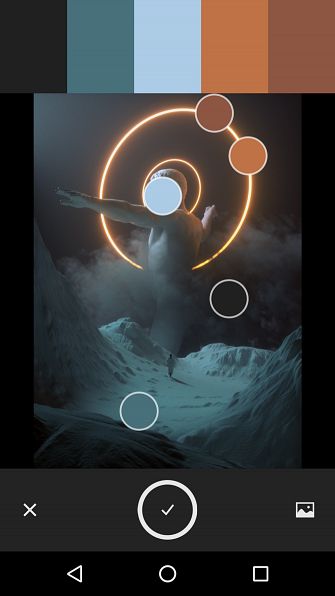
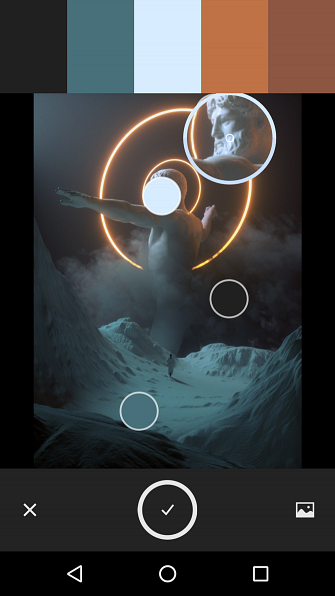
Il prossimo è Colors. I colori creeranno automaticamente una tavolozza di colori da un'immagine di riferimento. Mentre è limitato a cinque colori, puoi scegliere quali colori desideri estrarre dall'immagine.


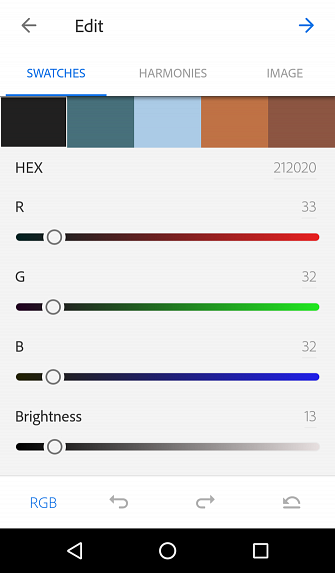
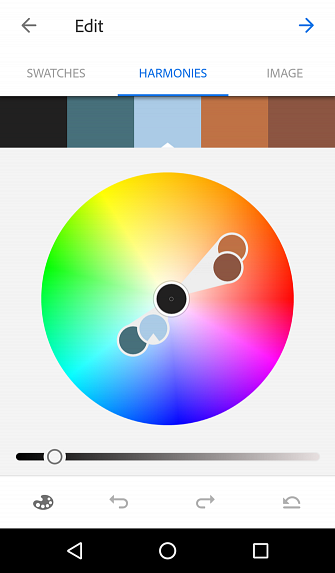
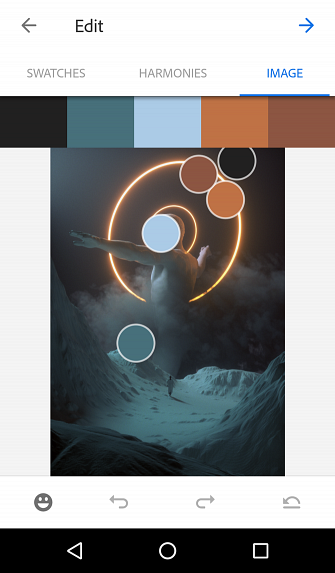
Successivamente, ti verranno presentate tre opzioni principali: campioni, armonie, e Immagine.



Campioni consente agli utenti di regolare i colori che hanno scelto dalla loro immagine. Le regolazioni sono cursori standard RGB e Lightness. I colori sono regolati individualmente, consentendo di mantenere il pieno controllo delle opzioni di colore.
Le armonie, una funzionalità utile di per sé, consente agli utenti di visualizzare la compatibilità dei colori Trova sempre la combinazione di colori perfetta con Adobe Kuler Trova sempre la combinazione di colori perfetta con Adobe Kuler Che tu stia costruendo un sito Web, progettando una brochure o dipingendo i tuoi stanza degli ospiti; trovare la combinazione perfetta di colori può essere un compito scoraggiante. Spesso ci vuole molto più del semplice gusto personale per sposare le sfumature ... Leggi di più sulla ruota dei colori. In basso a sinistra dello schermo c'è il logo di una tavolozza di colori. Tocca l'icona per visualizzare le categorie di colori disponibili. Regola i tuoi colori se lo desideri, o lasciali così come sono.
L'immagine, la categoria finale, ti consentirà di rivisitare o riadattare la tavolozza dei colori iniziale utilizzando l'immagine di riferimento originale. Il tema del colore verrà quindi salvato direttamente nella libreria di colori Adobe per un uso successivo.
materiale
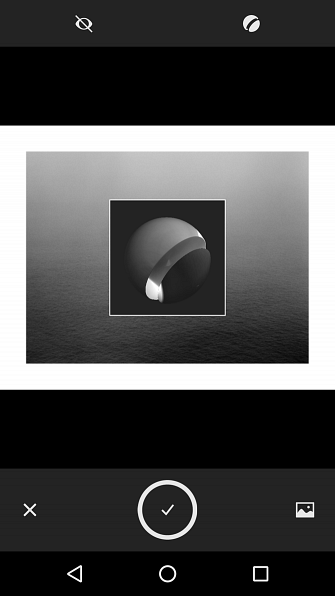
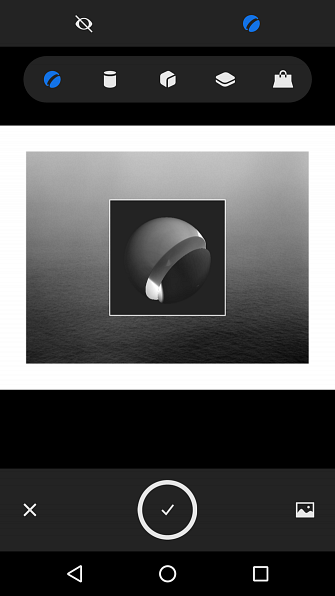
Il prossimo è Materiali, che consente agli utenti di creare trame che possono quindi aggiungere a forme 3D utilizzando Adobe Dimensions. I materiali creeranno un oggetto di riferimento sferico in modo da poter visualizzare l'immagine materiale visualizzata.
Assicurati di scegliere un'immagine con un motivo ripetuto o una trama letterale, ad esempio un pannello di legno o una lamiera. La tua prima finestra avrà due opzioni principali: Riferimento e Forma.
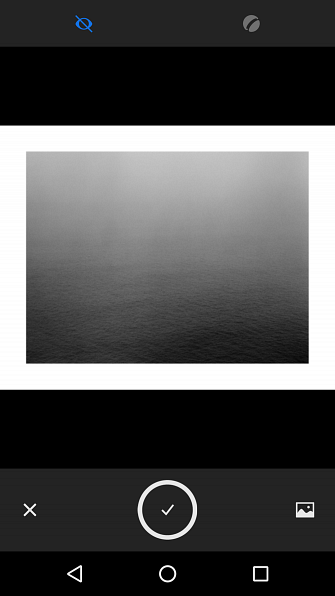
L'opzione di riferimento attiva e disattiva l'immagine di anteprima 3D. L'opzione forma cambierà la forma della sfera in modo da poter visualizzare la trama del materiale utilizzando diverse forme e fonti di luce.



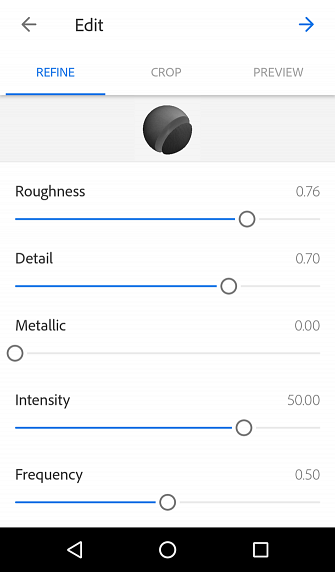
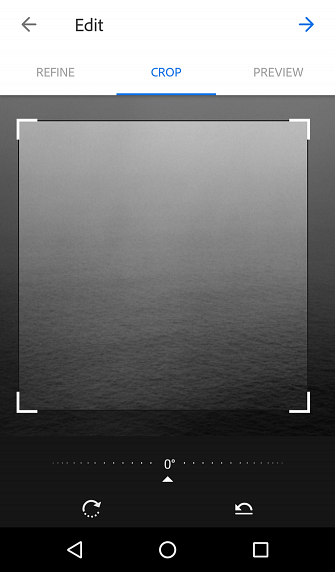
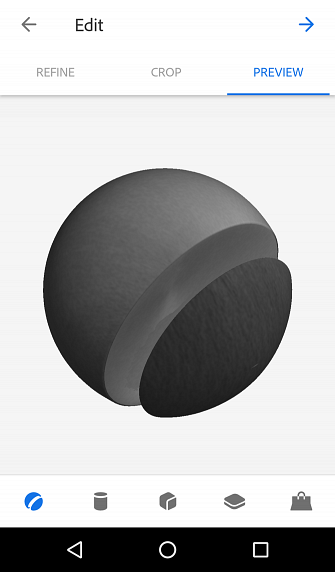
La finestra successiva consente di regolare più opzioni di materiale. Ci sono tre opzioni principali che puoi usare in questa finestra: raffinare, raccolto, e Anteprima.



Affina consente una vasta gamma di opzioni, come Rugosità, Dettaglio e Intensità. Il ritaglio ti consentirà di ritagliare l'immagine iniziale per limitare il riferimento ai materiali e Anteprima ti consentirà nuovamente di modificare la forma di riferimento. Dopo aver finito con queste opzioni, ti sarà permesso di salvare il materiale.
Patterns
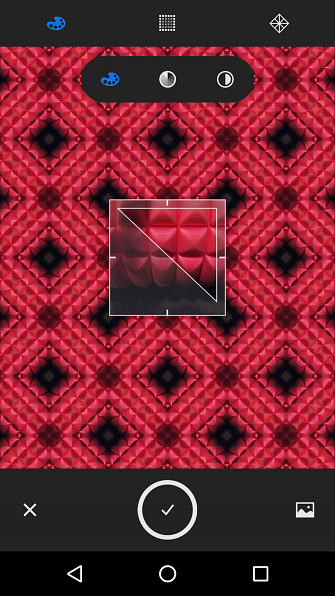
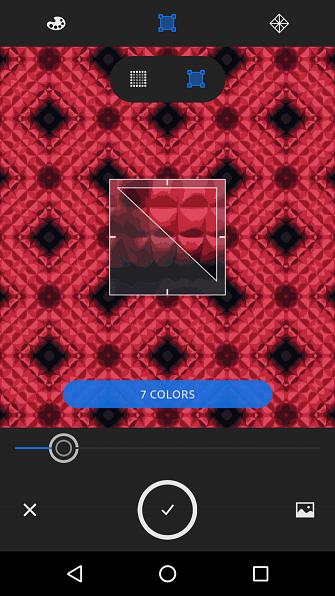
Patterns consente di creare un'immagine caleidoscopica, ripetendo le immagini creando un pattern continuo, per un utilizzo successivo nel lavoro di progettazione. Per usare, carica un'immagine nell'applet che possiede o assomiglia a qualche tipo di motivo. Riceverai tre opzioni principali: Colore, Misura di prova, e Forma del modello.
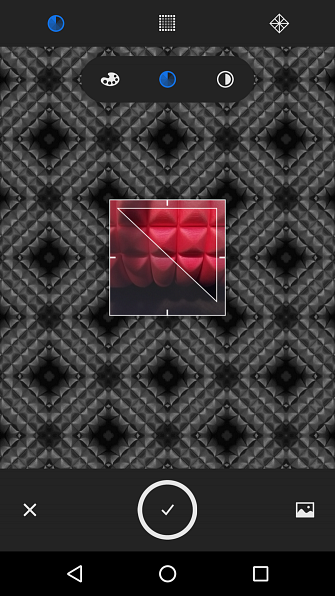
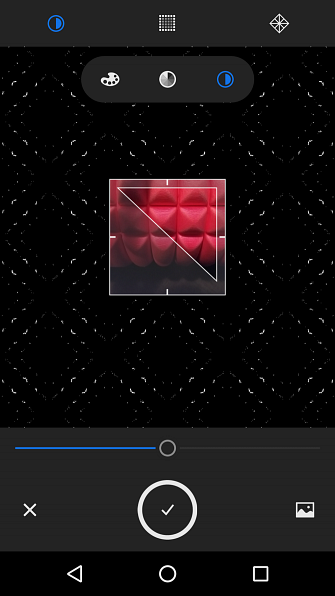
Le opzioni Colore ti consentono di scegliere tra motivi a colori, monocromatici o bianco e nero. I colori sono basati sulla tua immagine iniziale.



La Sample Size regola i colori campione che puoi usare nel pattern. È possibile utilizzare lo spettro di colori completo della propria immagine o posterizzare l'immagine in modo da far apparire meno colori nel motivo.


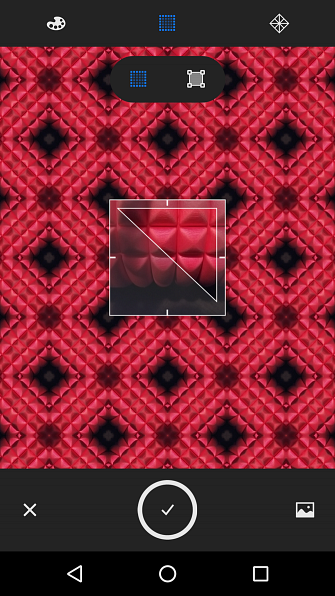
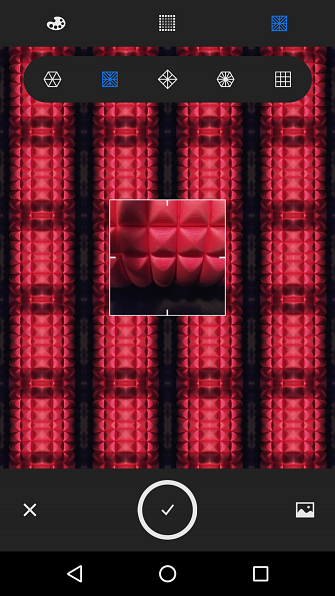
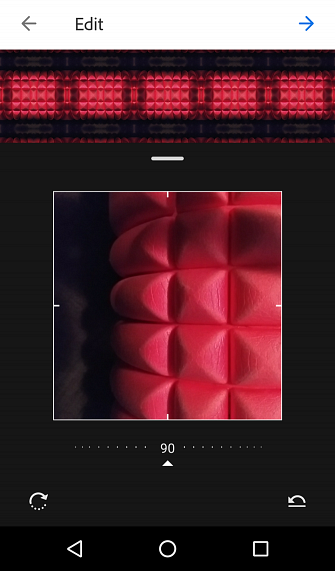
Infine, Pattern Shape ti consente di cambiare la forma di riferimento del tuo pattern. Ti vengono presentate cinque opzioni per la forma, ognuna delle quali crea un effetto caleidoscopico separato. La finestra successiva consente quindi di mettere a punto la forma di riferimento per i modelli utilizzando ridimensionamento e rotazione.


Viene fornita un'anteprima del modello. Tieni presente che questo processo crea pattern vettoriali. Ciò significa che è possibile ridimensionare il modello come grande o piccolo, a seconda delle dimensioni dell'immagine di riferimento.
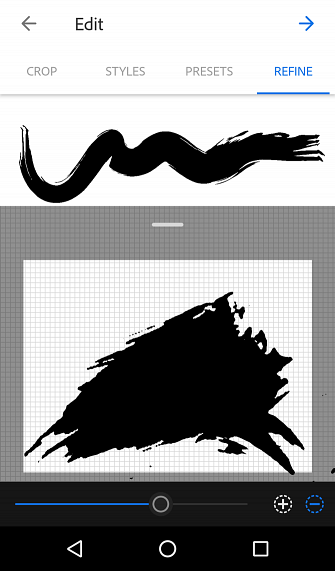
Spazzole
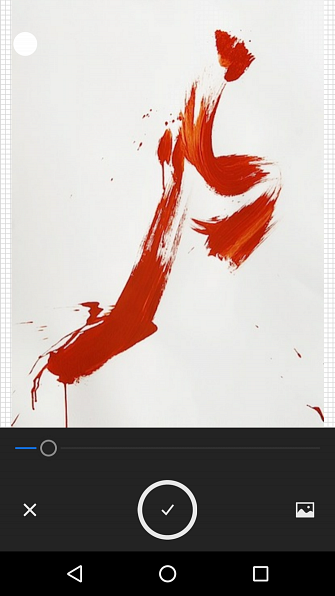
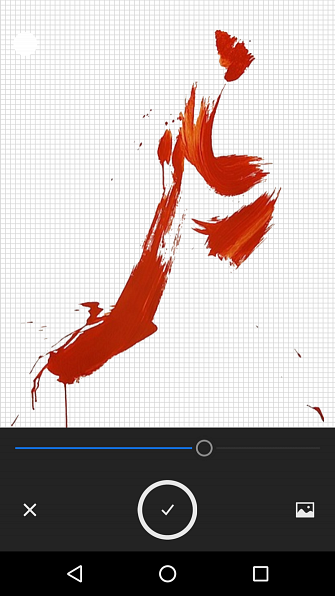
L'applet Pennelli ti consente di creare pennelli completamente personalizzati da tratti di pennello o immagini di riferimento reali.
Carica la forma o il tratto nell'applet. Regola la nitidezza della tua immagine per attenuare la forma del tuo pennello. Viene fornito un settore di colore di base, che determina il colore rimosso nel processo di regolazione.


Mirare ad un'immagine definita con uno sfondo trasparente, che è assolutamente cruciale quando si tenta di estrarre una bobina dal foglio bianco, ad esempio.
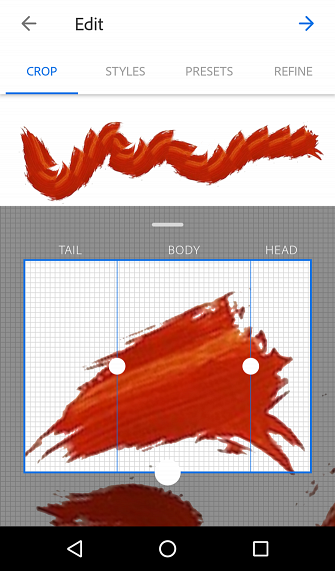
Successivamente, ti vengono presentate quattro opzioni principali: raccolto, stili, Presets, e raffinare.


Gli strumenti di ritaglio sono separati in tre parti: Coda, Corpo e Testa. Poiché stai creando un pennello personalizzato, queste tre opzioni descrivono l'orientamento del pennello. Correggi la scala e l'orientamento del tuo colpo. Vedrai uno spazio di anteprima sopra il tuo raccolto che ti permetterà di disegnare una forma semplice usando il tuo tratto ritagliato.


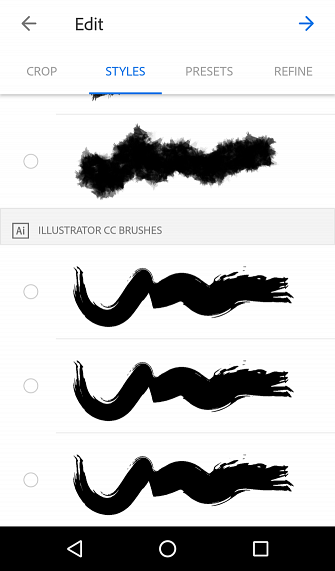
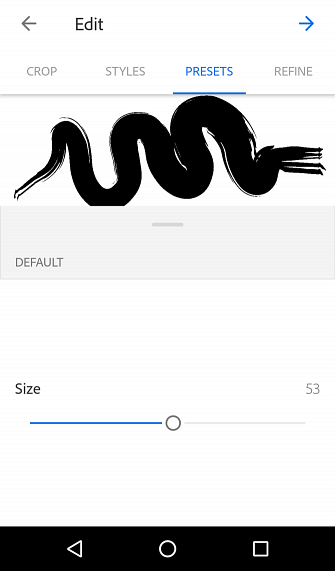
La scheda Stili prenderà il tuo tratto personalizzato e lo implementerà utilizzando gli stili di pennello Adobe predefiniti. Questi stili assomigliano a pennelli per pennelli, matite e carboncino. Preimpostazioni è la scheda più ape nell'applet, che consente agli utenti di perfezionare il loro pennello usando opzioni come dimensioni, colore e motivo ripetuto.
Puoi anche aggiungere trame base, come Rumore, Antialias e Dissolvenza, al tuo pennello per regolare esattamente come si comporta il tuo pennello mentre accarezzi. Affina quindi ti consente di regolare la forza del tuo tratto usando l'immagine iniziale, nel caso in cui inizialmente hai fatto un errore. Infine, puoi salvare il pennello nella tua libreria per un uso futuro.
Progetta IRL con Adobe Capture
Non possiamo credere che questa app sia gratuita. Per i designer, l'abitudine è il re. Essere in grado di creare risorse di progettazione personali e raggiungerle direttamente dal proprio account Adobe è sia efficace che conveniente.
Come una trama? Scatta una foto sul tuo telefono. Come un tratto di pennello o un carattere in una rivista? Scatta una foto sul tuo telefono. È così semplice e l'applicazione è ancora in fase di perfezionamento. Se sei un designer, un illustratore o una creatività a tutto tondo, dovresti scaricare Adobe Capture al più presto. E se stai cercando di imparare le basi del design grafico Scopri Photo Editing in Photoshop: Ottieni le basi in 1 ora Scopri Photo Editing in Photoshop: Ottieni le basi in 1 ora Photoshop è un programma intimidatorio, ma con una sola ora , puoi imparare tutte le basi. Prendi una foto che vuoi modificare e iniziamo! Per saperne di più ti abbiamo coperto.
Scopri di più su: Adobe, Adobe Creative Cloud, Design, Graphic Design.


