Come aggiungere una barra di avanzamento nei tuoi post WordPress

Hai mai desiderato aggiungere una barra di avanzamento nel tuo sito WordPress? Puoi usarlo per mostrare i progressi in una campagna di raccolta fondi, pietre miliari per il progetto specifico su cui stai lavorando, ecc. Recentemente uno dei nostri lettori ha chiesto come possono aggiungere una barra di avanzamento in un post WordPress. In questo articolo, ti mostreremo come aggiungere una barra di avanzamento nei tuoi post, pagine e widget di WordPress.
Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
La prima cosa che devi fare è installare e attivare il plugin Progress Bar. Funziona fuori dalla scatola e non ci sono impostazioni da configurare.
Basta modificare un post o una pagina in cui si desidera visualizzare la barra di avanzamento e aggiungere lo shortcode in questo formato:
[progresso wppb = 50]
Questo mostrerà una barra di avanzamento animata per indicare il progresso del 50% usando il colore blu predefinito.

Abbastanza facile, giusto?
È inoltre possibile personalizzare lo shortcode per cambiare i colori, aggiungere testo alla barra di avanzamento, mostrare valuta anziché percentuale e altro ancora. Diamo un'occhiata ad alcune di queste opzioni di personalizzazione.
Aggiunta di testo alla barra di avanzamento
Nell'esempio sopra, puoi vedere che la nostra barra di avanzamento in realtà non menziona di cosa si tratta. Puoi cambiarlo aggiungendo del testo utile all'interno della barra di avanzamento usando l'attributo text nel shortcode.
[wppb progress = 75 text = "Avanzamento finora"]
Questo mostrerà il tuo testo sopra la barra di avanzamento, e sarà simile a questo:

Mostrare la valuta invece della percentuale nella barra di avanzamento
Per impostazione predefinita, la barra di avanzamento mostra la percentuale di completamento, ma puoi cambiarla in una valuta se la stai utilizzando per una campagna di raccolta fondi.
Ecco come utilizzeresti lo shortcode per visualizzare la valuta e indicare sia l'importo target che l'importo raccolto finora.
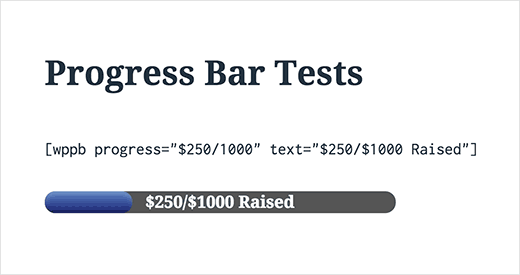
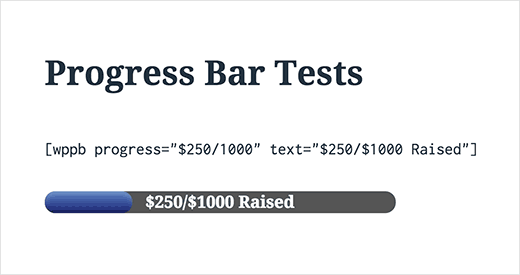
[wppb progress = "$ 250/1000" text = "$ 250 / $ 1000 generati"]
Assomiglierà a questo sul tuo sito web:

Se vuoi mostrare il testo al di fuori della barra di avanzamento, puoi modificare lo shortcode in questo modo:
[wppb progress = "$ 250/1000" text = "$ 250 / $ 1000 generati" posizione = "dopo"]
Modifica dei colori e dell'aspetto della barra di avanzamento
Il plugin Progress Bar include alcuni colori e opzioni di aspetto che è possibile utilizzare. Le opzioni di colore integrate sono blu, rosso, giallo, arancione e verde. Tuttavia, puoi usare qualsiasi colore che desideri. Puoi aggiungere una barra di avanzamento piatta o animata.
Ecco come utilizzerai lo shortcode per utilizzare ciascuna opzione:
Barra di avanzamento arancione[wppb progress = 50 option = orange]
Barra di avanzamento animata striscia di caramelle in rosso[wppb progress = 50 option = "animated-candystripe red"]
Barra di avanzamento della striscia Candy in colore verde[wppb progress = 50 option = "candystripe green"]
Una barra di avanzamento blu predefinita con striscia di caramelle[wppb progress = 50 option = candystripe]
Una barra di avanzamento piatta in colore viola[wppb progress = 50 option = flat color = purple]
Barra di avanzamento piatta a strisce di caramelle marrone[wppb progress = 50 option = "flat candystripe" color = brown]
Ecco come appariranno queste barre di avanzamento sul tuo sito:

Aggiunta della barra di avanzamento nei widget della barra laterale di WordPress
Per prima cosa dovrai abilitare i codici di accesso per i widget di testo in WordPress. Puoi farlo aggiungendo la seguente riga di codice nel file functions.php del tuo tema o in un plug-in specifico del sito.
add_filter ( 'widget_text', 'do_shortcode');
Ora puoi visitare Aspetto »Widget pagina e aggiungi un widget di testo alla barra laterale. Usa lo shortcode della barra di avanzamento nel widget di testo proprio come lo useresti in un post o in una pagina. Ecco un codice che abbiamo usato sul nostro sito demo:
[wppb progress = "$ 2500 / $ 4500" opzione = "animato-candystripe rosso" fullwidth = true] Generato: $ 2500 Obiettivo: $ 4500 Dona qui
Ecco come è apparso sul nostro sito di test:

Speriamo che questo articolo ti abbia aiutato ad aggiungere una bella barra di avanzamento nei tuoi post o pagine WordPress. Potresti anche voler vedere la nostra guida su Come aggiungere un pulsante Donazione PayPal in WordPress.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


