Come evidenziare i commenti dell'autore in WordPress

Sulla maggior parte dei siti, è molto difficile per gli utenti tenere traccia dei commenti dell'autore. Questo è il motivo per cui molti siti WordPress mettono in risalto il commento dell'autore rendendolo di un colore di sfondo diverso, aggiungendo un'immagine, ecc. Se vuoi imparare come evidenziare i commenti dell'autore in WordPress, sei arrivato nel posto giusto. In questo articolo, ti mostreremo il modo più semplice e semplice per evidenziare i commenti dell'autore in WordPress.
Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
WordPress genera automaticamente un numero di classi CSS che rende più semplice per i progettisti e gli utenti modificare gli stili (WordPress CSS Cheat Sheet). Tra quelle classi predefinite che WordPress ha aggiunto, una di queste è specificatamente mirata per i commenti di styling dell'autore.
La classe è chiamata .bypostauthor che può essere trovata nell'elemento .commentlist. Tutto quello che devi fare è aggiungere i tuoi stili personalizzati usando i CSS. Ad esempio, puoi aggiungere il tuo sfondo, la tua immagine, ecc. Nota: questo codice si trova nel tuo file style.css che si trova nella cartella del tuo tema.
.commentlist .bypostauthor .commentlist li ul.children li.bypostauthor
Questo non deve essere super complesso. Spesso è una distinzione piuttosto semplice che evidenzia il commento dell'autore. Ad esempio, Chris Coyier ha un bordo superiore con un colore giallo / arancio che fa risaltare il suo commento.

Per ottenere qualcosa come Chris, tutto ciò che devi fare è aggiungere questo valore in quelle classi:
.commentlist .bypostauthor border-top: 10px solid # e18728; .commentlist li ul.children li.bypostauthor border-top: 10px solid # e18728;
Nota: si consiglia vivamente di cambiare il colore in modo che corrisponda alla combinazione di colori 
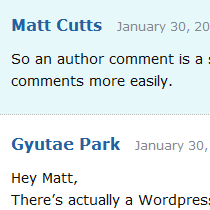
Un altro esempio potrebbe essere il sito di Matt Cutt. Mette in evidenza il suo commento aggiungendo uno sfondo chiaro al suo commento mentre tutti gli altri commenti hanno uno sfondo bianco.

Puoi farlo aggiungendo qualcosa come questo nel tuo file style.css:
.commentlist .bypostauthor background: # e7f8fb; .commentlist li ul.children li.bypostauthor background: # e7f8fb;
Ancora una volta, ti consigliamo vivamente di cambiare il colore in modo che corrisponda alla combinazione di colori del tuo sito.
Speriamo che tu possa trovare utili tutorial su come evidenziare il commento dell'autore in WordPress. Gli esempi sopra riportati sono molto semplici, ma puoi diventare totalmente pazzo e aggiungere immagini di sfondo, ecc. Facci sapere se hai qualche domanda.


