Come aggiungere la scatola di Facebook Like / Fan Box in WordPress

La scatola di Facebook, nota anche come fanbox di Facebook, è diventata un elemento indispensabile per molti siti web. Permette ai proprietari di siti Web di fornire ai propri utenti un modo semplice per unirsi alla propria comunità di Facebook e ottenere aggiornamenti direttamente nel loro feed di notizie su Facebook. Recentemente uno dei nostri utenti ci ha portato alla nostra attenzione che non abbiamo trattato l'argomento su come aggiungere la scatola di Facebook come in WordPress. Anche se abbiamo spiegato come aggiungere il pulsante di Facebook come, il pulsante di invio di Facebook e i commenti di Facebook. In questo articolo, ti mostreremo come aggiungere il fanbox di Facebook in WordPress.
Aggiunta di una scatola simile usando il plugin ufficiale di Facebook per WordPress
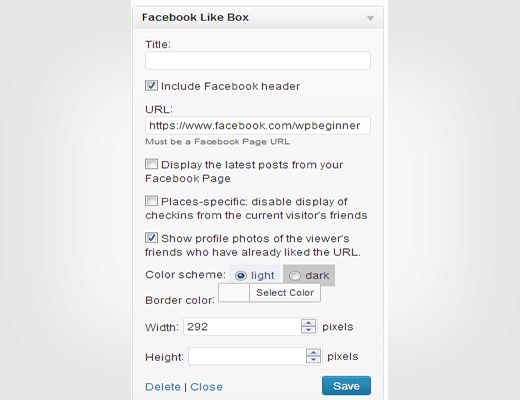
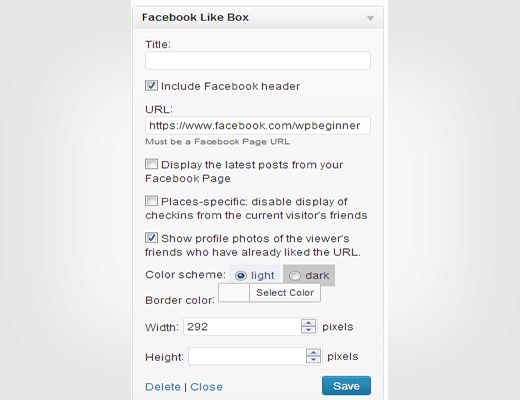
Forse il modo più semplice per aggiungere una scatola simile a Facebook al tuo sito WordPress è usare il plugin ufficiale di Facebook per WordPress. La prima cosa che devi fare è installare e attivare il plugin di Facebook. Dopo aver attivato il plugin, vai a Aspetto »Widget. Basta trascinare e rilasciare il widget casella simile a Facebook nella barra laterale. Dovrai fornire l'URL della tua fan page di Facebook nelle configurazioni del widget.

Il widget ha le stesse opzioni dei plug-in sociali di Facebook per i siti web. Puoi scegliere di mostrare un flusso, mostrare i volti, rimuovere l'intestazione, cambiare il colore del bordo. Al momento sono disponibili solo due temi: chiaro e scuro.
Aggiungere come box manualmente senza utilizzare alcun plugin
È possibile aggiungere manualmente la scatola di Facebook senza utilizzare alcun plugin. Vai alla pagina del Like Social Plugin di Facebook. Fornire l'URL della tua pagina Facebook e configurare l'aspetto della casella simile.

premi il Ottenere il codice pulsante per ottenere il codice casella Like.
Facebook ti offre diversi modi per aggiungere il codice casella simile sul tuo sito web. Puoi scegliere tra HTML5, XFBML e iframe. Ti mostreremo come aggiungere ciascuno di essi, ma devi sceglierne uno. A nostro avviso, HTML5 è un'opzione ragionevolmente buona per la maggior parte dei siti Web basati su WordPress. XFBML è utile per le persone che utilizzano altri plugin di Facebook che usano XFBML per visualizzare i pulsanti di Facebook. Usa iframe se le prime due opzioni non funzionano per te.

Aggiunta di HTML5 a Facebook come codice casella in WordPress
Fare clic sulla scheda HTML5 dalla finestra del codice e copiare la prima parte del codice. Si consiglia di incollarlo subito dopo tag che di solito si trova nel file header.php. Tuttavia, funzionerà in qualsiasi parte del corpo. Per semplificare le cose su di te, puoi semplicemente aggiungerlo nel footer utilizzando il plug-in Insert Headers and Footers. La prima parte del codice sarà simile a questa:
(funzione (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) restituisce; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (documento, 'script', 'facebook-jssdk '));
Questo javascript collega il tuo sito web alla libreria javascript di Facebook. Ora copia la seconda parte del codice, che sarebbe simile a questa:
Questa parte del codice indica al javascript che hai caricato in precedenza per visualizzare la casella simile in questa posizione e con questi parametri. Per il bene di questo esempio, incolleremo questo codice nei widget della barra laterale. Vai a Aspetto »Widget. Trascina e rilascia un widget di testo nella barra laterale e incolla il codice al suo interno. Salva il tuo widget e controlla il tuo sito web.
Questo funzionerà anche in qualsiasi altra area del tuo sito. Se sei esperto di codice, puoi incollarlo nel piè di pagina, dopo la pubblicazione, ecc.
Non dimenticare di modificare l'URL della pagina fan di Facebook nell'URL della tua pagina.
Aggiunta di XFBML Facebook come codice casella in WordPress
Fare clic sulla scheda XFBML per ottenere il codice per XFBML come la scatola di Facebook. Per aggiungere una XFBML Facebook Like Box devi aggiungere tre minuscole porzioni di codice in WordPress.
Copia il primo pezzo di codice e incollalo nel tuo tema header.php file subito dopo etichetta. Simile all'ultima, questo codice funzionerà ovunque nel corpo. Per semplificare le cose su di te, puoi semplicemente aggiungerlo nel footer utilizzando il plug-in Insert Headers and Footers. Questo codice vorrebbe qualcosa di simile a questo:
(funzione (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) restituisce; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (documento, 'script', 'facebook-jssdk '));
Questa piccola funzione javascript collega il tuo sito web alla libreria javascript di Facebook.
La seconda riga di codice è una dichiarazione dello spazio dei nomi XML ed è necessario aggiungerla nel tag del tuo sito. Il modo più semplice sarebbe quello di aprire i tuoi temi functions.php file, incolla il seguente codice:
// Aggiunta del grafico aperto nella funzione Attributi lingua add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); Infine, copia la terza riga di codice che sembrerebbe qualcosa di questo:
Questo codice indica la javascript che hai caricato nel primo passaggio, per visualizzare la casella simile in questa posizione e con questi parametri. Vai a Aspetto »Widget. Trascina e rilascia un widget di testo nella barra laterale e all'interno di quel widget di testo incolla la terza riga di codice. Salva le tue modifiche e visualizza l'anteprima del tuo sito web.
Aggiungi alla Likebox iframe in WordPress
Fare clic sulla scheda IFRAME per copiare il codice iframe. Vai a Aspetto »Widget e trascina e rilascia un widget di testo nella barra laterale. Incolla il codice iframe all'interno del widget di testo e salva le modifiche. Apri il tuo sito per visualizzare l'anteprima della fanbox di Facebook.
Speriamo che questo articolo ti abbia aiutato ad aggiungere la scatola di Facebook Like / Fan sul tuo sito WordPress. Per domande e commenti si prega di lasciare un commento. Puoi anche seguirci su Facebook.


