 Possedere un sito Web sembra un'idea eccezionale sulla carta. Produci un sacco di fantastici articoli che attirano grandi folle, molti commenti e discussioni e, naturalmente, un sacco di entrate pubblicitarie. L'ultima cosa che la maggior parte delle persone considera quando pensa al prossimo grande sito web è il lavoro. Possedere un sito web popolare significa regolare manutenzione del server, monitorare da vicino lo stato di salute e l'operatività del server web e tenere traccia dello stato di salute dei collegamenti interni ed esterni. Dopo che il traffico sul tuo sito Web inizia a moltiplicarsi, a volte tali attività di monitoraggio e manutenzione iniziano a consumare più tempo di quanto tu abbia mai previsto.
Possedere un sito Web sembra un'idea eccezionale sulla carta. Produci un sacco di fantastici articoli che attirano grandi folle, molti commenti e discussioni e, naturalmente, un sacco di entrate pubblicitarie. L'ultima cosa che la maggior parte delle persone considera quando pensa al prossimo grande sito web è il lavoro. Possedere un sito web popolare significa regolare manutenzione del server, monitorare da vicino lo stato di salute e l'operatività del server web e tenere traccia dello stato di salute dei collegamenti interni ed esterni. Dopo che il traffico sul tuo sito Web inizia a moltiplicarsi, a volte tali attività di monitoraggio e manutenzione iniziano a consumare più tempo di quanto tu abbia mai previsto.
Una volta capito che avevo bisogno di questi strumenti, il primo posto a cui mi sono rivolto era MUO. All'inizio ho pensato che forse si stava utilizzando una delle app che Aibek ha elencato Come monitorare i siti Web che non dispongono di feed RSS Come monitorare i siti Web che non dispongono di feed RSS Ulteriori informazioni per monitorare i siti potrebbero funzionare. Sfortunatamente quelli mi direbbero solo ogni volta che uno dei miei scrittori ha aggiornato il sito. Volevo qualcosa sulla falsariga di Pingdom, ma quel particolare strumento ti permette solo di monitorare un sito web sotto l'account gratuito.
Alla fine, ho scoperto un paio di strumenti disponibili da IanNet che facevano esattamente quello che stavo cercando - uno che avrebbe monitorato automaticamente tutti i miei siti Web, e un altro che avrebbe monitorato lo stato di tutti i collegamenti interni ed esterni degli URL. Questi strumenti sono SiteMonitor e SiteVerify.
L'importanza di monitorare il tuo sito web
L'unica cosa che non posso sottolineare abbastanza quando si tratta di “ottimizzazione” il tuo sito web per Google in questi giorni è l'importanza della salute del server. Le parole chiave e gli argomenti accuratamente ottimizzati sono ancora importanti, ma il sito dovrebbe anche essere in rapido caricamento, avere un ottimo tempo di attività e non avere collegamenti interrotti.
Utilizzando SiteMonitor per monitorare Uptime
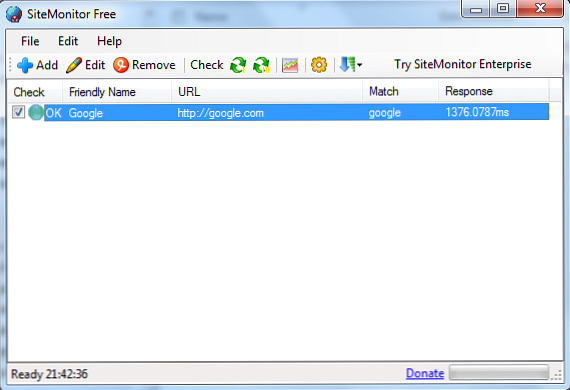
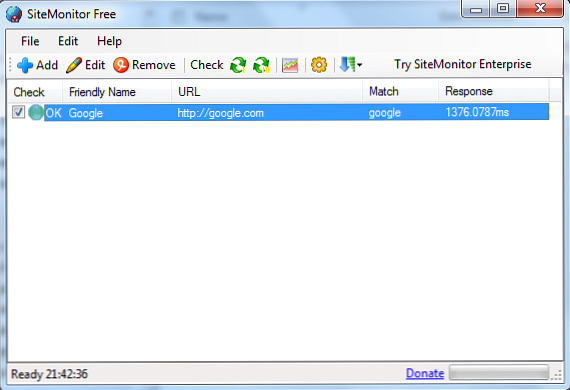
La prima cosa che ho fatto quando ho scoperto SiteMonitor è stata configurarla per l'esecuzione sul mio server web personale. Questo PC, che è sempre in esecuzione, è un buon punto di partenza per uscire e pingare i miei siti web a intervalli regolari ogni giorno. Quando si avvia l'app per la prima volta, sembra piuttosto semplice, ma l'utilità del programma diventa subito evidente una volta che si inizia ad usarlo.

La prima cosa che vorrai fare è iniziare ad aggiungere i siti web da monitorare. Basta fare clic sul blu “Inserisci” pulsante e verrà visualizzata una finestra popup per i dettagli che è necessario includere. Il ping cerca effettivamente un segmento di testo all'interno della risposta HTML, quindi è necessario visualizzare il codice sorgente e scegliere un testo che la pagina restituisce sempre. Molte persone usano solo il
testo per questo.</p><p><img src="//ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows]_3.png"></p><p>Il programma include anche funzionalità per una connessione sicura (https) e TCP. Dopo aver aggiunto uno o più siti, puoi eseguire manualmente un test utilizzando il verde “<em>Seleziona selezionato</em>” pulsante. O puoi usare il “<em>Seleziona tutto</em>” accanto ad esso per testare tutti i tuoi siti contemporaneamente.</p><p><img src="//ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows]_4.png"></p><p>Quando esegui un controllo manuale, riceverai una conferma a comparsa che la connessione al server web è andata a buon fine.</p><p><img src="//ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows]_5.png"></p><p>Vedrai anche il tempo di caricamento della pagina per quell'URL. La maggior parte delle persone in genere utilizza questa app solo per controllare la pagina principale del proprio sito Web, ma non vi è nulla che impedisce all'utente di inserire ulteriori URL e testare varie pagine del proprio sito.</p><p><img src="//ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows]_6.png"></p><p>Potresti voler mantenere la voce Google standard come riferimento per il tuo sito. Se il tempo di caricamento della pagina è quasi buono o migliore di Google, probabilmente stai eseguendo una configurazione del server abbastanza salutare.</p><p>Meglio di tutti (e questa è la mia caratteristica preferita di questo programma), puoi configurare il programma per controllare il tuo sito web a intervalli regolari, e se c'è un problema puoi configurarlo per inviarti una email o inviare un SMS.</p><p><img src="//ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows]_7.png"></p><p>Questo è uno strumento fantastico se vuoi davvero che i visitatori del tuo sito web abbiano la migliore esperienza possibile e che siano davvero preoccupati di qualsiasi downtime. Questo software ti consente di sapere all'istante in modo da poter chiamare il supporto tecnico e risolvere immediatamente il problema.</p><h3>Utilizza SiteVerify per qualificare i tuoi collegamenti</h3><p>Come accennato in precedenza, un altro compito di manutenzione molto importante quando si possiede un sito web popolare è quello di monitorare sempre i collegamenti non funzionanti. Le modifiche alle pagine interne possono creare collegamenti interrotti senza saperlo. Inoltre, i siti esterni potrebbero scomparire dalla rete, causando collegamenti esterni interrotti. Questo è dove SiteVerify è utile.</p><p>Tutto quello che devi fare è digitare l'URL del tuo dominio di primo livello, quindi fare clic “<em>Inizio</em>“. Il software inizierà la scansione attraverso il tuo sito Web, controllando i collegamenti a qualsiasi profondità definita nel “<em>Attraversare</em>” ambientazione. Tienilo a “1” per il controllo più veloce (link individuali).</p><p><img src="//ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows]_8.png"></p><p>Il software estrae rapidamente tutti i collegamenti in tutto il sito Web, quindi inizierà a collegare l'elenco e convalidare i collegamenti. Il test che ho eseguito sopra era per tutti i link interni, ma puoi selezionare la casella per i collegamenti esterni, ma tieni presente che la scansione richiederà molto più tempo.</p><p><img src="//ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows]_9.png"></p><p>Una volta completata la scansione, è possibile inviare i risultati finali a un file di testo scegliendo “<em>Elenco di esportazione</em>” dal menu file e puoi anche utilizzare SiteVerify per creare una Sitemap per il tuo sito web.</p><p>La verifica dei collegamenti è una cosa importante che consiglierei ai webmaster di fare almeno una volta al mese al minimo. Monitorando il tempo di attività e la velocità di caricamento della pagina, oltre a mantenere la salute e l'integrità di tutti i tuoi collegamenti interni ed esterni, ti assicurerai che il tuo sito sia considerato da entrambi i motori di ricerca e dai tuoi visitatori, come uno dei migliori siti di qualità su Internet.</p><p>Dare a questi strumenti di monitoraggio del sito Web una prova e vedere se rileva eventuali problemi con il tuo sito web. Li trovi preziosi come proprietari di un sito web? Condividi i tuoi pensieri nella sezione commenti qui sotto.</p><p><small>Immagine di credito: yasin öztürk</small></p> <p><small>Scopri di più su: Sviluppo Web, Strumenti per i Webmaster.</small></p>
</div>
<div class="rek-block">
<center>
<ins class="adsbygoogle"
style="display:inline-block;width:580px;height:400px"
data-ad-client="ca-pub-3810161443300697"
data-ad-slot="3145557800"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center>
</div>
<div class="row PageNavigation d-flex justify-content-between font-weight-bold">
<a class="prev d-block col-md-6" href="/articles/diy/two-3d-printers-you-can-make-yourself-for-around-1-000.html"> « Due stampanti 3D che puoi realizzare per circa $ 1.000</a>
<a class="next d-block col-md-6 text-lg-right" href="/articles/mac/two-awesome-free-wifi-scanners-for-the-mac.html">Due fantastici scanner WiFi gratuiti per il Mac » </a>
<div class="clearfix"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer">
<div class="site-langs-list">
<ul>
<li class="site-lang"><a href="https://ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-DE"></i>Deutsch</a></li>
<li class="site-lang"><a href="https://nl.ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-NL"></i>Nederlands</a></li>
<li class="site-lang"><a href="https://sv.ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-SE"></i>Svenska</a></li>
<li class="site-lang"><a href="https://no.ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-NO"></i>Norsk</a></li>
<li class="site-lang"><a href="https://it.ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-IT"></i>Italiano</a></li>
<li class="site-lang"><a href="https://fr.ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-FR"></i>Français</a></li>
<li class="site-lang"><a href="https://es.ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-ES"></i>Español</a></li>
<li class="site-lang"><a href="https://ro.ephesossoftware.com/articles/windows/two-awesome-free-tools-to-monitor-verify-your-website-windows.html"><i class="flag flag-RO"></i>Românesc</a></li>
</ul>
</div>
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-6 text-center text-lg-left">
© <script>
var currentTime = new Date();
var year = currentTime.getFullYear();
document.write(year);
</script>
<a href="https://it.ephesossoftware.com">it.ephesossoftware.com</a>
</div>
<div class="col-md-6 col-sm-6 text-center text-lg-right">
<span>Notizie dal mondo della tecnologia moderna!</span>
</div>
</div>
</div>
</footer>
</div>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.1.0/cookieconsent.min.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.1.0/cookieconsent.min.js"></script>
<script>
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#edeff5",
"text": "#838391"
},
"button": {
"background": "#4b81e8"
}
},
"theme": "classic",
"position": "bottom-right"
})});
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="https://unpkg.com/simple-jekyll-search@1.5.0/dest/simple-jekyll-search.min.js"></script>
<script>
SimpleJekyllSearch({
searchInput: document.getElementById('search-input'),
resultsContainer: document.getElementById('results-container'),
json: '/search.json',
searchResultTemplate: '<li><a href="{url}">{title}</a></li>'
})
</script>
</body>
</html>
![Due fantastici strumenti gratuiti per monitorare e verificare il tuo sito [Windows] / finestre](http://ephesossoftware.com/img/images_17/two-awesome-free-tools-to-monitor-verify-your-website-[windows].png)
 Possedere un sito Web sembra un'idea eccezionale sulla carta. Produci un sacco di fantastici articoli che attirano grandi folle, molti commenti e discussioni e, naturalmente, un sacco di entrate pubblicitarie. L'ultima cosa che la maggior parte delle persone considera quando pensa al prossimo grande sito web è il lavoro. Possedere un sito web popolare significa regolare manutenzione del server, monitorare da vicino lo stato di salute e l'operatività del server web e tenere traccia dello stato di salute dei collegamenti interni ed esterni. Dopo che il traffico sul tuo sito Web inizia a moltiplicarsi, a volte tali attività di monitoraggio e manutenzione iniziano a consumare più tempo di quanto tu abbia mai previsto.
Possedere un sito Web sembra un'idea eccezionale sulla carta. Produci un sacco di fantastici articoli che attirano grandi folle, molti commenti e discussioni e, naturalmente, un sacco di entrate pubblicitarie. L'ultima cosa che la maggior parte delle persone considera quando pensa al prossimo grande sito web è il lavoro. Possedere un sito web popolare significa regolare manutenzione del server, monitorare da vicino lo stato di salute e l'operatività del server web e tenere traccia dello stato di salute dei collegamenti interni ed esterni. Dopo che il traffico sul tuo sito Web inizia a moltiplicarsi, a volte tali attività di monitoraggio e manutenzione iniziano a consumare più tempo di quanto tu abbia mai previsto.