Come aggiungere la logica condizionale ai menu in WordPress

Vuoi mostrare diversi elementi del menu di navigazione per pagine diverse in WordPress? Forse mostrare un menu diverso agli utenti registrati o nascondere una voce di menu su determinate pagine? Normalmente ti richiederebbe l'aggiunta di snippet di codice o l'uso di CSS per nascondere le voci di menu, ma non sarebbe fantastico se tu potessi farlo all'interno dell'area di amministrazione di WordPress? In questo articolo, ti mostreremo come aggiungere la logica condizionale ai menu in WordPress.
Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
La prima cosa che devi fare è installare e attivare il plugin If Menu. Funziona fuori dalla scatola. Tutto quello che devi fare è visitare Aspetto »Menu e inizia a modificare i tuoi menu di navigazione.
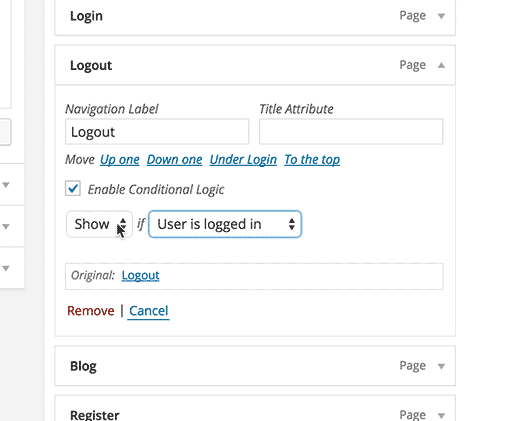
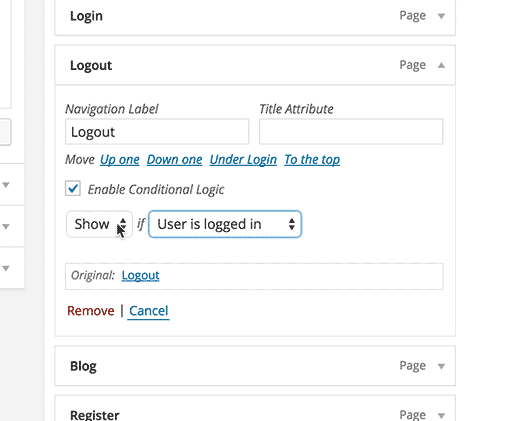
Inizia selezionando un elemento nel menu di navigazione e fai clic su 'Abilita logica condizionale' casella di controllo. Questo mostrerà il menu condizionale, che assomiglia a questo:

Quindi, scegli se vuoi mostrare o nascondere quell'elemento e poi scegliere la condizione. Ad esempio, mostra solo il link della pagina di disconnessione quando un utente ha effettuato l'accesso.
Dopo aver scelto una condizione, è sufficiente premere il pulsante Salva per salvare le modifiche.
Aggiungere le tue condizioni
Se Menu è un nuovo plug-in e non ci sono molte condizioni che è possibile applicare. WordPress offre molti più tag condizionali che puoi usare nei tuoi progetti. Per un elenco completo controlla questa pagina.
È possibile aggiungere uno qualsiasi di questi tag condizionali da utilizzare con il plug-in If Menu. Ad esempio, supponiamo di voler mostrare / nascondere una voce di menu su pagine di tipo di post personalizzate.
Dovresti aggiungere lo snippet di codice al file functions.php del tuo tema o a un plug-in specifico del sito come questo.
add_filter ('if_menu_conditions', 'wpb_new_menu_conditions'); function wpb_new_menu_conditions ($ conditions) $ conditions [] = array ('name' => 'Se si tratta di un Custom Post Type archive', // nome della condizione 'condition' => function ($ item) // callback - deve restituire TRUE o FALSE return is_post_type_archive ();); restituire $ condizioni; Questo è come apparirà nel menu della logica condizionale.

È tutto. Speriamo che questo articolo ti abbia aiutato ad aggiungere la logica condizionale ai menu in WordPress. Puoi anche consultare la nostra guida su come personalizzare i menu di navigazione di WordPress.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi trovarci anche su Twitter e Google+.


