Come aggiungere un'interfaccia utente Shortcodes in WordPress con Shortcake

Se stai sviluppando un sito WordPress per un cliente, è probabile che tu abbia codici brevi per i tuoi client da utilizzare. Il problema è che molti principianti non sanno come aggiungere codici brevi e se ci sono parametri complessi coinvolti, allora è ancora più difficile. Shortcake fornisce una soluzione aggiungendo un'interfaccia utente per gli shortcode. In questo articolo, ti mostreremo come aggiungere un'interfaccia utente per gli shortcode in WordPress con Shortcake.
Cos'è Shortcake?
WordPress offre un modo più semplice per aggiungere codice eseguibile all'interno di post e pagine usando shortcode. Molti temi e plug-in di WordPress consentono agli utenti di aggiungere funzionalità aggiuntive utilizzando gli shortcode. Tuttavia, a volte questi codici brevi possono diventare complicati quando un utente deve inserire i parametri per la personalizzazione.
Ad esempio, in un tema tipico di WordPress se è presente un codice breve per inserire un pulsante, l'utente probabilmente dovrà aggiungere almeno due o cinque parametri. Come questo:
[themebutton url = "http://example.com" title = "Scarica ora" color = "purple" target = "newwindow"]
Shortcake è un plugin per WordPress e una funzionalità futura per WordPress. Mira a risolvere questo problema fornendo un'interfaccia utente per inserire questi valori. Ciò renderà gli shortcode molto più facili da usare.

Iniziare
Questo tutorial è rivolto agli utenti che non conoscono lo sviluppo di WordPress. Anche gli utenti principianti che amano modificare i loro temi WordPress troveranno utile questo tutorial.
Detto questo, iniziamo.
La prima cosa che devi fare è installare e attivare il plugin Shortcake (Shortcode UI).
Ora avrai bisogno di uno shortcode che accetta alcuni parametri di input dell'utente. Se hai bisogno di un piccolo aggiornamento, ecco come aggiungere uno shortcode in WordPress.
Per il bene di questo tutorial utilizzeremo un semplice shortcode che consente agli utenti di inserire un pulsante nei loro post o pagine WordPress. Ecco il codice di esempio per il nostro shortcode e puoi utilizzarlo aggiungendolo al file delle funzioni del tema o in un plug-in specifico del sito.
add_shortcode ('cta-button', 'cta_button_shortcode'); function cta_button_shortcode ($ atts) extract (shortcode_atts (array ('title' => 'Title', 'url' => "), $ atts)); return ''. $ title. ''; Dovrai anche aggiungere un po 'di CSS per modellare il tuo pulsante. Puoi usare questo CSS nel foglio di stile del tuo tema.
.cta-button padding: 10px; font-size: 18px; border: 1px solid #FFF; border-radius: 7px; colore: #FFF; background-color: # 50A7EC;
Questo è il modo in cui un utente utilizzerà lo shortcode nei propri post e pagine:
[cta-button url = "http://example.com"]
Ora che abbiamo uno shortcode che accetta parametri, creiamo un'interfaccia utente per questo.
Registrazione dell'interfaccia utente Shortcode con Shortcake
Shortcake API ti consente di registrare l'interfaccia utente del tuo shortcode. Dovrai descrivere quali attributi accetta il tuo shortcode, i tipi di campi di input e quali tipi di post mostreranno l'interfaccia utente shortcode.
Ecco un esempio di snippet di codice che utilizzeremo per registrare l'interfaccia utente del nostro shortcode. Abbiamo cercato di spiegare ogni passaggio con commenti in linea. Puoi incollarlo nel file delle funzioni del tema o in un plug-in specifico del sito.
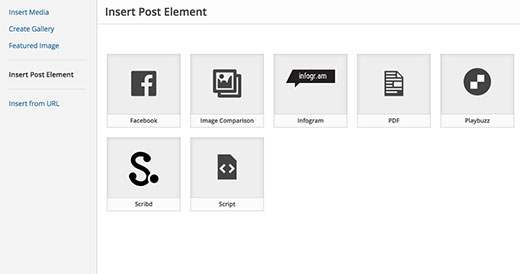
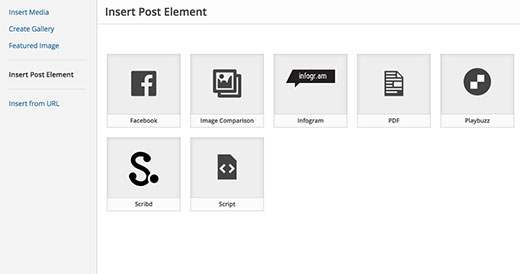
shortcode_ui_register_for_shortcode (/ ** Il tuo shortcode handle * / 'cta-button', / ** La tua etichetta Shortcode e l'icona * / array (/ ** Label per la tua interfaccia utente shortcode. Questa parte è richiesta. * / 'label' => 'Aggiungi pulsante', / ** Icona o un allegato immagine per lo shortcode. Opzionale: src o dashicons- $ icon. * / 'ListItemImage' => 'dashicons-lightbulb', / ** Shortcode Attributes * / 'attrs' => array (/ ** * Ogni attributo che accetta l'input dell'utente avrà una propria matrice definita in questo modo * Il nostro shortcode accetta due parametri o attributi, titolo e URL * Consente innanzitutto di definire l'interfaccia utente per il campo del titolo. * / array (/ ** Questo l'etichetta apparirà nell'interfaccia utente * / 'label' => 'Title', / ** Questo è l'attr effettivo usato nel codice usato per shortcode * / 'attr' => 'title', / ** Definisci il tipo di input. I tipi supportati sono testo, casella di controllo, area di testo, radio, selezione, email, url, numero e data. * / 'Tipo' => 'testo', / ** Aggiungi una descrizione utile per la descrizione degli utenti '=>' Inserisci il testo del pulsante ',), / ** Ora faremo de interfaccia utente fine per il campo URL * / array ('label' => 'URL', 'attr' => 'url', 'tipo' => 'testo', 'descrizione' => 'URL completo',),) ,), / ** Puoi selezionare quali tipi di post mostreranno l'interfaccia utente shortcode UI * / 'post_type' => array ('post', 'page'),)); Questo è tutto, ora puoi vedere l'interfaccia utente di shortcode in azione modificando un post. Basta fare clic sul pulsante Aggiungi media sopra un editor di post. Questo farà apparire l'uploader multimediale dove noterai un nuovo elemento 'Inserisci elemento post' nella colonna di sinistra. Cliccando su di esso ti mostrerà un pulsante per inserire il tuo codice.

Facendo clic sulla miniatura contenente l'icona della lampadina e l'etichetta della scorciatoia mostrerà l'interfaccia utente shortcode.

Aggiunta di Shortcode con più ingressi
Nel primo esempio, abbiamo usato uno shortcode molto semplice. Ora rendiamolo un po 'più complicato e molto più utile. Aggiungiamo uno shortcode che consente agli utenti di scegliere un colore pulsante.
Per prima cosa aggiungeremo lo shortcode. È quasi lo stesso shortcode, tranne per il fatto che ora esclude l'input dell'utente per il colore.
add_shortcode ('mybutton', 'my_button_shortcode'); function my_button_shortcode ($ atts) extract (shortcode_atts (array ('color' => 'blue', 'title' => 'Title', 'url' => "), $ atts)); return ''. $ title . ''; Dato che il nostro shortcode mostrerà pulsanti di diversi colori, sarà necessario aggiornare anche il nostro CSS. Puoi usare questo CSS nel foglio di stile del tuo tema.
.mybutton padding: 10px; font-size: 18px; border: 1px solid #FFF; border-radius: 7px; colore: #FFF; .blue-button background-color: # 50A7EC; .orange-button background-color: # FF7B00; .green-button background-color: # 29B577;
Ecco come appariranno i pulsanti:

Ora che il nostro shortcode è pronto, il passo successivo è registrare l'interfaccia utente shortcode. Utilizzeremo essenzialmente lo stesso codice, tranne che questa volta abbiamo un altro parametro per il colore e stiamo offrendo agli utenti la possibilità di selezionare tra i pulsanti blu, arancione o verde.
shortcode_ui_register_for_shortcode (/ ** Il tuo shortcode handle * / 'mybutton', / ** La tua etichetta Shortcode e l'icona * / array (/ ** Label per l'interfaccia utente shortcode. Questa parte è richiesta. * / 'label' => 'Aggiungi un pulsante colorato ', / ** Icona o un allegato immagine per shortcode. Opzionale. src o dashicons- $ icon. * /' listItemImage '=>' dashicons-flag ', / ** Shortcode Attributes * /' attrs '=> array (/ ** * Ogni attributo che accetta l'input dell'utente avrà una propria matrice definita in questo modo * Il nostro shortcode accetta due parametri o attributi, titolo e URL * Consente innanzitutto di definire l'interfaccia utente per il campo del titolo. * / array (/ ** Questo l'etichetta apparirà nell'interfaccia utente * / 'label' => 'Title', / ** Questo è l'attr effettivo usato nel codice usato per shortcode * / 'attr' => 'title', / ** Definisci il tipo di input. I tipi supportati sono testo, casella di controllo, area di testo, radio, selezione, email, url, numero e data. * / 'Tipo' => 'testo', / ** Aggiungi una descrizione utile per utenti * / 'descrizione' => ' Si prega di inserire il testo del pulsante ',), / ** Ora noi definirà l'interfaccia utente per il campo URL * / array ('label' => 'URL', 'attr' => 'url', 'tipo' => 'testo', 'descrizione' => 'URL completo',), / ** Infine definiremo l'interfaccia utente per Color Selection * / array ('label' => 'Color', 'attr' => 'color', / ** Useremo il campo select invece di text * / 'type' => 'select', 'options' => array ('blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green',),),), / ** Tu puoi selezionare quali tipi di post mostreranno l'interfaccia utente shortcode UI * / 'post_type' => array ('post', 'page'),)); Questo è tutto, ora puoi modificare un post o una pagina e fare clic sul pulsante Aggiungi media. Noterai il tuo shortcode appena aggiunto sotto 'Inserisci elementi Post'.

Facendo clic sul tuo shortcode appena creato verrà visualizzata l'interfaccia utente shortcode, in cui puoi semplicemente inserire i valori.

Puoi scaricare il codice usato in questo tutorial come plugin.
WPB-shortcake dimostrativi
Abbiamo incluso il CSS, quindi puoi usarlo per studiarlo o usarlo per aggiungere la tua chiamata ai pulsanti di azione in WordPress usando un'interfaccia utente più semplice. Sentiti libero di modificare la fonte e giocare con essa.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un'interfaccia utente per gli shortcode in WordPress con Shortcake. Si consiglia inoltre di dare un'occhiata a questi 7 consigli essenziali per l'utilizzo di codici brevi in WordPress.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


