Come aggiungere pulsanti personalizzati con i pulsanti Post Editor in WordPress

Quando scrivi post, hai mai trovato la necessità di aggiungere shortcode o stili personalizzati? È qualcosa che usi spesso? Se è così, allora ti piacerà questo articolo. Abbiamo a disposizione codici brevi, ma a volte è difficile spiegarlo su un sito multi-autore. Ci siamo guardati intorno e abbiamo trovato una soluzione abbastanza semplice. Perché non aggiungiamo solo pulsanti personalizzati nel nostro editor di post. In questo articolo, ti mostreremo come aggiungere pulsanti personalizzati in WordPress con i pulsanti Post Editor.
Nota: questo trucco si applica solo alla modalità HTML dell'editor.
Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
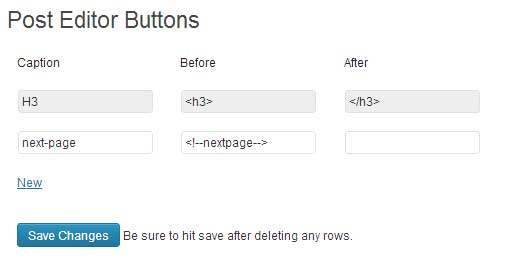
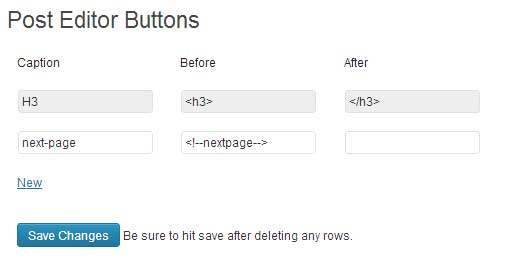
Tutto quello che devi fare è installare e attivare il plugin Post Editor Buttons Fork. Una volta attivato, vai al menu Impostazioni »Pulsanti Post editor. Lì puoi aggiungere quanti più pulsanti possibile.
Questo esempio mostra come stiamo aggiungendo un nuovo pulsante che consentirà ai nostri utenti di inserire facilmente il codice della pagina successiva.

Una volta salvate le impostazioni, è possibile vedere che il pulsante è proprio qui.

Per apportare modifiche all'Editor visivo, dovresti prendere in considerazione l'utilizzo del plug-in TinyMCE Advanced, che offre molte opzioni a sé.


