Come formattare il modulo di contatto 7 moduli in WordPress

Con oltre 1 milione di utenti attivi, Contact Form 7 è uno dei plug-in più popolari per i moduli di contatto per WordPress. Il loro lato negativo più grande è che le forme fuori dalla scatola che aggiungi sono molto semplici. Per fortuna, Contact Form 7 può essere facilmente stilizzato usando CSS nel tuo tema WordPress. In questo articolo, ti mostreremo come modellare i moduli di contatto 7 in WordPress.
Nota: Non consigliamo più il modulo 7 del modulo di contatto. Invece, raccomandiamo WPForms, che è il plugin per i moduli di contatto più adatto ai principianti. Puoi anche scaricare WPForms Lite gratuitamente.
Abbiamo una guida passo passo su come creare un modulo di contatto in WordPress.
Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
Iniziare
Supponiamo che tu abbia già installato il plugin Contact Form 7 e che tu abbia creato il tuo primo modulo di contatto. Il passo successivo è copiare lo shortcode per il modulo di contatto e incollarlo in un post di WordPress o in una pagina in cui desideri visualizzare il tuo modulo.
Per il bene di questo articolo, abbiamo usato il modulo di contatto predefinito e l'ho aggiunto in una pagina di WordPress. Ecco come appariva il modulo di contatto sul nostro sito di test.

Come puoi vedere, il modulo di contatto eredita alcuni stili di forma dal tuo tema WordPress. A parte questo è molto semplice.
Formeremo i moduli di Contact Form 7 usando i CSS. Tutto il CSS va nel tuo foglio di stile tema o tema figlio.
Modulo di contatto per lo styling 7 moduli in WordPress
Contact Form 7 genera un codice molto utile e conforme allo standard per i moduli. Ogni elemento nel modulo ha un ID e una classe CSS associati ad esso.
Ogni modulo di contatto utilizza la classe CSS .wpcf7 che puoi usare per modellare il tuo modulo.
In questo esempio utilizziamo un font di Google Lora nei nostri campi di input. Vedi come aggiungere Google Fonts in WordPress.
div.wpcf7 background-color: #fbefde; border: 1px solid # f28f27; padding: 20px; .wpcf7 input [type = "text"], .wpcf7 input [type = "email"], .wpcf7 textarea background: # 725f4c; colore: #FFF; font-family: lora, sans-serif; font-style: italic; .wpcf7 input [type = "submit"], input .wpcf7 [type = "button"] background-color: # 725f4c; width: 100%; text-align: center; text-transform: uppercase;
Questo è il modo in cui il nostro modulo di contatto ha curato l'applicazione di questo CSS.

Styling di moduli di contatto multipli 7 moduli
Il problema con il CSS che abbiamo usato sopra è che verrà applicato a tutti i moduli di Contact Form 7 sul tuo sito web. Se si utilizzano più moduli di contatto e si desidera modificarli in modo diverso, sarà necessario utilizzare l'ID generato dal modulo di contatto 7 per ogni modulo.
Basta aprire una pagina contenente il modulo che si desidera modificare. Porta il mouse sul primo campo nel modulo, fai clic con il tasto destro e seleziona Ispeziona elemento. La schermata del browser si dividerà e vedrai il codice sorgente della pagina. Nel codice sorgente, è necessario individuare la riga iniziale del codice del modulo.

Come puoi vedere nello screenshot qui sopra, il nostro codice modulo di contatto inizia con la riga:
L'attributo id è un identificativo univoco generato dal modulo di contatto 7 per questo particolare modulo. È una combinazione di ID modulo e ID post in cui viene aggiunto questo modulo.
Useremo questo ID nel nostro CSS per modellare il nostro modulo di contatto. Sostituiremo .wpcf7 nel nostro primo snippet CSS con # Wpcf7-F201-P203-o1.
div # wpcf7-f201-p203-o1 background-color: #fbefde; border: 1px solid # f28f27; padding: 20px; # wpcf7-f201-p203-o1 input [type = "text"], # wpcf7-f201-p203-o1 input [type = "email"], # wpcf7-f201-p203-o1 textarea background: # 725f4c; colore: #FFF; font-family: lora, "Open Sans", sans-serif; font-style: italic; # wpcf7-f201-p203-o1 input [type = "submit"], # wpcf7-f201-p203-o1 input [type = "button"] background-color: # 725f4c; width: 100%; text-align: center; text-transform: uppercase;
Modulo di contatto per lo styling 7 moduli con CSS Hero
Molti principianti di WordPress non hanno esperienza di scrivere CSS e non vogliono sprecare tempo per impararlo. Fortunatamente, c'è una soluzione meravigliosa per i principianti che ti permetterà non solo di modellare il tuo modulo di contatto, ma quasi ogni aspetto del tuo sito WordPress.
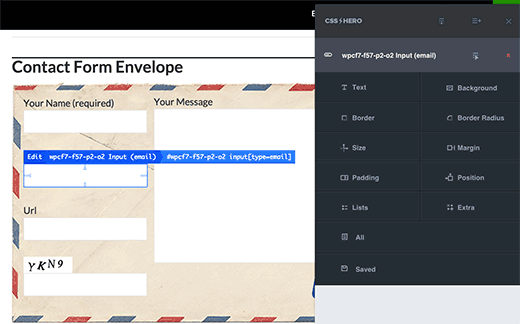
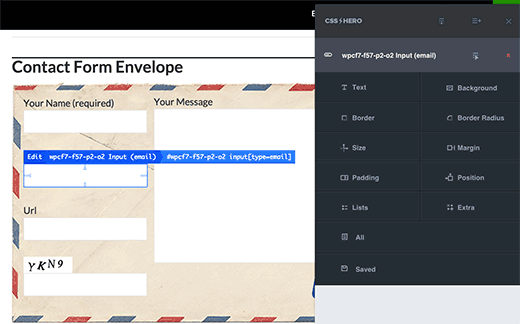
Basta installare e attivare il plugin CSS Hero e andare alla pagina contenente il modulo. Fare clic sulla barra degli strumenti di CSS Hero e quindi fare clic sull'elemento che si desidera modellare. CSS Hero ti fornirà un'interfaccia utente semplice per modificare il CSS senza mai scrivere alcun codice.

Guarda la nostra recensione completa di CSS Hero e come usarlo per disegnare qualsiasi cosa sul tuo sito WordPress. Puoi utilizzare il codice coupon di CSS Hero WPBeginner per ottenere uno sconto esclusivo del 34%.
Questo è tutto ci auguriamo che questo articolo ti abbia aiutato a imparare come formattare i moduli di Contact Form 7 in WordPress. Potresti anche voler vedere la nostra guida su come aggiungere un popup di un modulo di contatto in WordPress.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


