Come personalizzare il layout dei commenti di WordPress

Di recente ti abbiamo mostrato come modellare il modulo di commento di WordPress e abbiamo pensato che sarebbe stato incompleto se non avessimo scritto sul layout dei commenti di WordPress. In passato, abbiamo discusso del fatto che esistono classi e ID CSS generati da WordPress predefiniti per facilitare ai designer di temi lo stile dei loro modelli. In questo articolo, useremo quelle classi predefinite per mostrarti come plasmare il layout dei commenti di WordPress e alcune delle cose interessanti che puoi fare con esso.
Per il bene di questo esempio, modificheremo il tema Twenty Twelve WordPress predefinito in questo articolo. Nota: questo articolo è destinato ai designer di temi e agli utenti DIY che hanno una buona conoscenza di HTML e CSS.
Classi di commenti WordPress predefiniti
Di default WordPress genera queste classi per gli elementi nel modello dei commenti:
/ * Uscita commenti * / .comlistlist .reply . Lista di elementi .reply a .comlistlist .alt . Lista di elementi .odd . Lista di elementi .even . Lista di elementi. .commentlist .thread-even .commentlist li ul.children .alt .commentlist li ul.children .odd .commentlist li ul.children .even .commentlist .vcard .commentlist. vcard cite.fn .commentlist .vcard span.says .commentlist .vcard img.photo .commentlist .vcard img.avatar .commentlist .vcard cite.fn a.url .commentlist .comment- meta .commentlist metament .commentlist .commentmetadata .comlistlist commentlist .bypostauthor .commentlist .comment-author .commentlist .comment-author-admin .commentlist .commentlist li .commentlist li p .commentlist li ul .commentlist li ul.children li .commentlist li ul.children li.alt .co mmentlist li ul.children li.byuser .commentlist li ul.children li.comment .commentlist li ul.children li.depth- id .commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-author-admin # cancel-comment-reply # cancel-comment-reply a
Come trovare le classi CSS che è necessario modificare
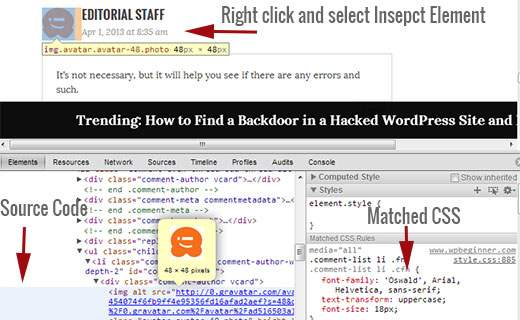
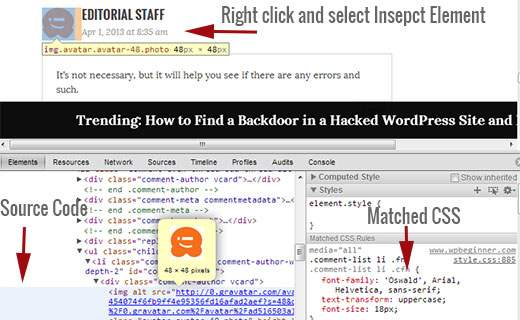
Prima di passare allo styling del layout dei commenti di WordPress, un piccolo consiglio per i nostri nuovi utenti. I browser web di Google Chrome e Mozilla Firefox sono dotati di uno strumento utile che puoi utilizzare per migliorare le tue abilità di sviluppo del tema WordPress. Lo strumento è chiamato Ispeziona elemento. Basta portare il mouse su un elemento di una pagina Web, fare clic con il tasto destro e scegliere l'elemento di controllo. La finestra del browser si dividerà in due righe e nella finestra inferiore vedrai il codice sorgente di quell'elemento. Inoltre, nella finestra inferiore, potrai vedere gli elementi CSS e il loro stile. È anche possibile modificare il CSS in là per scopi di test. È importante ricordare che tutto ciò che cambi usando l'elemento Ispeziona è visibile solo a te. Nel momento in cui aggiorni la pagina, quelle modifiche spariranno. Per rendere le modifiche permanenti, devi usare il tuo file style.css o altri file appropriati nei tuoi temi.

Aggiunta di colori di sfondo pari e dispari per i commenti
Avere un colore di sfondo diverso per i commenti dispari e pari è una tendenza del design che esiste da alcuni anni. Aiuta la leggibilità specialmente se hai molti commenti. Sembra anche molto bello con certi colori dei temi, motivo per cui molti designer vogliono utilizzare questa funzionalità. Per aiutare i progettisti a raggiungere questo obiettivo, WordPress aggiunge una classe pari e dispari a ciascun commento rispettivamente.
Puoi facilmente aggiungere lo stile dispari / uniforme per i commenti nello style.css del tuo tema incollando il seguente codice.
.commentlist .even .comment background-color: # ccddf2; .commentlist .odd .comment background-color: #CCCCCC;
Il risultato sarebbe simile a questo:

Autore del commento di styling e Meta Information
WordPress aggiunge anche classi agli elementi visualizzati in ogni intestazione di commento. Ciò consente ai progettisti di temi di personalizzare la visualizzazione di informazioni sull'autore e altri meta di commenti come la data e l'ora dei commenti. Ecco un codice di esempio da incollare nel file style.css del tuo tema per modellare questi elementi in modo diverso. In questo esempio abbiamo aggiunto il colore di sfondo per commentare meta insieme a qualche spaziatura.
.intestazione articolo area commenti margine: 0 0 48px; overflow: nascosto; posizione: relativa; background-color: # 55737D; color: #FFFFFF; imbottitura: 10px;
Ecco come dovrebbe essere:

Styling Post Commenti dell'autore Diversamente
Spesso è possibile che i commenti dell'autore post siano evidenziati con un colore di sfondo diverso o con un altro badge. WordPress aggiunge una classe predefinita bypostauthor a tutti i commenti fatti dall'autore del post. I progettisti di temi di WordPress possono utilizzare questa classe per personalizzare in modo diverso i commenti dell'autore del post.
Alcuni temi utilizzano la propria funzione di callback per visualizzare i commenti. Utilizzando la funzione di callback, questi temi possono aggiungere ulteriori informazioni a un commento dell'autore del post. Ad esempio, Twenty Twelve utilizza la seguente riga nella funzione di callback dei commenti twentytwelve_comment () (situato in functions.php file del tema).
// Se l'autore del post corrente è anche autore di commenti, fallo conoscere visivamente. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Post author', 'twentytwelve'). '': "); Questo codice aggiunge Post autore al commento meta informazioni. A seconda di come il tuo tema WordPress gestisce i commenti dell'autore del post, puoi modificarlo in qualsiasi cosa desideri.
Se stai utilizzando un tema diverso rispetto a Twenty Twelve, devi scoprire come il tuo tema gestisce i commenti. Apri semplicemente i temi del tuo tema comments.php file. Se il tuo tema utilizza la propria funzione di callback, lo vedresti all'interno wp_list_comments funzione, come questa:
'twentytwelve_comment', 'style' => 'ol')); ?>
Nell'esempio sopra, puoi vedere che il tema sta usando twentytwelve_comment come funzione di callback. Se viene specificata una funzione di callback, la posizione più probabile per trovare questa funzione si trova nel file functions.php del tema.
In questo esempio stiamo cambiando questa funzione per visualizzare Editor invece di Post Autore. Per farlo abbiamo modificato la funzione di callback dei commenti in questo modo:
// Se l'autore del post corrente è anche autore di commenti, fallo conoscere visivamente. ($ comment-> user_id === $ post-> post_author)? ''. __ ("Editor", "twentytwelve"). '': "); Modificheremo anche il suo aspetto aggiungendo quanto segue nel file style.css del nostro tema in questo modo:
li.bypostauthor cite span color: # 21759b; background-color: # f8f0cb; background-image: none; border: 1px solid # f8f0cb; border-radius: 3px; box-shadow: none; imbottitura: 3px; font-weight: bold;
Ecco come sarebbe:

Styling Commento Rispondi Link in WordPress Commenti
La maggior parte dei temi WordPress ha un link di risposta sotto ogni commento. Questa funzionalità viene visualizzata solo se sono abilitati i commenti thread. Per abilitare i commenti con thread, vai al tuo amministratore di WordPress (Impostazioni »Discussione). Guarda la sezione in cui sono presenti altre impostazioni per i commenti e seleziona la casella per abilitare i commenti con thread (annidati).
Le classi CSS predefinite generate da WordPress per il link di risposta sono rispondere e commento-risposta-link. Useremo tali classi per modificare il link di risposta e trasformarci in un pulsante CSS.
.rispondi float: right; margine: 0 10px 10px 0; text-align: center; background-color: # 55737D; border: 1px solid # 55737D; border-radius: 3px; padding: 3px; larghezza: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f; articolo article padding-bottom: 2.79rem; a.comment-reply-link, a.comment-edit-link color: #FFFFFF; dimensione del font: 13px; font-size: 0.928571429rem; altezza della linea: 1.846153846; text-decoration: none; a.comment-reply-link: hover, a.comment-edit-link: hover color: # f6e7d7;
Ecco come sarebbe:

Pulsante Modifica commento stile
Nella maggior parte dei temi WordPress, gli utenti che hanno effettuato l'accesso con la possibilità di modificare i commenti possono vedere un collegamento di modifica dei commenti sotto ogni commento. Ecco un piccolo CSS che usa la classe predefinita commento-edit-link per modificare l'aspetto del collegamento.
a.comment-edit-link float: left; margine: 0 0 10px 10px; text-align: center; background-color: # 55737D; border: 1px solid # 55737D; border-radius: 3px; padding: 3px; larghezza: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f;
Ecco come sarebbe:

Styling Annulla Commento Rispondi Link
Nella maggior parte dei buoni temi WordPress, facendo clic sul link Rispondi si apre il modulo di commento appena sotto il commento a cui si sta rispondendo con un collegamento per annullare la risposta dei commenti. Consente di modificare questo link di risposta al commento di annullamento utilizzando l'ID CSS predefinito cancel-commento-reply.
# cancel-comment-reply-link text-align: center; background-color: # 55737D; border: 1px solid # 55737D; border-radius: 3px; padding: 3px; larghezza: 50px; color: #FFFFFF; box-shadow: 1px 1px 2px 2px # 4f4f4f; text-decoration: none;
Ecco come sarebbe:

Disegnare il modulo di commento WordPress
Forme di commento utilizzabili, esteticamente piacevoli ed eleganti invitano gli utenti a lasciare un commento sul tuo blog. In precedenza abbiamo scritto un articolo dettagliato su come modellare il modulo di commento di WordPress. Ti raccomandiamo vivamente di andare a controllare per vedere come puoi portare il tuo modulo di commento WordPress al livello successivo.
Speriamo che questo articolo ti aiuti a personalizzare il layout dei commenti di WordPress. Se avete domande o suggerimenti, non esitate a farcelo sapere lasciando un commento qui sotto.


