Che cos'è JavaScript e come funziona?

JavaScript è un linguaggio di programmazione per il web. È supportato dalla maggior parte dei browser Web tra cui Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, ecc. La maggior parte dei browser mobili per smartphone supporta anche JavaScript.
Viene utilizzato principalmente per migliorare le pagine Web per offrire un'esperienza più user friendly. Questi includono l'aggiornamento dinamico di pagine Web, miglioramenti dell'interfaccia utente come menu e finestre di dialogo, animazioni, grafica 2D e 3D, mappe interattive, lettori video e altro. Questa modalità di utilizzo di JavaScript nel browser Web viene anche definita come javascript lato client.
La triade della pagina Web
Quando si considerano i componenti che compongono una pagina Web, JavaScript costituisce il terzo componente della triade, mentre HTML e CSS sono gli altri due. HTML descrive la pagina, inclusi il testo, la grafica, ecc. Il CSS è usato per controllare e personalizzare l'aspetto della pagina web, inclusi i colori, i caratteri, ecc. JavaScript è usato per aggiungere un componente dinamico alla pagina web e fare la maggior parte elementi sulla pagina programmabili.

Storia di JavaScript
Lo sviluppo di JavaScript è iniziato nel 1995 da Netscape Communications, i creatori del browser Netscape. Si sono resi conto che l'aggiunta di a “linguaggio della colla” per migliorare l'esperienza dell'utente del Web aumenterebbe l'assorbimento degli utenti. Così hanno introdotto Brendan Eich per incorporare il linguaggio di programmazione dello schema. Tuttavia, poiché Java era, al momento, il nuovo linguaggio del Web, decisero di rendere il linguaggio più vicino alla sintassi di Java. Il risultato è stato JavaScript, con le funzionalità di Scheme, l'orientamento dell'oggetto di SmallTalk e la sintassi di Java. La prima versione di questo linguaggio fu in realtà chiamata Mocha nel maggio 1995, rinominata in LiveScript nel settembre 1995 e nuovamente rinominata in JavaScript nel dicembre 1995.
Nel 1996, JavaScript è stato presentato ad ECMA International per la finalizzazione come specifica standard. Nel giugno 1997, la prima specifica ufficiale per la lingua è stata rilasciata come ECMA-262. L'ultima versione della lingua è ECMAScript 2017, che è stata rilasciata a giugno 2017.
Cosa posso fare con JavaScript?
JavaScript è un vero e proprio interprete del linguaggio di programmazione incorporato nel tuo browser web. Puoi fare qualsiasi cosa in JavaScript che permetta un linguaggio normale come Java. Questi includono:
- Dichiarare le variabili
- Archivia e recupera valori
- Definisci e invoca funzioni
- Definisci le tue classi
- Carica e usa i moduli esterni
- Scrivi gestori di eventi che rispondono all'utente e ad altri eventi
- E altro ancora
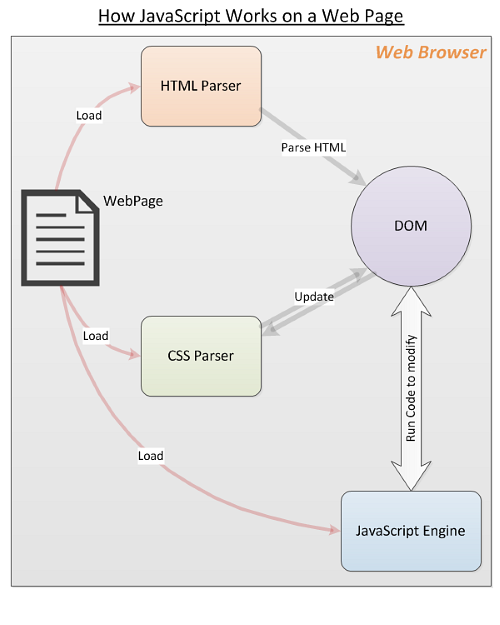
Il browser Web carica una pagina Web, analizza l'HTML e crea il cosiddetto DOM (Document Object Model) dai contenuti. Il DOM presenta una visualizzazione live della pagina web al tuo codice JavaScript. Il tuo codice può quindi apportare aggiornamenti al DOM e farlo presentare immediatamente all'utente. Il browser ti consente anche di registrare il tuo codice per ricevere notifiche su eventi dell'interfaccia utente come movimento del mouse, clic del pulsante, ecc. Usando tutte queste funzionalità, puoi creare piccole e divertenti applicazioni (e non così poche) per qualsiasi scopo tu possa scegliere.
Avvertimento: Dal momento che JavaScript è un linguaggio così potente, JavaScript e sviluppo Web: Utilizzo del modello di oggetto Document JavaScript e sviluppo Web: Utilizzo del modello di oggetto Document In questo articolo viene presentato lo scheletro del documento con cui JavaScript funziona. Avendo una conoscenza pratica di questo modello di oggetto astratto documento, è possibile scrivere JavaScript che funziona su qualsiasi pagina web. Per saperne di più, è anche possibile scrivere malware, virus, browser hijacker e altri fastidi per infliggerli agli utenti. Si va dal furto di cookie del browser, password, carte di credito al download di virus sul tuo computer.
Come funziona JavaScript?
Quando il browser Web carica una pagina Web, il parser HTML inizia l'analisi del codice HTML e la creazione del DOM. Ogni volta che il parser incontra una direttiva CSS o JavaScript (caricata in linea o esternamente), viene passata al parser CSS o al motore JavaScript come richiesto. Il motore JavaScript carica i file JavaScript esterni e il codice inline, ma non esegue immediatamente il codice. Aspetta il completamento dell'analisi HTML e CSS. Fatto ciò, il JavaScript viene eseguito nell'ordine in cui sono stati trovati nella pagina Web: vengono definite le variabili e le funzioni, vengono eseguite le chiamate di funzione, i gestori di eventi vengono attivati, ecc. Queste attività comportano l'aggiornamento del DOM da parte di JavaScript e è reso istantaneamente dal browser.

Caricamento di JavaScript in una pagina Web
Il modo più comune per caricare JavaScript in una pagina Web è utilizzare copione Tag HTML. A seconda delle esigenze, è possibile utilizzare uno dei seguenti metodi.
- Carica un file javascript esterno in una pagina web come segue:
- Puoi specificare l'URL completo se il javascript proviene da un dominio diverso dalla pagina web come segue:
- JavaScript può essere incorporato direttamente nell'HTML. Di seguito, la pagina Web apre una finestra di avviso quando viene caricata.
Oltre a questi metodi ci sono modi per caricare dinamicamente il codice JavaScript su richiesta. In effetti, esistono interi framework dedicati al caricamento e all'esecuzione di moduli JavaScript con dipendenze appropriate risolte in fase di esecuzione. La discussione di queste tecniche deve essere rimandata a un articolo avanzato.
Alcuni esempi di frammenti di codice JavaScript
Ecco alcuni semplici esempi di codice JavaScript per illustrare quanto sia facile da usare sulla tua pagina web.
- Quanto segue seleziona tutto grassetto elementi nel documento e imposta il colore del primo a rosso.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Vuoi cambiare l'immagine in un img etichetta? Il seguente associa un gestore di eventi per il clic evento di un pulsante.

- Aggiorna il contenuto del testo di un paragrafo (p) elemento? Impostare il innerHTML proprietà dell'elemento come mostrato:
Ciao mondo
Questi esempi di codice offrono solo uno spaccato di ciò che puoi fare usando JavaScript sulla tua pagina web. Ci sono un sacco di tutorial Freebie: Impara a codificare con 27 ore di tutorial video Freebie: impara a codificare con 27 ore di video tutorial Il pacchetto di coding definitivo, che include cinque corsi video e 27 ore di istruzioni premium, è GRATUITO in questo momento. Leggi di più sul web per iniziare. Provalo oggi!
Avvolgendo
Si spera che questa introduzione abbia portato alcune informazioni su JavaScript e stimolato la tua passione per la programmazione Web in generale e JavaScript in particolare.
Come stai (o stai pianificando di utilizzare) JavaScript sulla tua pagina web? Per favore fateci sapere nei commenti qui sotto.
Credito immagine: [email protected]/Depositphotos
Scopri di più su: JavaScript.



