Come configurare Arduino Web Control senza uno scudo Ethernet

 Nelle ultime settimane ho consegnato agli spettatori il controllo dell'illuminazione dell'umore nel mio studio durante la trasmissione in diretta di Technophilia Podcast - qui puoi vedere i risultati di questo episodio registrato. Oggi ho pensato di spiegare esattamente come l'ho realizzato usando un po ' JavaScript, in lavorazione, e un Arduino. Il metodo che descriverò non richiede uno scudo Ethernet per Arduino e fornirò anche esempi di codice completo da utilizzare.
Nelle ultime settimane ho consegnato agli spettatori il controllo dell'illuminazione dell'umore nel mio studio durante la trasmissione in diretta di Technophilia Podcast - qui puoi vedere i risultati di questo episodio registrato. Oggi ho pensato di spiegare esattamente come l'ho realizzato usando un po ' JavaScript, in lavorazione, e un Arduino. Il metodo che descriverò non richiede uno scudo Ethernet per Arduino e fornirò anche esempi di codice completo da utilizzare.
Requisiti:
- Arduino
- Luci per controllare il circuito appropriato su Arduino; guarda il mio tutorial sulla retroilluminazione ambientale Crea la tua illuminazione dinamica per un centro multimediale Costruisci la tua illuminazione dinamica per un centro multimediale Se guardi un sacco di film sul tuo PC o sul tuo media center, sono sicuro che hai affrontato il dilemma dell'illuminazione ; spegni completamente tutte le luci? Li tieni in piena esplosione? Oppure ... Leggi di più dalla scorsa settimana per uno schema circuitale e la ripartizione dei componenti.
- Software di elaborazione sul tuo PC o Mac
- Sito web di hosting Spiegazione delle varie forme di hosting di siti Web [Spiegazione della tecnologia] Spiegazione delle varie forme di hosting di siti Web [Spiegazione della tecnologia] Ulteriori informazioni
- Capacità di codifica di base con JavaScript e PHP, anche se fornirò il codice completo che puoi personalizzare.
Installazione di Arduino
Per prima cosa, fai riferimento al tutorial delle settimane scorse per il lato Arduino delle cose. Costruisci la tua illuminazione ambientale dinamica per un centro multimediale Costruisci la tua illuminazione d'ambiente dinamica per un centro multimediale Se guardi molti film sul PC o sul media center, sono sicuro che hai affrontato il dilemma dell'illuminazione; spegni completamente tutte le luci? Li tieni in piena esplosione? O ... Per saperne di più; il codice che useremo è identico, poiché sto usando lo stesso circuito di controllo strip LED RGB, quindi non lo ripeterò qui. Per riassumere, Arduino leggerà i valori RGB dalla connessione seriale USB al computer. 
App di elaborazione
L'app di elaborazione che utilizzeremo è molto semplice (PASTEBIN); usa un basic loadStrings () funzione per leggere un file di testo memorizzato su un indirizzo web remoto - in questo caso ho usato http://jamesbruce.me/lights/LED.txt. Crea un file di testo di esempio sul tuo host web per testarlo e regolarlo di conseguenza. Il file di testo dovrebbe essere solo 3 righe di valori per R, G e B.  Avrai anche bisogno di cambiare la porta seriale a qualunque sia la tua USB. Come prima, la prima cosa che l'app farà sarà produrre un elenco di porte seriali sulla console - verificate che sia quella corretta da utilizzare, quindi eseguite nuovamente. La tua striscia LED Arduino dovrebbe accendersi con qualsiasi valore casuale aggiunto al file di testo.
Avrai anche bisogno di cambiare la porta seriale a qualunque sia la tua USB. Come prima, la prima cosa che l'app farà sarà produrre un elenco di porte seriali sulla console - verificate che sia quella corretta da utilizzare, quindi eseguite nuovamente. La tua striscia LED Arduino dovrebbe accendersi con qualsiasi valore casuale aggiunto al file di testo.
Arduino Web Control
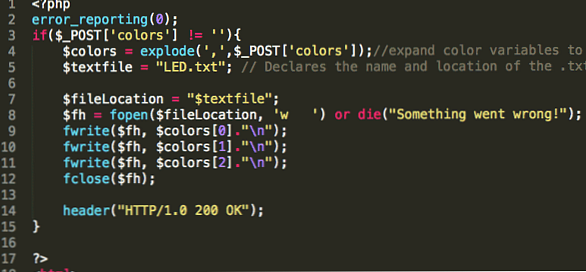
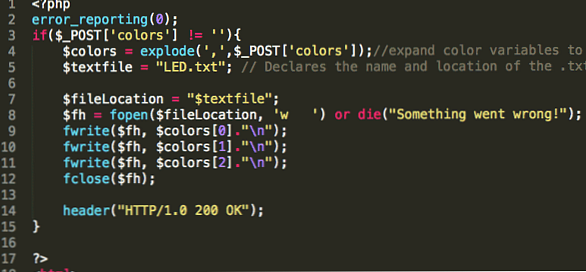
Sul lato controllo web ho scelto un semplice plug-in jQuery color picker chiamato Spectrum; ce ne sono altri là fuori, ma ho ritenuto che fosse semplice quanto necessario e che funzionasse anche con il tocco su un cellulare, mentre altri che ho provato non volevano. Posiziona il spectrum.js e spectrum.css file nella stessa directory di tutto il resto (Ho creato una sottodirectory / lights sul mio server per mantenere le cose pulite).  Useremo PHP per mostrare il controllo web e gestire il LED.txt scrittura di file se le variabili sono fornite nella richiesta POST. Quando l'utente visita questa pagina e sceglie un colore, invia una richiesta AJAX con le variabili di colore a sé stante. Ciò mantiene l'intero contenuto in un unico file. Il PHP / HTML completo può essere trovato in questo pastebin (salvalo come index.php in una sottodirectory insieme agli altri file), ma lasciatemi dare una breve descrizione del codice in questione.
Useremo PHP per mostrare il controllo web e gestire il LED.txt scrittura di file se le variabili sono fornite nella richiesta POST. Quando l'utente visita questa pagina e sceglie un colore, invia una richiesta AJAX con le variabili di colore a sé stante. Ciò mantiene l'intero contenuto in un unico file. Il PHP / HTML completo può essere trovato in questo pastebin (salvalo come index.php in una sottodirectory insieme agli altri file), ma lasciatemi dare una breve descrizione del codice in questione.
- PHP: Rileva se esiste una variabile post chiamata "colori". In tal caso, apri il file LED.txt per la scrittura e sovrascrivi le variabili del post.

- HTML: Importazione jQuery, Spectrum.js, e Spectrum.css
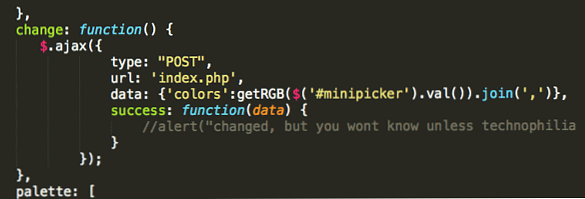
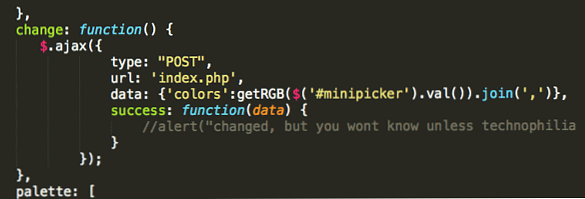
- JavaScript: la funzione getRGB restituisce una matrice di valori RGB separati da virgole dati una varietà di diversi formati di colore CSS, come ad esempio #aaaaa.

- JavaScript: crea il controllo Spectrum e allega una chiamata AJAX all'evento cambiato scelto per colore. AJAX chiama questo file gestore con i valori RGB forniti dal controllo.

Infine, assicurati che il tuo LED.txt il file è scrivibile dal server. UN 655 o 777 il permesso dovrebbe farlo Avvia il file e provalo; l'applicazione di elaborazione dovrà essere in esecuzione e aggiornerà il file ogni secondo. Se il selettore di colori non appare nemmeno sulla pagina, controlla la console JavaScript per eventuali errori.
Insidie e ulteriore lavoro
Come ho già accennato, questo metodo non ha utilizzato uno scudo Ethernet di proposito, quindi chiunque abbia un hosting di base sul sito web potrebbe averlo configurato in modo molto rapido ed economico. Tuttavia, ciò significa che dobbiamo utilizzare l'app di elaborazione per fungere da gateway per il recupero dei dati; senza il PC in esecuzione, semplicemente non funzionerà. Con l'aggiunta di uno scudo Ethernet o WiFi, potremmo spostare Arduino ovunque senza essere collegati a un PC e recuperare i comandi da remoto o inviarli direttamente ad Arduino con un piccolo port forwarding. Mi occuperò di questo altro giorno. C'è anche un problema di concorrenza: il modo in cui lo abbiamo impostato è che il file verrà semplicemente sovrascritto ogni volta che qualcuno sceglie un nuovo colore, e il ritardo tra i cambiamenti di colore è deciso nel codice di elaborazione. Se si desidera che molti utenti aggiustino costantemente il colore, un sistema in coda con un database potrebbe essere più appropriato; utilizzando un file flat per memorizzare i valori, alcune modifiche potrebbero essere ignorate se gli aggiornamenti si verificano più frequentemente di quanto stiamo aggiornando il file. Quindi, naturalmente, non hai modo di sapere se ha funzionato anche in quel momento, a meno che tu non stia guardando la nostra trasmissione in diretta. Idealmente, ci sarebbe una webcam installata e incorporata nella pagina di controllo. Per quanto riguarda la demo tecnologica, penso che sia abbastanza impressionante; Spero che tu possa vedere il potenziale per il controllo remoto praticamente qualsiasi cosa tramite Internet tramite un Arduino. Justin mi ha suggerito di consegnare il mio controllo forno; Ho rifiutato Hai qualche progetto interessante che pensi possa essere d'aiuto??
Scopri di più su: Arduino.