Crea il tuo gioco di Mario! Nozioni di base Scratch per bambini e adulti

Sapevi che chiunque può realizzare un videogioco senza programmare Come realizzare videogiochi senza programmazione Come creare videogiochi senza programmazione Vuoi fare un videogioco ma non puoi programmare? Quindi utilizza un kit di costruzione di videogiochi che ti consente di creare giochi senza bisogno di alcuna codifica! Leggi di più ? Sebbene ci siano diverse lingue per principianti 6 Lingue di programmazione più semplici da apprendere per principianti 6 Lingue di programmazione più semplici da imparare per principianti Imparare a programmare significa trovare la lingua giusta tanto quanto riguarda il processo di edificazione. Ecco i primi sei linguaggi di programmazione più facili per i principianti. Per saperne di più, non devi passare mezzo anno a imparare Java o C ++ per costruire un gioco. Puoi scegliere tra molti strumenti per vari tipi di giochi, ma una grande opzione per i bambini (e gli adulti) è Scratch gratuito del MIT.
Questa guida è disponibile per il download come PDF gratuito. Scarica Crea il tuo gioco di Mario! Nozioni di base Scratch per bambini e adulti ora. Sentiti libero di copiare e condividere questo con i tuoi amici e familiari.Scratch è uno strumento che ti consente di trascinare e rilasciare risorse per creare giochi o animazioni. È facile da capire, ma insegna gli elementi costitutivi della programmazione 4 Domande da porsi prima di apprendere Come codificare 4 domande da porsi prima di imparare Come codificare L'apprendimento di un linguaggio di programmazione è popolare. Ma è per tutti? Prima di impegnarti a farlo, poniti le seguenti domande e sii onesto. Leggi di più nel processo. Vediamo cosa puoi creare in Scratch, quindi segui i passaggi per creare un semplice gioco Mario.
Scopri Scratch
Per iniziare con Scratch, vai alla homepage. Dovresti creare subito un account per poter salvare le tue creazioni. Clicca il Unisciti a Scratch pulsante in alto a destra della finestra. Crea un nome utente e una password, inserisci la tua data di nascita e il sesso, quindi il sistema chiederà l'indirizzo email di un genitore. Inserisci il tuo se ne hai uno, quindi conferma il tuo indirizzo in modo da poter commentare altri progetti e condividere i tuoi.
Ora puoi saltare direttamente dentro. Clicca Creare sulla barra degli strumenti in alto per avviare l'editor di Scratch. Se preferisci, puoi anche scaricare l'editor offline per funzionare senza una connessione Internet.
Elementi sullo schermo
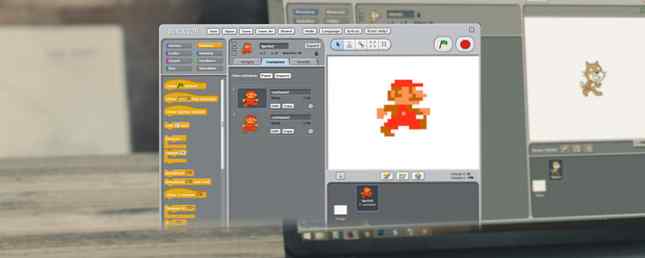
Quando avvii l'editor, vedrai la finestra di seguito. Analizziamo i suoi elementi (vedi l'immagine a dimensione intera se quella piccola sotto non è chiara):

- Palcoscenico - Mostra un breve riassunto del tuo gioco. Tutti gli sprite attivi e lo sfondo scelto appariranno qui. Puoi muovere gli sprite se vuoi. Dai al tuo progetto un nome nel campo sopra questo.
- fondale - Qui puoi selezionare uno sfondo per il tuo gioco. Scegli dalla biblioteca di Scratch, dipingi la tua, o importa un file. Puoi anche prendere un'immagine dalla fotocamera del tuo PC, anche se molte persone probabilmente non avranno bisogno di questa opzione.
- sprites - Il centro per tutti gli sprite del tuo progetto. Come sfondi, puoi aggiungere quelli predefiniti, crearne di tuoi o caricare immagini. Clicca il piccolo blu io icona su uno sprite per rinominarlo, modificarne l'angolo o nasconderlo.
- Area di lavoro - Dove si svolge la maggior parte del tuo lavoro in Scratch. Usa le schede sopra (etichettate Script, costumi, e Suoni per cambiare ciò su cui stai lavorando.
- Script è per aggiungere blocchi di codice, che tratteremo presto.
- costumi ti consente di creare pose aggiuntive per i tuoi sprite. Questa scheda cambierà in fondali se ne hai uno selezionato in area 2, e ritorno a costumi quando selezioni uno Sprite nell'area 6. Un editor di immagini di base ti consente di apportare modifiche alla grafica del tuo gioco. Puoi anche rinominare le risorse qui.
- Suoni, non sorprende che sia il centro per aggiungere e modificare suoni.
- blocchi - A seconda di quale delle tre schede hai selezionato, quest'area cambierà tra blocchi di codice, costumi sprite / sfondi e clip audio.
- Pulsanti di controllo - La bandiera verde inizia il tuo gioco, mentre la forma del segnale di stop rosso lo conclude. Li userete per il test.
Usare i blocchi
Ora che hai familiarizzato con l'editor di Scratch, parliamo di uno dei bit più importanti dello strumento: i blocchi di codice. Invece di digitare codice reale, questi blocchi ti consentono di definire il comportamento dei tuoi elementi. Si attaccano insieme come LEGO Come utilizzare i LEGO per gestire meglio il tuo tempo Come utilizzare i LEGO per gestire meglio il tuo tempo Penso di aver trovato lo strumento di massima produttività: i LEGO. Non andartene! Lasciatemi spiegare. Leggi di più, rendendo più facile vedere come si influenzano a vicenda.

Fai clic su uno sprite dall'elenco a sinistra e assicurati di selezionare il Script scheda per iniziare a trascinare i blocchi per quell'elemento. Si noti che i blocchi sono codificati a colori e hanno bordi come un puzzle per mostrare come si adattano. Le dieci categorie e quello che fanno sono:
- Movimento - Fai muovere lo sprite dato, sia per passi, verso un altro oggetto, o tramite coordinate dirette.
- Sembra - Consente di nascondere o nascondere lo sprite, cambiare costumi, cambiare dimensione o spostarsi tra i livelli.
- Suono - Riproduci suoni, cambia volume o regola il tempo.
- Penna - Disegna con un pennarello e cambia colore e forma.
- Dati - Ti permette di creare le tue variabili. Ciò è estremamente utile per gli elementi che Scratch non ha incorporato.
- eventi - Criteri per dare il via ad altre azioni, come quando fai clic sulla bandiera verde o premi la barra spaziatrice. Hai bisogno di questi blocchi per tutti gli altri blocchi in realtà fare qualcosa!
- Controllo - Cicli per ripetere un'azione, eseguire un'istruzione if-else o interrompere qualcosa.
- Sensing - Metti questi blocchi in altri per eseguire azioni quando uno sprite sta toccando un altro elemento o l'utente sta tenendo premuto un tasto.
- operatori - Elementi matematici che consentono di eseguire operazioni booleane di base o aritmetiche su variabili.
- Più blocchi - Crea i tuoi blocchi se questi non bastano!
Un semplice esempio
Facciamo un semplice esempio per illustrare come questi blocchi si incastrano, passo dopo passo. Facciamo in modo che il gatto Scratch calci un pallone da calcio in porta e suoni quando entra.
Per prima cosa, hai bisogno di un fantastico sfondo di calcio. Dirigetevi verso il fondale sezione in basso a sinistra e fare clic sull'icona dell'immagine per scegliere uno degli sfondi di Scratch. Ce n'è uno chiamato obiettivo1 funzionerà perfettamente Quindi, fai clic sull'icona dello sprite per aggiungere un nuovo sprite pre-creato. Dovresti vedere il Palla-Soccer nell'elenco: fai doppio clic per aggiungerlo agli sprite.

Ora che la grafica è pronta, è necessario iniziare con alcuni blocchi. Seleziona il gatto, poiché è lui a fare l'azione. Ricorda che il eventi scheda contiene molti dei blocchi di partenza? Dai un'occhiata e vedrai quello che spara quando fai clic sulla bandiera verde. Questo è un punto di partenza perfetto - trascinalo nel Script area di lavoro.
Una volta che inizi, vuoi far correre il gatto e calciare la palla, giusto? Suona come qualcosa che potrebbe cadere sotto il Movimento scheda. Hai diverse opzioni per far muovere il gatto, come ad esempio Sposta i passaggi di X. bloccare. Ma non possiamo garantire quanti passi ci vorrà per raggiungere la palla. C'è un blocco migliore per questo - prova il Glide X secondi a bloccare. Un secondo è un bel momento e dovrai fare clic sul blu io icona del pallone da calcio per vedere le sue coordinate. Inserisci quelli nel blocco e la tua prima azione è completa!
Calci la palla
Una volta che il gatto tocca il pallone da calcio, dovrebbe volare in porta. Quindi, seleziona il pallone da calcio in modo da poter aggiungere alcune azioni ad esso. Ricorda che ogni azione deve iniziare con un Evento - la bandiera verde va bene per questa istanza. Ora, non vuoi che il pallone da calcio si muova finché il gatto non lo tocca. Dai un'occhiata al Controllo categoria per un blocco che ci consente di limitare il suo comportamento. Il Aspetta fino blocca i suoni a destra!
Notare come il Aspetta fino blocco ha una forma esagonale allungata al suo interno. Molti dei Sensing i blocchi si adattano a questa forma, quindi dai un'occhiata a quelli per trovare quello giusto. Vedere il toccante blocco in cima alla lista? Puoi trascinarlo proprio dentro il buco dentro Aspetta fino. Cambia la casella a discesa in Gatto o come hai chiamato lo sprite di gatto.

Ora devi solo far volare il pallone da calcio verso l'obiettivo. Il Glide X secondi a blocco nel Movimento la categoria che abbiamo usato prima per il gatto funzionerà bene. Blocca quel blocco sotto aspetta fino, e posizionare il puntatore del mouse sulla rete. Vedrai X e Y coordinate sotto il palco - inserisci quelle nel planata bloccare. La palla dovrebbe muoversi abbastanza velocemente quando calciata, quindi proviamo 0,5 secondi per i tempi.
E la folla va in delirio
L'ultimo passo è l'aggiunta del suono! Seleziona il Suoni scheda sopra l'area di lavoro per aggiungerne una nuova. Fai clic sull'icona dell'altoparlante sotto Nuovo suono per prenderne uno dalla biblioteca di Scratch. Ce n'è uno chiamato rallegrare sotto il Umano categoria, che è perfetta. Fare doppio clic per aggiungere, quindi tornare all'area di lavoro per il pallone da calcio.
Troverai un blocco etichettato Riprodurre l'audio sotto il Suono categoria. Snap che sotto il planata blocco, e hai finito! Clicca sulla bandiera verde per riprodurre la tua animazione. Il gatto si dirigerà verso la palla, e quando lo tocca, la palla vola in porta e la folla applaude.
Non è stato troppo difficile! Ora che abbiamo approfondito il modo in cui i blocchi si relazionano e si incastrano, diamo un'occhiata a come puoi costruire un gioco di Mario usando Scratch.
Creazione di un gioco di base di Mario
L'esempio di calcio semplice sopra mostra come puoi usare i blocchi per controllare gli sprite, ma non ha alcun gameplay, animazioni o musica. Entriamo di più in esso e crea un semplice gioco di Mario. Potremmo spendere migliaia di parole su ogni aspetto della creazione di un gioco, quindi seguiremo le basi.
Notare che: Perché io non sono un artista, per gli scopi di questo tutorial sto copiando gli sprite di Mario dal web. La grafica di Mario è di proprietà di Nintendo e non devi pubblicare alcun gioco usando sprite protetti da copyright. Questo è presentato solo come esempio.
Importa grafica
Il primo passo è far importare gli sprite e gli sfondi in Scratch. Dal momento che stiamo usando immagini dal web, li scaricherò e poi li caricherò su Scratch. Creare una logica in modo che Mario possa saltare sui nemici per sconfiggerli ma muore dal toccare i loro lati è troppo avanzato per questo tutorial, quindi gli faremo raccogliere monete invece.
Alla fine del tutorial, fornirò un file ZIP con le risorse finali che ho usato. Se li usi, non dovrai preoccuparti delle istruzioni di manipolazione dell'immagine nel tutorial. Se vuoi scaricare tutto da solo, continua. Ecco gli sprite che ho scaricato:
- Mario in esecuzione (due frame sono sufficienti per noi)
- Mario che salta
- Moneta animata
- Blocchi di terra
- Nuvole
Scratch ha un Blue Sky 3 sfondo, che funzionerà bene per i nostri bisogni.
Modifica costumi Sprite
Poiché ci sono due sprite che compongono l'animazione della corsa di Mario, devi aggiungerli come costumi separati. Usa un editor di immagini come Paint.NET 10 Strumenti di Photo Editor gratuiti per sfruttare al massimo i tuoi scatti 10 Strumenti di Photo Editor gratuiti per ottenere il massimo dai tuoi scatti Qualunque cosa sia successo a tutte le istantanee che hai scattato in passato? Se hai piani e idee, ecco alcuni ottimi strumenti Windows e alcuni strumenti multipiattaforma per elaborarli. Leggi altro per salvare i due frame di Mario come file separati: puoi ignorare il terzo. Carica il primo sprite di Mario, quindi selezionalo e usa il costumi scheda per caricare l'altro sprite come secondo costume. Dai loro nomi distinguibili, come Mario-1 e Mario-2. Aggiungi lo sprite che salta come un altro costume per Mario.

Usa un editor di immagini per estrarre il cloud dall'immagine fornita sopra, quindi caricarlo come nuovo sprite. Non è animato, quindi non è necessario aggiungere un costume separato.
Per il terreno, avrai bisogno di molti blocchi da quando Mario li percorre. Usa Paint.NET per afferrare i sei blocchi nel mezzo del Blocchi di terra immagine, quindi salvarli come file separato. Avrai bisogno di circa 12 blocchi per coprire l'intera parte inferiore dello schermo quando le riduci ad una buona dimensione. Pertanto, dovresti posizionare due copie di questi sei blocchi affiancati per il tuo Terra sprite. Carica questo e quindi crea due duplicati di sprite su Ground in Scratch.
La moneta è una GIF animata, quindi è un po 'diversa. Ogni volta che lo caricherai, Scratch creerà costumi per ogni fotogramma dell'animazione. Questa immagine ha 11 fotogrammi totali, ma sfortunatamente ha anche un bordo bianco attorno ad esso, che si affaccia sullo sfondo blu. Dovrai aprire ogni costume per la moneta all'interno dell'editor di Scratch. Utilizzare lo strumento pipetta per selezionare il colore di sfondo blu, quindi utilizzare lo strumento secchiello per cambiare i bordi bianchi della moneta in blu chiaro.

Dovrai ridimensionare gli sprite usando il Crescere e restringersi pulsanti lungo la parte superiore dello schermo, proprio sopra il pulsante di bandiera verde. Fai clic su uno dei pulsanti, quindi fai clic sullo sprite che desideri modificare sul palco a sinistra. Questo ridimensionerà anche tutti i costumi. Ballpark loro per ora; puoi perfezionare più tardi.
Importa suoni
Proprio come gli sprite, prenderemo un paio di suoni per dare corpo al nostro gioco. Vai avanti e scarica questi, quindi caricala usando il Suoni scheda. Mentre ci sei, cerca di aggiungerli come suonerie fantastiche per il tuo telefono Rendi la tua suoneria impressionante con i suoni dei videogiochi retrò Rendi la tua suoneria impressionante con i suoni dei videogiochi retrò Se stai ancora utilizzando la suoneria generica fornita con il tuo telefono, è tempo di cambiare. Perché non usare una musica classica per videogiochi un'incredibile nuova suoneria? Leggi di più .
- Super Mario Bros. Theme
- Mario salta il suono
- Moneta raccolta monete
Anima le monete
Ora che tutte le risorse sono pronte, è ora di iniziare a renderle vive. Inizieremo con le monete, poiché quelle sono facili. Seleziona lo sprite delle monete e il Script scheda. Dal momento che le nostre monete sono animate GIF 3 migliori strumenti per creare GIF animate gratuite su Windows 3 I migliori strumenti per creare GIF animate gratuite su Windows Vuoi iniziare a creare le tue GIF? Questi strumenti ti faranno animare in poco tempo. Per saperne di più, possiamo usare una serie di blocchi per scorrere continuamente i loro costumi in modo che sembrino muoversi.
Uno script di animazione assomiglia a questo:

In breve, questo script imposta la moneta sullo stato predefinito quando si fa clic sulla bandiera verde. Passa quindi attraverso i fotogrammi all'infinito, ad una velocità impostata come FPS variabile nel Dati scheda. Gioca con quel numero se non ti piace la velocità.
Deseleziona la casella accanto a Coin-FPS nel Dati scheda (questa è una variabile personalizzata che crei) in modo che non venga visualizzata sullo schermo.
Fare muovere Mario
Ora per la parte difficile. Molti passaggi sono coinvolti nel fare muovere Mario, ed è in realtà un trucco che fa scorrere i blocchi di base per dare l'impressione di movimento. Piuttosto che cercare di spiegare ogni ciclo di blocchi, fornirò schermate di blocchi di codice e illustrerò i loro punti salienti.
Per prima cosa, devi creare quattro variabili nel Dati scheda. Tutti e quattro questi sono Per tutti gli sprite eccetto per Velocità, che è solo per Mario:

- Gravità è una costante che tira Mario a terra quando salta.
- A terra tiene traccia di se Mario sta toccando il terreno o no.
- ScrollX misura il movimento orizzontale dello schermo.
- Velocità (Solo Mario) controlla la velocità con cui Mario salta.
Animare il terreno
Hai già fatto due duplicati del tuo Terra sprite facendo clic destro e scegliendo Duplicare. Trascinare Terra-1 all'estrema sinistra dello schermo, quindi il suo blocco più a sinistra tocca l'estrema sinistra dello schermo. Quindi, trascina gli altri sprite terrestri a destra del primo. Allinea i bordi e sembrerà che il terreno sia un pezzo solido.
Ecco il codice necessario per ciascuno Terra sprite:

Questo posiziona il terreno nella parte inferiore dello schermo, quindi scorre semplicemente i blocchi mentre Mario si sposta. ScrollX è la posizione dei blocchi; 0 è la posizione predefinita che viene lanciata quando fai clic sulla bandiera verde. Noterai che non puoi muoverti a sinistra immediatamente dopo l'inizio.
Per i secondi (e ulteriori) blocchi di terra, incrementare il 0 digitare ScrollX + 480 * 0 di uno per ogni nuovo pezzo di terreno. Questo lo compenserà in modo che scorra facilmente.
La logica di Mario
Questo è tutto ciò che serve per i blocchi, ma Mario ha molti più blocchi di codice. Ecco cosa fanno ciascuno di loro, con un breve riassunto:

Questo blocco di codice cambia il ScrollX variabile quando Mario si muove. Ogni volta che premi a sinistra oa destra, Mario si trova nella direzione appropriata e fa un passo, incrementando ScrollX per 3. Se trovi che Mario ribalta sottosopra quando ti sposti a sinistra, clicca sul blu io sul suo folletto e assicurarsi che il Stile di rotazione è impostato sulla seconda opzione. Questo lo farà girare a sinistra e a destra invece che in un cerchio.

Qui vediamo il codice che gestisce i cambi di costume di Mario. Quando Mario non è a terra, ha il costume da salto. Ogni volta che ti sposti a sinistra oa destra, Mario passa da una cornice all'altra ogni decimo di secondo. Lascia andare i tasti freccia e Mario si imposta automaticamente sul suo frame standard.

Un po 'di codice che capisce il A terra variabile. Se sta toccando uno dei blocchi di terra, A terra è uguale a 1 (vero). Quando sta saltando, A terra è 0 (falso).

Questi due blocchi di codice gestiscono la velocità di salto di Mario. Sulla sinistra c'è un blocco che garantisce che Mario non abbia slancio se è a terra. Se è nell'aria, la sua velocità viene gradualmente rallentata dalla gravità, che è un valore costante. Il blocco di destra fa saltare Mario ogni volta che premi la barra spaziatrice. Il suo suono di salto suona e la velocità lo spinge in aria fino a quando la gravità non prende il sopravvento.

Il nostro ultimo blocco di codice per Mario è tutto configurato. Quando fai clic sulla bandiera verde per iniziare, la musica inizia, tutte le variabili sono impostate sui valori predefiniti e Mario genera nel mezzo dello schermo.
Collezionando monete
Torniamo alle monete. Dobbiamo assicurarci che quando Mario ne afferra uno, emette un suono e scompare. Facciamo uno script separato per questo: separare gli script per funzione è una pratica importante nella programmazione. Un grande guazzabuglio di blocchi rende più difficile capire il problema quando qualcosa va storto.
Ecco la nostra sceneggiatura di monete:

Questo è abbastanza facile: ogni volta che Mario tocca una moneta, il suono della collezione suona e la moneta si nasconde. Nel codice dell'animazione della moneta, abbiamo inserito un Mostrare bloccare così le monete riappaiono quando si riavvia.
Scorrere monete e nuvole
Ci sei quasi! Poiché Mario non si muove ma i pergamene di terra, dobbiamo assicurarci che le monete scorrano troppo in modo che Mario possa raccoglierle. Ecco come funziona:

Questo pone la moneta a Y valore (è la posizione dello schermo verticale) in cui Mario può facilmente afferrarlo. Utilizza quindi una logica simile ai blocchi di terra per scorrere verso Mario. Si noti che abbiamo aumentato la velocità di scorrimento a 0.75 così che le monete si muovono velocemente verso Mario. Per la seconda e la terza moneta, aumentiamo il imposta y a campo a -40 e -20 quindi sono un po 'più in alto e più difficile da afferrare per Mario. Nel Imposta x su blocco, aumentare il 150 * 1 a 150 * 3 e 150 * 5 per la seconda e la terza moneta per metterli più a destra, fuori dallo schermo.
Le nuvole usano un blocco di codice quasi identico:

Ancora una volta, posiziona una nuvola ad un'altezza specifica, quindi la scorre mentre Mario si sposta. Per una seconda nuvola che si trova di fronte a Mario invece che dietro di lui, cambia il imposta x su blocco a (ScrollX * 0.1) + (150 * 1), proprio come le monete.
Aggiungi bordi
A causa del modo in cui abbiamo implementato il terreno e le monete, vedrai le monete bloccate sul bordo dello schermo finché non scorrono in vista. Questo è antiestetico, quindi dovresti creare uno sprite di bordo veloce dello stesso colore dello sfondo per nasconderlo su entrambi i lati sinistro e destro.

Il modo più semplice per farlo è fare clic con il tasto destro del mouse sullo stage e fare clic Salva l'immagine del palco. Aprilo in Paint.NET e usa lo strumento pipetta per selezionare il colore di sfondo blu. Aggiungi un nuovo livello usando il dialogo in basso a destra. Quindi, usa lo strumento rettangolo per tracciare un rettangolo blu pieno su entrambi i lati dello schermo. Coprire circa la metà di ogni blocco, quindi eliminare il livello di sfondo.

Salvalo come un file PNG e caricalo come un nuovo sprite chiamato Confine. Dal momento che hai disegnato i bordi proprio sopra lo schermo, puoi allinearlo perfettamente.
Quindi, hai solo bisogno di alcuni blocchi in modo che il bordo sia sempre davanti:

Espansione del tuo gioco
Prova il prodotto finale di seguito!
Abbiamo creato insieme le basi di un gioco di Mario. Puoi aggiungere molti elementi al tuo gioco da qui. Prova ad aggiungere Super Mushroom per potenziare Mario, creando alcuni pit che Mario deve eliminare o creare un flag di livello finale. Con gli elementi costitutivi raccolti qui, puoi aggiungere più folletti, variabili e logica per creare tutto ciò che desideri. Non vediamo l'ora di vedere cosa ti viene in mente!
Vorremmo dare un grido all'utente di Scratch dryd3418, poiché abbiamo utilizzato parte del codice del suo progetto Super Mario: Scroll & Jump Tutorial nel nostro progetto per questo articolo. Per una guida più dettagliata, compresi gli script che puoi copiare, consulta la guida di un altro utente per creare un gioco Mario. Se vuoi fare un percorso più facile, consulta il progetto Crea il tuo gioco Mario che ti permette di trascinare gli sprite per creare un gioco semplice.
Si noti che su qualsiasi progetto Scratch, è possibile fare clic Vedi dentro per aprire il progetto in un editor proprio come hai usato per il tuo progetto. Questo ti permette di dare uno sguardo ai blocchi che qualcuno ha usato per far funzionare il loro progetto, e può aiutarti quando sei bloccato. Ho reso il mio progetto disponibile a tutti, quindi sentitevi liberi di visualizzarlo e dare un'occhiata al codice se avete bisogno di aiuto. Ho anche zippato tutte le risorse che ho usato in questo gioco, quindi puoi scaricarle per risparmiare tempo.
Interessato a fare questo un passo avanti? Dai un'occhiata a Scratch per Arduino che ha paura della programmazione in codice? Prova Scratch per Arduino che ha paura della programmazione in codice? Prova Scratch per Arduino Scratch 4 Arduino consente ai principianti come me di creare interessanti progetti Arduino con un'interfaccia visiva. È semplice, è divertente e ti insegnerà gli elementi fondamentali della programmazione. Leggi di più per creare progetti su quella piattaforma. Se sei pronto per tuffarti, dai un'occhiata a tutto il necessario per creare un gioco per iPhone Come creare un gioco per iPhone da zero Come creare un gioco per iPhone da zero Ad un certo punto hai probabilmente desiderato poter creare i tuoi giochi per iPhone . È ora di smettere di desiderare e iniziare a fare. Leggi di più da “graffiare.”
Vogliamo avere tue notizie se hai provato Scratch! Hai ampliato il nostro gioco base di Mario? Lascia le tue domande, commenti e aggiornamenti nei commenti qui sotto, per favore!
Scopri di più su: Longform Guide, Scratch.


