jQuery Tutorial - Nozioni di base e selettori introduttivi

 La settimana scorsa, ho parlato di quanto sia importante jQuery Making the Web Interactive: un'introduzione a jQuery Making The Web Interactive: un'introduzione a jQuery jQuery è una libreria di scripting lato client utilizzata da quasi tutti i siti Web moderni, che rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Leggi di più per qualsiasi sviluppatore web moderno e perché è fantastico. Questa settimana, penso che sia ora che ci sporchiamo le mani con un po 'di codice e abbiamo imparato come utilizzare effettivamente jQuery nei nostri progetti.
La settimana scorsa, ho parlato di quanto sia importante jQuery Making the Web Interactive: un'introduzione a jQuery Making The Web Interactive: un'introduzione a jQuery jQuery è una libreria di scripting lato client utilizzata da quasi tutti i siti Web moderni, che rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata ... Leggi di più per qualsiasi sviluppatore web moderno e perché è fantastico. Questa settimana, penso che sia ora che ci sporchiamo le mani con un po 'di codice e abbiamo imparato come utilizzare effettivamente jQuery nei nostri progetti.
Lo dirò ora: non è necessario imparare Javascript per poter utilizzare jQuery. Probabilmente è meglio se pensi a jQuery come un'evoluzione di Javascript - un modo migliore per farlo - piuttosto che una semplice libreria che aggiunge funzionalità. Qualsiasi javascript di cui hai bisogno verrà raccolto. Si presume tuttavia che come sviluppatore web si abbia una discreta conoscenza di HTML e CSS (ed eccone una guida xHTML gratuita utile se non!).
Modello oggetto documento
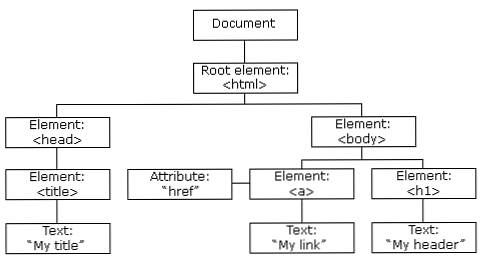
jQuery riguarda tutto il traversal e la manipolazione del DOM - il DDOCUMENTO Object Model. Il DOM è una rappresentazione gerarchica ad albero della pagina, creata dai browser dopo aver letto tutto il codice HTML. In jQuery, utilizzeremo la terminologia come genitore, bambini, e fratelli abbastanza spesso, quindi dovresti avere un'idea di cosa significa questo in relazione al DOM.
Questo semplice diagramma di w3schools spiega i concetti abbastanza bene. Dovresti essere in grado di vedere che il genitore di
l'elemento è , mentre il l'elemento ha un'immediatafratello.

Introduzione: aggiunta di jQuery
L'ultima versione di jQuery è di circa 91 KB quando compressa, quindi aggiunge circa lo stesso peso di una piccola fotografia o uno screenshot. Il modo più semplice per includere jQuery nel tuo progetto è incollare un riferimento alla versione ospitata più recente nella sezione di intestazione del tuo sito:
Nota comunque che se stai usando WordPress, questo potrebbe causare problemi perché ha già una sua copia della libreria jQuery. I plugin possono richiedere che questo sia caricato, e WordPress caricherà in modo intelligente solo jQuery una volta, indipendentemente dal numero di plug-in richiesto.
Se aggiungi la seguente riga al tuo functions.php file del tema, dovrai aggiungere un'altra richiesta per essere inclusa. WordPress saprà quindi di caricarlo sempre se il tema è attivo.
wp_enqueue_script ( "jquery");La seconda cosa da tenere a mente è che quando jQuery viene aggiunto usando il metodo standard, verrà caricato come $. Qualsiasi cosa tu faccia con jQuery sarà preceduta da $, come ad esempio:
$ .ajaxo
$ ( "# Intestazione")Tuttavia, quando jQuery viene caricato tramite WordPress, tutto viene eseguito utilizzando la variabile jQuery invece di $, quindi ad esempio:
jQuery ( "# intestazione")Sebbene questo non sia un problema enorme quando si scrive il proprio codice, vuol dire che i frammenti di jQuery di taglio e incolla che si trovano sul web dovranno essere tradotti per usare jQuery invece di $ - È tutto.
Un modo per aggirare questo è avvolgere il codice $ -style che trovi in questo modo:
(function ($) // incolla $ code in qui) (jQuery);Questo prende il jQuery variabile e lo passa in una funzione anonima come $. La prossima volta spiegherò le funzioni anonime. Per ora, impariamo la struttura di base di un po 'di codice jQuery.
Per aggiungere il tuo codice a una pagina HTML o PHP, racchiudi tutto all'interno
$ ( 'Selector') () metodo.;
È così, nel titolo lassù. Questa è la struttura di base di un singolo pezzo di codice jQuery per manipolare il DOM. Facile, giusto?
Il selettore dice a jQuery di trovare le cose che corrispondono a questa regola,ed è lo stesso dei selettori CSS (e poi alcuni altri in alto). Quindi, proprio come in CSS, tutti i link saranno in stile
un Lo stesso sarebbe fatto in jQuery come
$ ( 'A')Questo può essere fatto per qualsiasi elemento HTML - div, h1, span - qualunque cosa. Puoi anche usare le classi e gli ID CSS per essere più specifici.
Ad esempio, per trovare tutti i collegamenti con la classe “Trovami”, useresti:
$ ( 'A.findme')Non è necessario specificare il tipo di elemento ogni volta, ma se lo fai, rende semplicemente la regola più specifica. Potresti aver appena detto
$ ( 'Findme')che corrisponderebbe a tutto con la classe Trovami, se fosse o meno un link.
Per utilizzare un elemento ID con nome, utilizzare # segno invece. La differenza fondamentale qui è che un selettore di ID selezionerà sempre un solo oggetto, mentre un selettore di classe potrebbe trovarne più di uno.
$ ( '# Qualcosa')Fondamentalmente se si può fare in CSS allora anche jQuery lo farà. In effetti, puoi anche scegliere alcuni pseudo selettori di stile CSS3 piuttosto complessi: primo
$ ('body p: first')Quale afferrerebbe il paragrafo della pagina. Trovi anche elementi con determinati attributi. Considera questo esempio; vogliamo trovare tutti i link sulla pagina che puntano internamente a utilizzare e li evidenzia in qualche modo. Ecco come possiamo trovarli:
$ ( 'A [href = * "makeuseof"]')Non è bello? Bene, penso che lo sia.
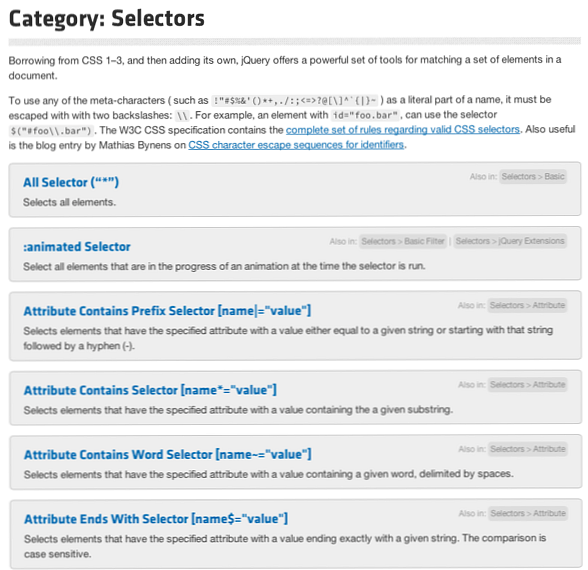
La prossima porta di chiamata dovrebbe essere la documentazione dell'API jQuery per i selettori. È un elenco enorme di tutti i diversi tipi di selettori disponibili, e nessuno si aspetterebbe che li impari tutti.

La parte successiva dell'equazione è il metodo - cosa fare con quelle cose una volta che le hai trovate tutte - ma lasceremo tutto ciò per la prossima lezione. Se vuoi iniziare a provare vari selettori ora, ti suggerisco di attenersi al seguente metodo css. Questo richiede due parametri: un CSS nome della proprietà, e un nuovo valore assegnare a quella proprietà. Quindi, per dare a tutti i link un colore di sfondo rosso, dovresti fare:
. $ ( 'A') css ( 'background-color', 'red');Abbastanza semplice! Anche se questo potrebbe non essere di alcun uso pratico, ti permetterà di vedere facilmente qualsiasi elemento localizzato usando i tuoi selettori. Ora vai avanti e seleziona - il DOM ti aspetta.
Spero che questo tutorial ti sia stato utile; Ho cercato di renderlo il più semplice possibile da capire. Sentiti libero di fare qualsiasi domanda o lasciare un feedback, ma tieni presente che non sono certo un jite ninja d'élite.
Scopri di più su: JavaScript, jQuery, programmazione, sviluppo Web.


