Come aggiungere campi aggiuntivi al WordPress Media Uploader

Mentre lavoravamo a un progetto in cui abbiamo creato una galleria molto interessante, alimentata totalmente da allegati WordPress e un tipo di post personalizzato, abbiamo trovato la necessità di aggiungere campi aggiuntivi al caricatore dei media di WordPress. Questi campi aggiuntivi ci hanno permesso di dare credito a ogni fotografo aggiungendo il nome del fotografo e il loro URL su ogni pagina di immagine. WordPress memorizza le immagini come post nel tipo di post allegato, quindi aggiungere metadati è come aggiungere campi personalizzati. Poiché gli allegati WordPress non hanno un'interfaccia utente dei campi personalizzati, dobbiamo aggiungere campi personalizzati all'uploader multimediale per raccogliere i metadati. In questo articolo, ti mostreremo come aggiungere campi aggiuntivi al WordPress Media Uploader.
Utilizzeremo i seguenti filtri per apportare la modifica: attachment_fields_to_edit e attachment_fields_to_save
Per un progetto come questo, ti consigliamo vivamente di creare un plug-in specifico per sito e aggiungere il seguente codice. Tuttavia, puoi ancora aggiungere i codici nel file functions.php del tuo tema per farlo funzionare.
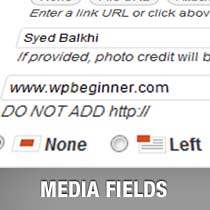
/ ** * Aggiungi i campi Nome fotografo e URL a uploader multimediale * * @param $ matrice form_fields, campi da includere nel modulo allegato * @param $ post oggetto, record allegato nel database * @return $ form_fields, campi modulo modificati * / funzione be_attachment_field_credit ($ form_fields, $ post) $ form_fields ['be-photographer-name'] = array ('label' => 'Nome fotografo', 'input' => 'testo', 'valore' => get_post_meta ($ post-> ID, 'be_photographer_name', true), 'helps' => 'Se fornito, verrà visualizzato il credito fotografico',); $ form_fields ['be-photographer-url'] = array ('label' => 'URL fotografo', 'input' => 'testo', 'valore' => get_post_meta ($ post-> ID, 'be_photographer_url', true), 'helps' => 'Aggiungi URL fotografo',); ritorna $ form_fields; add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2); / ** * Salva i valori di Nome fotografo e URL nell'uploader multimediale * * @param $ array post, i dati dei post per il database * @param $ array allegato, i campi allegati da $ _POST modulo * @return $ post array, dati post modificati * / function be_attachment_field_credit_save ($ post, $ attachment) if (isset ($ attachment ['be-photographer-name'])) update_post_meta ($ post ['ID'], 'be_photographer_name', $ attachment ['be-photographer -nome'] ); if (isset ($ attachment ['be-photographer-url'])) update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url'])); restituire $ post; add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2); ?> Il codice sopra aggiungerà due campi di testo a Media Uploader chiamato Nome fotografo e URL fotografo. Lo puoi vedere nello screenshot qui sotto:

Spiegazione del codice: Nella prima funzione, stiamo semplicemente utilizzando una matrice per specificare l'etichetta del campo, il tipo di input, il valore e il testo della guida. La seconda funzione sta verificando se è stato impostato un valore per questi campi. Se il valore è impostato, i metadati del post vengono aggiornati.
Se si desidera visualizzare i campi nel modello degli allegati, è sufficiente incollare i seguenti codici all'interno del ciclo:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Se si desidera visualizzare i campi per l'immagine in primo piano nel modello di archivio o in qualsiasi altro modello, utilizzare semplicemente:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', true);
Speriamo che questo articolo ti sia piaciuto. Per coloro che non sanno come creare il modello di un allegato, non preoccuparti. Nel prossimo articolo, vedremo come creare un modello di allegato in WordPress.
Punta di cappello a Bill Erickson per averci mostrato come farlo.


