Scopri come scrivere le tue app Android con React Native

React Native ti consente di creare app mobili native utilizzando JavaScript e React, la libreria dell'interfaccia utente creata da Facebook. Semplifica la scrittura di codice per dispositivi Android e iOS, senza dover padroneggiare sia Java (Android) che C ++ / Objective C (iOS).

Ecco tutto ciò che devi sapere per iniziare e utilizzare React Native.
Reagire ai prerequisiti nativi
Se hai già familiarità con React, non c'è molto che tu abbia bisogno di iniziare con React Native. Avrai bisogno di una connessione internet e dovrai essere in grado di collegarti al tuo computer attraverso la rete. Potresti anche leggere le nostre guide sulle nozioni di base sulla riga di comando di Linux Una guida rapida per iniziare con la riga di comando di Linux Una guida rapida per iniziare con la riga di comando di Linux Puoi fare un sacco di cose incredibili con i comandi in Linux e non è davvero difficile da imparare. Ulteriori informazioni o la riga di comando di Windows per principianti A Guida per principianti alla riga di comando di Windows Guida per principianti alla riga di comando di Windows La riga di comando consente di comunicare direttamente con il computer e di istruirlo a eseguire varie attività. Leggi di più .
Installazione di React Native
Ottenere React Native installato non potrebbe essere più semplice, ma dovrai installarlo Node.js primo.
Abbiamo discusso di cos'è Node.js Cos'è Node.JS e Perché dovrei preoccuparmi? [Sviluppo Web] Che cos'è Node.JS e Perché dovrei preoccuparmi? [Sviluppo Web] JavaScript è solo un linguaggio di programmazione lato client che viene eseguito nel browser, giusto? Non più. Node.js è un modo per eseguire JavaScript sul server; ma è molto di più. Se ... Leggi di più nel 2013, ma in breve, ti consente di scrivere “corretto” applicazioni desktop e server che utilizzano JavaScript.
Vai alla pagina di download di Node.js e scegli l'installer di Windows o macOS. Sono disponibili anche versioni per Linux, ma è necessario fare un po 'più di lavoro per installarle.

Una volta scaricato, esegui il programma di installazione, accetta il contratto di licenza e installa. Non solo ottieni Node.js, ma ottieni anche npm, che è un gestore di pacchetti JavaScript. Con questo, puoi installare altri pacchetti, come React Native!
Il modo più semplice per iniziare a utilizzare React Native è con creare-reagiscono-native-app programma da riga di comando. Apri un nuovo terminale o console e usa npm per installarlo:
npm install -g create-react-native-app
Se si verifica un problema durante l'installazione di create-react-native-app, potrebbe essere necessario correggere le autorizzazioni di npm.
Una volta installato, sei pronto per iniziare a creare la tua app.
Creare un'app in modo facile
Ora che hai installato create-react-native-app, puoi creare la tua prima app. Crea una nuova cartella per archiviare il tuo progetto e naviga nella riga di comando.
Utilizzare il creare-reagiscono-native-app utility per creare la tua app. Questo comando creerà un'app chiamata FirstAndroidApp:
create-react-native-app FirstAndroidApp
React Native ha creato una nuova cartella per te, in base al nome del tuo progetto (FirstAndroidApp). Passare in questa cartella e quindi eseguire:
inizio di npm
Questo avvierà il tuo server di sviluppo.
Vedrai molte opzioni per riavviare il server, insieme a un codice QR e un indirizzo IP del server. Ora sei pronto per essere eseguito sul tuo telefono.

Esegui la tua app sul tuo dispositivo
Per testare la tua app sul tuo dispositivo Android, dovrai installare un'app chiamata Expo. Questo si collegherà al tuo computer e caricherà la tua app. Qualsiasi modifica apportata ricaricherà l'app. Funziona molto bene ed è un ottimo modo per sviluppare la tua app.
Una volta installato Expo, assicurarsi che il telefono sia sulla stessa rete del computer. Non funzionerà su una rete diversa o dietro un firewall.

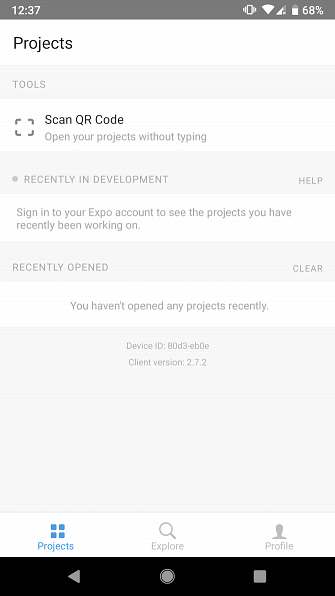
Apri l'app Expo e scegli Scansiona il codice QR. Puntare la fotocamera del telefono sul codice QR nella riga di comando e dopo alcuni secondi, l'app verrà visualizzata sul telefono. Tornando alla tua linea di comando, vedrai diversi nuovi stati. Questi ti dicono che l'app ha finito di costruire e che è in esecuzione sul tuo dispositivo.
Iniziamo a scrivere del codice!
Ciao mondo!
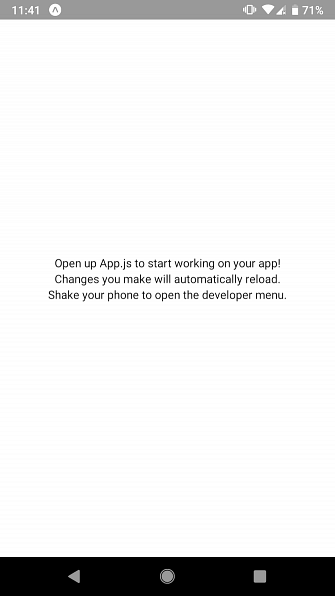
Dentro il tuo FirstAndroidApp cartella, React Native ha creato file server. C'è un node_modules cartella, che memorizza i pacchetti di nodi che è possibile installare per supplimentare la tua app. Aperto App.js nel tuo editor di testo preferito.
Questo file contiene 24 righe di codice. Ci sono diverse importazioni, una classe chiamata App, e a foglio di stile:
import Reagire da "reagire"; import StyleSheet, Text, View da 'react-native'; Esporta la classe predefinita App estende React.Component render () return ( Apri App.js per iniziare a lavorare sulla tua app! Le modifiche apportate verranno automaticamente ricaricate. Scuoti il telefono per aprire il menu dello sviluppatore. ); const styles = StyleSheet.create (container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center',,);Questo può sembrare complesso, ma una volta acquisita familiarità con la sintassi di React Native, è facile. Gran parte della sintassi è simile a HTML e CSS.

Diamo un'occhiata più approfondita al codice. Queste importazioni assicurano che la tua app abbia accesso ai componenti React-Native richiesti di cui ha bisogno per funzionare:
import Reagire da "reagire"; import StyleSheet, Text, View da 'react-native';Le parentesi graffe (StyleSheet, Text, View) specifica più file da importare.
Devi avere la classe App. Dentro ritorno è il codice che verrà visualizzato sul tuo telefono. Questo markup è simile all'HTML, ma consiste in tag React Native personalizzati.
Il vista tag è un luogo in cui memorizzare altri contenitori. Il style = styles.container attributo configura questa vista per utilizzare il foglio di stile nella parte inferiore del file.
Dentro il vista i tag sono multipli Testo tag. Devi inserire il testo all'interno Testo tag. Reagire Nativo non funzionerà senza farlo.
In fondo è il stili oggetto, definito come una costante. Questo è molto simile al CSS, solo che ha un aspetto più orientato agli oggetti. Dovrai comunque utilizzare la sintassi specifica React Native.
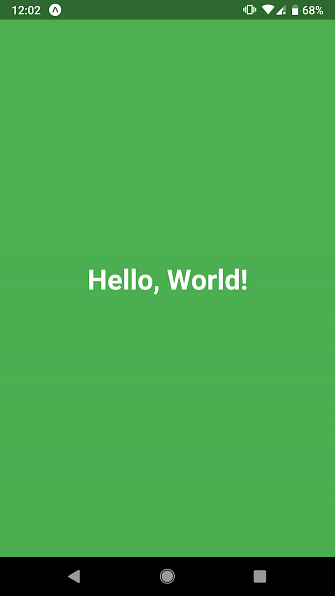
Modifichiamo questo codice. Cambiamo i colori, insieme al testo.
All'interno del CSS, cambia colore di sfondo al verde (o qualsiasi colore che ti piace):
backgroundColor: "# 4caf50",Nota come il codice esadecimale deve essere racchiuso tra virgolette singole. Miglioriamo quel testo. Crea un nuovo stile chiamato testo. Aggiungi il colore, dimensione del font e fontWeight attributi:
testo: color: '#fff', fontSize: 34, fontWeight: 'bold'Aggiungi questo sotto il tuo contenitore elemento, separato da una virgola:
const styles = StyleSheet.create (container: flex: 1, backgroundColor: '# 4caf50', alignItems: 'center', justifyContent: 'center',, text: color: '#fff', fontSize: 34, fontWeight: 'bold',);Infine, cambia il tuo testo all'interno del App classe:
Ciao mondo! Impostando il stile attributo, stai dicendo React Native per modellare il tuo testo in base agli stili definiti precedentemente in testo stile.

Play Store Here We Come!
Mentre abbiamo coperto solo le basi, ora hai una solida base su cui costruire le tue fantastiche app. Non fermarti qui, dai un'occhiata a React Native Docs per informazioni complete su ogni funzione React Native.
Non dimenticare di leggere la nostra guida per le migliori esercitazioni di React 7 I migliori tutorial gratuiti per l'apprendimento Reagire e realizzare app Web 7 I migliori tutorial gratuiti per l'apprendimento Reagire e realizzare app Web I corsi gratuiti sono raramente altrettanto completi e utili, ma abbiamo trovato diversi corsi di React che sono eccellenti e ti faranno iniziare con il piede giusto. Per saperne di più per alcune informazioni di base, e se vuoi creare giochi, perché non dare un'occhiata a come scrivere un gioco mobile con Buildbox Come creare un videogioco in una settimana usando Buildbox Come realizzare un videogioco in una settimana Utilizzo di Buildbox Esiste un programma che rende incredibilmente facile lo sviluppo del gioco anche per coloro che non hanno assolutamente esperienza nella progettazione di videogiochi. Si chiama Buildbox. Ecco perché dovresti provarlo. Leggi di più ?
Scopri di più su: JavaScript, Reagire.


