Introduzione ai dispositivi IoT Blynk semplici di DIY

Blynk è un servizio Internet of Things (IoT) progettato per rendere il controllo remoto e la lettura dei dati dei sensori dai tuoi dispositivi nel modo più rapido e semplice possibile. In questo articolo tratteremo esattamente cosa è Blynk, come funziona e forniamo due brevi progetti di esempio su diversi usi del servizio con schede di sviluppo NodeMCU e Raspberry Pi.
Non è mai stato così facile iniziare a sviluppare oggetti intelligenti usando microcontrollori, e i dispositivi IoT hanno rapidamente acquisito popolarità negli ultimi anni. Schede di sviluppo come Arduino o Raspberry Pi possono essere utilizzate per controllare tutto dalle prese di corrente Come controllare prese di corrente RF economiche da OpenHAB Come controllare prese di corrente RF economiche da OpenHAB Avere alcune prese di corrente RF a basso costo ma scoperto che nessun hub di casa intelligente funziona con quelli? Puoi collegarli al tuo sistema di casa intelligente fai-da-te con solo circa $ 10 in parti. Leggi di più a casa tua sulle decorazioni natalizie attivate dal movimento Aggiorna la tua ghirlanda natalizia con una matrice LED attivata da movimento Aggiorna la tua ghirlanda natalizia con una matrice LED attivata da movimento Questa corona natalizia fai da te utilizza una matrice Arduino e LED per produrre uno straordinario display luminoso che stupirò i tuoi amici e la tua famiglia. Leggi di più .
Un'area che può rappresentare un problema per chi non lo sapesse è la codifica e il networking. Blynk mira a rimuovere la necessità di codifica estesa e facilita l'accesso ai dispositivi da qualsiasi punto dello smartphone. È gratuito da usare per hobbisti e sviluppatori, sebbene sia anche disponibile per uso commerciale a pagamento - le aziende possono utilizzare Blynk per creare le proprie app e sistemi e venderle con il proprio marchio.
Blynk utilizza il proprio server e libreria per far funzionare il servizio, ma è l'app Blynk che sembra essere il suo punto di forza principale.
Inserisci l'app Blynk
L'app Blynk è disponibile gratuitamente su Android e iOS. È il punto di partenza per i tuoi progetti, caratterizzato da un semplice sistema di trascinamento della selezione per la creazione di controlli personalizzati per la tua configurazione IoT. Il flusso di lavoro è veloce: all'avvio di un nuovo progetto ti viene chiesto di scegliere la tua scheda di sviluppo da un elenco esteso e anche il tuo metodo di connessione. L'app invia quindi un token di autorizzazione via e-mail per la connessione al dispositivo tramite il server Blynk.
Gli elementi di controllo sono chiamati widget: vari tipi di metodi di input e display di output tra cui pulsanti, cursori, joystick, grafici e feedback testuale. Ci sono anche widget specifici per componenti, con controlli stilizzati per LED, display LCD e persino video live streaming. Notevoli anche i widget che aggiungono funzionalità, come la pubblicazione automatica su Twitter e le notifiche personalizzate.
Mentre l'app è gratuita, limita il numero di widget che puoi utilizzare contemporaneamente assegnandoli a tutti “Energia” costo. L'app ti dà un saldo di 2.000 con cui giocare, con la possibilità di comprarne di più se necessario.
Ho trovato che il bilanciamento iniziale fornito era più che sufficiente per i progetti di esempio elencati qui, anche se se la tua configurazione è più complicata potresti trovarti a corto di succo abbastanza rapidamente.

Ogni widget ha un menu di modifica che consente di modificare il nome e il colore. Quindi scegli quale pin influenzare (che si tratti di un pin sulla tua scheda o di uno dei pin virtuali di Blynk) insieme all'intervallo di valori da inviare. Per le visualizzazioni di output come grafici e caselle di testo, puoi anche scegliere la frequenza con cui desideri che venga aggiornato, risparmiando potenzialmente preziosa larghezza di banda.
Blynk offre anche la possibilità di assegnare istruzioni a “virtuale” pin, che sono collegamenti configurati dall'utente tra l'app e l'hardware. Pertanto, è possibile utilizzare un singolo pulsante nell'app per attivare molti eventi diversi sul dispositivo. Tratteremo come utilizzare questi più avanti nell'articolo.
L'app offre la possibilità di condividere il tuo progetto con gli altri. Viene generato un codice QR che può essere inviato tramite e-mail o scansionato direttamente e utilizzato da chiunque abbia anche l'app Blynk. Chiunque condividi con te non può apportare modifiche al progetto, rendendolo un modo rapido e conveniente per condividere il controllo dei tuoi dispositivi. Vale la pena notare tuttavia che il tuo progetto nell'app deve essere in esecuzione affinché altri possano accedere all'hardware.
Puoi anche condividere il progetto senza consentire l'accesso al tuo hardware, che è un ottimo modo per insegnare alle persone come usare l'app senza far accendere e spegnere le luci!
Ho trovato la creazione di un'app molto veloce e intuitiva. Una volta creato, puoi iniziare a usarlo immediatamente premendo il simbolo di riproduzione nell'angolo in alto a destra. Se è necessario apportare modifiche in un secondo momento, è sufficiente premere lo stesso pulsante per tornare alla modalità di modifica.
Il server Blynk
Dopo aver creato un'app per controllare il dispositivo, hai due opzioni per comunicare con esso.
Il cloud server Blynk è veloce, reattivo e gratuito. La connessione a un dispositivo Wi-Fi è semplice come copiare il codice di autorizzazione generato nello schizzo di Arduino e fornire i dettagli del Wi-Fi. Per Raspberry Pi, Blynk fornisce uno script di test che puoi eseguire con il tuo codice di autorizzazione allo stesso effetto. Più avanti in questo articolo, creeremo il nostro script utilizzando la libreria Blynk per connetterci al servizio.
La seconda opzione è di ospitare il tuo server Blynk. Blynk fornisce un server Java basato su Netty open source che può essere eseguito dal tuo computer o persino da un Raspberry Pi. Questo ha diversi vantaggi per alcuni utenti in termini di funzionalità e sicurezza, anche se per i nostri esempi qui ci concentreremo sull'utilizzo del server cloud Blynk fornito.

La biblioteca di Blynk
Il terzo e ultimo elemento di Blynk è la libreria Blynk. Questa libreria funziona con un enorme elenco di schede di sviluppo per consentire la comunicazione tra l'app e il tuo hardware.
Nel modo più semplice, è sufficiente installare la libreria e caricare uno degli schizzi di esempio ben annotati.
Blynk: installazione iniziale
Installa l'app Blynk sullo smartphone e crea un account. Assicurati di utilizzare un indirizzo email a cui puoi effettivamente accedere poiché è lì che verranno inviati i token di autorizzazione. Ora crea un progetto, selezionando quale scheda utilizzerai e in che modo ti connetteresti. Entrambi gli esempi qui si collegano tramite Wi-Fi, anche se sono possibili anche connessioni via Bluetooth, Ethernet e persino GSM.
Crea il tuo progetto. Questo invierà automaticamente un token di autorizzazione. Se non lo ricevi, puoi inviarlo di nuovo selezionando l'icona delle impostazioni del progetto (il piccolo dado), selezionando il tuo dispositivo e selezionando “E-mail”.
Quindi, installare le librerie Blynk dal sito Web di Blynk. Per Arduino, installa la libreria copiando i file nel tuo Arduino> librerie cartella. Se sei nuovo ad Arduino, ecco una guida per iniziare Guida introduttiva ad Arduino: Guida per principianti Introduzione ad Arduino: Guida per principianti Arduino è una piattaforma di prototipazione elettronica open source basata su hardware flessibile e facile da usare e Software. È pensato per artisti, designer, hobbisti e chiunque sia interessato a creare oggetti o ambienti interattivi. Leggi di più .
Per Raspberry Pi, è necessario assicurarsi di aver installato prima Node.js. In questo articolo è disponibile una guida per installare Node.js Come creare una luce Wi-Fi controllata da Siri fai-da-te Come realizzare una luce Wi-Fi controllata da Siri in questa guida, imparerai come creare una Luce controllabile Wi-Fi e controlla con Siri. Leggi di più se ne hai bisogno.
Innanzitutto, assicurati che il tuo Pi sia aggiornato e che il pacchetto build-essential sia installato.
sudo apt-get update sudo apt-get upgrade sudo apt-get install build-essential Quindi installare il Node Package Manager, il Acceso spento biblioteca e il Blynk libreria digitando questo nella finestra del terminale.
sudo npm installazione -g npm sudo npm installazione -g onoff sudo npm installazione -g blynk-library Puoi verificare che tutto abbia funzionato eseguendo lo script di test di Blynk:
blynk.js [YourAuthorizationTokenHere] A condizione che tutto funzioni, dovrebbe assomigliare a questo:

Se si verificano errori, assicurarsi che il Pi sia aggiornato e che sia installata la versione più recente di Node.js, prima di reinstallare le librerie NPM, OnOff e Blynk.
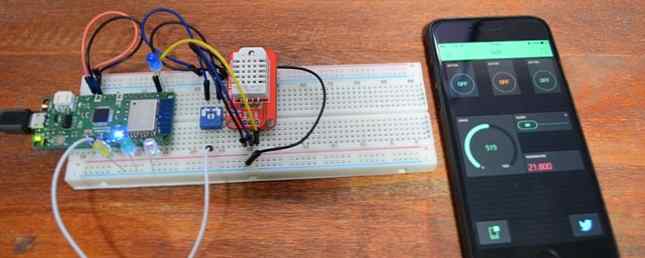
Installazione rapida con NodeMCU
Questo primo esempio mostra quanto sia veloce configurare sistemi semplici usando Blynk. Non richiede codifica e una volta configurato è completamente indipendente. Finché la scheda ha accesso alla tua connessione Wi-Fi, puoi accedervi da qualsiasi luogo usando il tuo smartphone.
Per iniziare, configura un circuito semplice su una breadboard. Collegare il pin D0 alla gamba positiva di un LED, e di nuovo al pin GND attraverso una resistenza da 220 Ohm.

Apri il tuo progetto NodeMCU nell'app Blynk. Sul lato destro, selezionare il Pulsante widget dal menu. Seleziona il tuo pulsante nel tuo progetto per aprire il suo menu delle proprietà. Qui puoi nominarlo e scegliere quale pin sulla scheda NodeMCU dovrebbe influenzare. Selezionare pin D0 dall'elenco di output e passa dalla modalità switch a un interruttore di accensione e spegnimento piuttosto che a un interruttore momentaneo.
Premi indietro (tutte le modifiche vengono salvate automaticamente), quindi premi l'icona di riproduzione nell'angolo in alto a destra per avviare la tua app. È possibile premere lo stesso pulsante in qualsiasi momento per tornare alla modifica del progetto.
Quindi, apri l'IDE di Arduino e scegli la scheda e la porta NodeMCU dal menu degli strumenti. Se non vedi la tua scheda in questo menu, potrebbe essere necessario installare le librerie ESP8266 (questa guida dovrebbe aiutare a incontrare l'Arduino Killer: ESP8266 Incontra l'Arduino Killer: ESP8266 E se ti dicessi che c'è una scheda di sviluppo compatibile con Arduino con Wi-Fi integrato a meno di $ 10? Bene, c'è. Per saperne di più).
Ora apri lo script ESL8266 standalone Blynk fornito nella loro libreria navigando File> Esempi> Blynk> Boards_WiFi> ESP8266_Standalone. Sostituisci il segnaposto per il token di autorizzazione con quello ricevuto via e-mail e inserisci i dettagli del tuo Wi-Fi.
char auth [] = "YourAuthToken"; char ssid [] = "YourNetworkName"; char pass [] = "YourPassword"; Salva lo schizzo con un nuovo nome e caricalo nella tua bacheca. Ora quando si preme il pulsante nell'app, il LED dovrebbe accendersi e spegnersi. Se non funziona, controlla di aver premuto l'icona di riproduzione nell'app.
In casi semplici come questi, Blynk è incredibilmente veloce da configurare.

Vale anche la pena notare che, poiché questo utilizza il server Blynk, è possibile controllare la scheda da qualsiasi luogo, a condizione che la scheda abbia accesso alla connessione Wi-Fi domestica e che lo smartphone abbia accesso ai dati mobili.
Blynk sul Raspberry Pi
Puoi usare Blynk nello stesso modo dell'esempio sopra riportato sul Raspberry Pi usando lo script di test di Blynk, ma ci sono alcune funzionalità più profonde che i perni virtuali di Blynk forniscono, che esamineremo ora.
Blynk funziona con Node.js, quindi il codice che scriveremo oggi sarà in Javascript. Se sei nuovo nella lingua, questo dovrebbe essere un ottimo manuale per iniziare Iniziare la codifica di JavaScript in questo momento con queste 5 fantastiche risorse gratuite Iniziare a codificare JavaScript in questo momento con queste 5 fantastiche risorse gratuite Ulteriori informazioni .
Useremo la libreria Blynk per creare un'app che segnala se un sensore di porta è aperto o chiuso, e invia una e-mail e invia notifica al tuo telefono cellulare quando la porta si apre.
Avrai bisogno:
- Interruttore magnetico porta (noto anche come interruttore a lamella)
- 1x 1k? resistore
- 1x 10k? resistore
- 1x 220? resistore
- 1x LED
- Fili di breadboard e di collegamento
Imposta la tua breadboard in questo modo:

Nota che la libreria di Blynk usa i numeri GPIO dei pin di Pi, quindi li useremo per tutto il progetto. Collegare i pin 5V e GND ai binari di alimentazione sulla breadboard. Collegare il pin 22 del GPIO sul Raspberry Pi all'anodo LED e collegare il catodo alla sbarra di terra attraverso il 220? resistore. Collegare il pin 17 GPIO a un lato del 1k? resistenza e collegare il 10? resistenza dall'altra parte, e il lato 5V della barra di alimentazione. Infine, collega il tuo interruttore reed al lato GND della barra di alimentazione su un lato e sulla linea in cui il 1k? e 10k? i resistori si incontrano sull'altro. Questa impostazione del resistore di pull-up farà sì che la tensione sul pin 17 diventi alta quando l'interruttore si apre.
Crea un nuovo progetto nell'app Blynk e seleziona la tua scheda Raspberry Pi. Dal menu del widget selezionare un Valore con etichetta, Email e un widget di notifica
Selezionare il valore etichettato, nominarlo e scegliere pin virtuale V0 come pin di input. È inoltre possibile modificare la modalità di visualizzazione delle informazioni. In questo caso aggiungi “La porta è ” before / pin / nella scheda Label. Possiamo lasciare il valore di Frequenza di lettura alle sue impostazioni predefinite, sebbene tu possa cambiarlo per inviare dati alla tua app ad una velocità diversa.
Vale la pena notare che non è necessario inserire un indirizzo e-mail nel widget e-mail poiché lo aggiungeremo al codice in un secondo momento, anche se il widget deve essere presente affinché funzioni.
Una volta che sei soddisfatto dell'aspetto della tua app, premi il pulsante Riproduci nell'angolo in alto a destra.

Ora crea un nuovo script chiamato blynkdoor.js. Il codice completo è disponibile completamente annotato qui.
sudo nano blynkdoor.js Dobbiamo iniziare importando la libreria Blynk, aggiungendo la nostra chiave di autorizzazione e creando un'istanza di Blynk da utilizzare nel nostro script.
var blynklib = require ('/ usr / local / lib / node_modules / blynk-library'); var AUTH = 'PasteAuthorizationCodeHere' var blynk = new blynklib.Blynk (AUTH); Dobbiamo inoltre importare la libreria OnOff e dichiarare le variabili che configurano il nostro interruttore reed e il LED. Creeremo anche una variabile per il pin virtuale che configuriamo nell'app Blynk.
var Gpio = require ('onoff'). Gpio, reed = new Gpio (17, 'in', 'both'), // registra i cambiamenti 'entrambi' quando lo switch è aperto e chiuso led = new Gpio (22, 'out '); var virtualPin = 0; Ora useremo il orologio funzione dalla libreria OnOff per controllare le modifiche nel nostro reed switch. L'interruttore della porta è a 0 o 1, e ogni volta che quel valore cambia, scriviamo quella modifica al pin LED.
reed.watch (function (err, value) led.writeSync (valore); Possiamo usare il valore anche per inviare dati all'app Blynk. Se la porta è chiusa, vogliamo essere in grado di vederlo nel widget Valore etichettato. Se la porta si apre, vogliamo ricevere una notifica e un'email che ci dice. Lo facciamo con un'istruzione if e usando virtualWrite, notificare, e e-mail funzioni dalla libreria Blynk. La documentazione completa per Blynk può essere trovata qui.
if (value == 0) blynk.virtualWrite (virtualPin, "Closed"); console.log ('Porta chiusa'); ; if (value == 1) blynk.notify ("La porta è appena stata aperta!"); blynk.email ("[email protected]", "Porta d'ingresso", "La porta d'ingresso appena aperta."); blynk.virtualWrite (virtualPin, "Open"); console.log ('Door Open'); ; ); Ora, ogni volta che l'interruttore reed registra un cambiamento di valore, i dati vengono inviati al nostro pin virtuale, e nel caso della porta che si apre al widget di notifica nell'app, oltre a scrivere sulla console. Si noti che le parentesi graffe finali provengono da dove abbiamo iniziato orologio funzione sopra.
Infine, abbiamo bisogno di resettare il pin quando il programma finisce. Questo è lo stesso di GPIO.cleanup () probabilmente conosci già.
process.on ('SIGINT', function () led.unexport (); reed.unexport ();); Ora salva il tuo codice ed esci. Esegui il tuo script usando il nodo.
sudo node blynkdoor.js Ora, quando allontani il magnete dal sensore reed, dovresti ricevere una notifica che ti informa che la porta è stata aperta e che lo schermo etichettato dovrebbe cambiare. Chiudi nuovamente l'interruttore e vedrai che il display etichettato cambia di nuovo.

Vale la pena notare che l'app Blynk deve essere in esecuzione sul telefono per poter ricevere le notifiche push, sebbene le email funzionino indipendentemente dal fatto che l'app sia in esecuzione o meno.
Nel breve tempo trascorso finora con Blynk, sembra un servizio molto facile da usare. Nella sua versione più semplice, le persone senza conoscenze di programmazione possono facilmente costruire sistemi di domotica fai-da-te. Con un po 'di conoscenza in più del codice diventa ancora più potente, consentendo sistemi molto più complessi e inneschi di eventi multipli da pressioni di pulsanti singoli nell'app.
Questo progetto è stato un'introduzione di base a Blynk, anche se ciò che abbiamo trattato qui potrebbe essere facilmente modificato per quasi ogni progetto di automazione domestica o microcontrollore.
Hai usato Blynk? Hai un sistema complesso pazzo che usa il servizio che vorresti condividere con noi? Fateci sapere nei commenti qui sotto!
Immagine di credito: Giuseppe Caccavale tramite YouTube.com
Scopri di più su: Arduino, Elettronica, Domotica, Internet of Things, Raspberry Pi.


