Come aggiungere l'impaginazione numerica nel tema WordPress

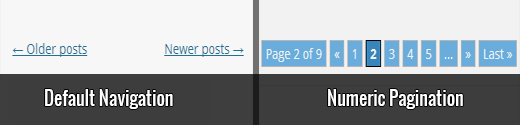
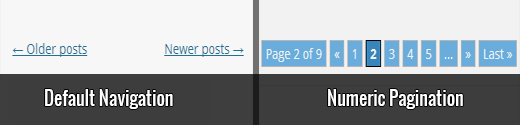
Uno dei nostri lettori ci ha recentemente chiesto come aggiungere un'impaginazione numerica sulla pagina del blog di WPBeginner. I temi WordPress predefiniti e molti altri temi mostrano collegamenti di impaginazione aggiungendo i link Post precedenti e Post più recenti nella parte inferiore delle pagine di archivio di WordPress. Tuttavia, ci sono molti siti WordPress che utilizzano l'impaginazione numerica, come WPBeginner. Dalla nostra esperienza, l'impaginazione numerica è più user friendly, attraente e SEO friendly. I framework di temi WordPress più avanzati come Genesis sono dotati di una funzionalità integrata per l'aggiunta dell'impaginazione numerica. In questo articolo ti mostreremo come aggiungere una paginazione numerica nel tuo tema WordPress. L'obiettivo è di sostituire i link di impaginazione precedente e precedente nella parte inferiore delle pagine di archivio con numeri di pagina facili da navigare.

Esistono due metodi per aggiungere l'impaginazione numerica nel tema WordPress. Il primo metodo consiste nell'aggiungere manualmente l'impaginazione numerica senza fare affidamento su un plug-in di terze parti. Poiché questo articolo è nella categoria tematica e destinato ai nuovi designer di temi, mostreremo prima il metodo manuale. Il secondo metodo consiste nell'utilizzare un plug-in di terze parti esistente per aggiungere una paginazione numerica. Consigliamo questo metodo a tutti i nostri utenti fai-da-te.
Aggiunta manuale di impaginazione numerica nei temi di WordPress
Per prima cosa ti mostreremo come aggiungere manualmente l'impaginazione numerica nei temi di WordPress. Ciò andrà a vantaggio dei nostri utenti avanzati e degli utenti che stanno imparando lo sviluppo del tema o che desiderano farlo senza fare affidamento su un plug-in di terze parti. Iniziamo aggiungendo il seguente codice nel tema functions.php file.
Nota: questo codice è derivato da Genesis Framework che usiamo sul nostro sito. Se stai usando Genesis, non hai bisogno di questo codice o del plugin.
function wpbeginner_numeric_posts_nav () if (is_singular ()) return; globale $ wp_query; / ** Interrompe l'esecuzione se c'è solo 1 pagina * / if ($ wp_query-> max_num_pages max_num_pages); / ** Aggiungi la pagina corrente all'array * / if ($ paged> = 1) $ links [] = $ paged; / ** Aggiungi le pagine attorno alla pagina corrente all'array * / if ($ paged> = 3) $ links [] = $ paged - 1; $ links [] = $ paged - 2; if (($ paged + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- '. "\ N"; / ** Post precedente Link * / if (get_previous_posts_link ()) printf ('
- %S '. "\ n", get_previous_posts_link ()); / ** Link alla prima pagina, più ellissi se necessario * / if (! In_array (1, $ link)) $ class = 1 == $ paged? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link (1)), '1'); if (! in_array (2, $ links)) echo '
- ... '; / ** Collegamento alla pagina corrente, più 2 pagine in entrambe le direzioni, se necessario * / sort ($ link); foreach ((array) $ link come $ link) $ class = $ paged == $ link? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ link)), $ link); / ** Collegamento all'ultima pagina, più ellissi se necessario * / if (! In_array ($ max, $ link)) if (! In_array ($ max - 1, $ link)) echo '
- ... '. "\ N"; $ class = $ paged == $ max? '': "; printf ('% s'. "\ n", $ class, esc_url (get_pagenum_link ($ max)), $ max); / ** Post successivo Link * / if (get_next_posts_link ()) printf ('
- %S '. "\ n", get_next_posts_link ()); eco '
A WPBeginner, utilizziamo questo stesso codice per l'impaginazione numerica sulle nostre pagine di archivio (ad esempio il nostro blog o la pagina di categorie dei tutorial di WordPress). Ciò che fa questo codice è che recupera il numero di pagine e prepara un elenco puntato di collegamenti numerati. Per aggiungere questo nei tuoi modelli, dovrai aggiungere il seguente tag modello in index.php, archive.php, category.php del tema e qualsiasi altro modello di pagina di archivio.
Ora che abbiamo la nostra lista di pagine numerate, dobbiamo stilare questa lista. Vogliamo fare in modo che l'elenco appaia blocco in linea in cui la pagina attiva è evidenziata con un colore di sfondo diverso. Per farlo, lascia andare avanti e aggiungi quanto segue nel file style.css del tuo tema:
.navigazione li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled color: #fff; text-decoration: none; .navigation li display: inline; .navigation li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled background-color: # 6FB7E9; border-radius: 3px; cursore: puntatore; imbottitura: 12px; imbottitura: 0,75rem; .navigation li a: hover, .navigation li.active a background-color: # 3C8DC5;
Ecco qua. Abbiamo un elenco di impaginazione numerica nel nostro tema che sembra fantastico.

Aggiunta dell'impostazione numerica in WordPress usando WP-PageNavi
Ora diamo un'occhiata a come aggiungere una paginazione numerica nel tema di WordPress usando un plugin esistente chiamato WP-PageNavi. La prima cosa che devi fare è installare e attivare il plugin WP-PageNavi. Dopo aver attivato il plugin vai a Impostazioni »PageNavi per configurare le impostazioni del plugin.

Nella pagina delle impostazioni del plugin puoi sostituire il testo predefinito e le impostazioni di impaginazione numerica con il tuo se lo desideri. Tuttavia, le impostazioni predefinite dovrebbero funzionare per la maggior parte dei siti web.
Nel passaggio successivo, è necessario aggiungere un tag modello nel tema WordPress. Vai alla tua cartella dei temi e trova le linee per l'impaginazione vecchia e nuova nei modelli di pagina di archivio: index.php, archive.php e qualsiasi altro file modello di archivio. Aggiungi il seguente tag modello per sostituire i vecchi tag previous_posts_link e next_posts_link.
Una volta aggiunto lo snippet di wp_pagenavi, ecco come apparirà l'impaginazione numerica:

Se vuoi cambiare il modo in cui i colori e lo stile dell'impaginazione numerica appaiono in wp-pagenavi, allora dovresti andare a Impostazioni »PageNavi. Deseleziona l'opzione per usare Usa pagenavi-css.css e salva le modifiche. Ora vai a Plugin »Editor. A partire dal Seleziona il plugin da modificare menu a discesa, selezionare WP-PageNavi e fare clic su Selezionare pulsante. L'editor caricherà i file plugin nella barra laterale destra. Fare clic su pagenavi-css.css per aprirlo nell'editor e quindi copiare il contenuto del file.

Successivamente, è necessario andare a Aspetto »Editor e incolla il contenuto di pagenavi-css.css nel file style.css del tuo tema. Ora puoi modificare la combinazione di colori e lo stile da qui. Il motivo per cui abbiamo copiato il contenuto del css del plugin nel foglio di stile del tema è quello di prevenire la perdita di modifiche allo stile nel caso dovessi aggiornare il plugin. Ecco una versione leggermente modificata dell'impaginazione numerica, sentitevi liberi di usarla e modificarla nel vostro tema.
.wp-pagenavi clear: both; .wp-pagenavi a, .wp-pagenavi span color: #FFF; decorazione del testo: nessuna; background-color: # 6FB7E9; border: 1px solid # B2D1E5; imbottitura: 5px 5px; margine: 2px; .wp-pagenavi a: hover, .wp-pagenavi span.current border-color: # E9F2F9; background-color: # 6FB7E9; .wp-pagenavi span.current font-weight: bold; background-color: # 3C8DC5;
Ecco come sarebbe:

Come sempre, dovresti sperimentare con i CSS. L'obiettivo dovrebbe essere quello di abbinare l'impaginazione numerica con l'aspetto grafico dei colori del tuo sito web, in modo che si amalgami bene e non assomigli ad un oggetto posto in modo strano.
Speriamo che questo articolo ti abbia aiutato ad aggiungere e visualizzare l'impaginazione numerica nel tuo tema WordPress. Quale metodo preferisci usare? Ti piace l'impaginazione numerica o preferisci la navigazione precedente / successiva integrata? Fateci sapere nei commenti qui sotto.


