Come aggiungere collegamenti come schede di contenuto in WordPress

Ti piace come i siti di social media come Facebook e Twitter mostrano le anteprime dei link quando si incolla un link nel proprio stato? Non sarebbe bello se potessi aggiungere funzionalità simili alle schede di contenuto sul tuo sito? In questo articolo, ti mostreremo come aggiungere link come schede di contenuto in WordPress.
Cos'è una Content Card?

Molto simile a Twitter Cards o Facebook Link Preview, le schede di contenuti consentono di visualizzare un riepilogo del link che condividi sul tuo sito.
Pensa a come incorporare un tweet o incorporare un video nei tuoi contenuti, tranne che ora sei un po 'come incorporare altri articoli.
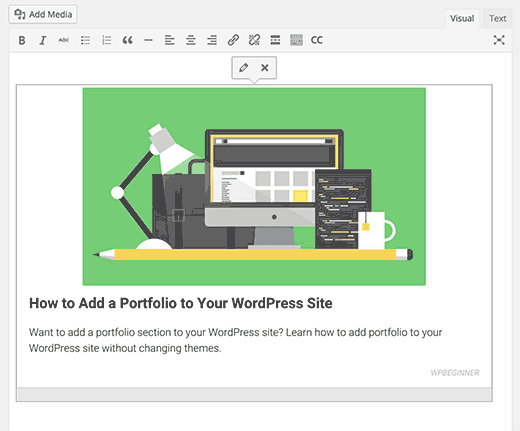
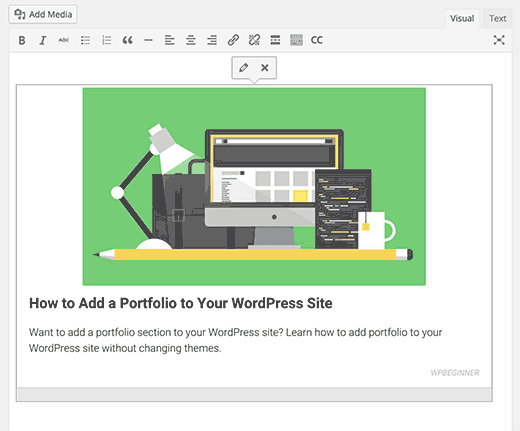
Proprio come l'immagine nell'anteprima sopra. Diamo un'occhiata a come funzionano le schede di contenuto.
Come funzionano le schede di contenuto?
Le schede dei contenuti utilizzano meta dati a grafico aperto per estrarre le informazioni sul collegamento. Se non conosci i metadati del grafico aperto, devi consultare la nostra guida su come aggiungere i meta dati del grafico aperto di Facebook in WordPress.
Facebook ha avviato il protocollo del grafico aperto e ora è utilizzato da milioni di siti Web in tutto il mondo. Permette ai proprietari di siti di fornire informazioni strutturate su un articolo.
Questi dati vengono utilizzati da Facebook, Twitter, ecc. Per mostrare informazioni quando qualcuno condivide il link sulla loro piattaforma.
A causa della popolarità e della portata del social network di Facebook, la maggior parte dei siti web ha meta dati grafici aperti nei propri articoli.
Le Carte dei contenuti hanno anche una bella riserva per i siti web che non dispongono di metadati di grafici aperti. Se aggiungi questo link, utilizzerà l'immagine segnaposto predefinita per l'immagine in primo piano e mostrerà il titolo della pagina collegata.
Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
Come aggiungere schede di contenuto in WordPress?
La prima cosa che devi fare è installare e attivare il plug-in Content Cards. Dopo l'attivazione, puoi andare a creare un nuovo post o modificarne uno esistente.
Nella schermata dell'editor di post, noterai un nuovo pulsante nell'editor visuale etichettato CC.
Cliccando su di esso ti mostrerà l'aggiunta di popup della scheda di contenuti.

È sufficiente fornire il collegamento alla pagina che si desidera incorporare come scheda di contenuto, selezionare la casella di destinazione se si desidera aprire il collegamento in una nuova finestra e fare clic sul pulsante OK per inserire il collegamento nel post.
Noterai che il link si trasformerà immediatamente in una casella di contenuto. Mostrerà un'immagine per l'articolo, il titolo, la descrizione e il nome del sito web.
L'immagine dell'articolo viene visualizzata direttamente dal link che hai condiviso e non viene memorizzata sul tuo sito WordPress.

Puoi anche aggiungere la scheda contenuto utilizzando uno shortcode come questo:
[contentcards url = "http://wpbeginner.com"]
Dopo aver aggiunto le schede di contenuto al tuo post, puoi salvarlo e visualizzarlo in anteprima. Si noti che le schede di contenuto sono pienamente reattive e appariranno ottimamente su tutti i dispositivi.
Converti automaticamente i collegamenti in schede di contenuto per siti specifici
Se si desidera creare solo schede di contenuti per siti specifici, è possibile farlo nelle impostazioni del plug-in. Vai a Impostazioni »Schede di contenuto e aggiungere i nomi di dominio che si desidera autorizzare.

I siti che aggiungi qui fungeranno da incorporamenti di YouTube in WordPress. Tutto ciò che devi fare è aggiungere un collegamento e il plugin lo convertirà automaticamente in una scheda di contenuto.
Cambiare l'aspetto delle schede di contenuto
Il plugin viene fornito con due skin predefinite per le schede di contenuto che possono essere modificate dalla pagina delle impostazioni del plugin.
È anche possibile modificare l'aspetto delle schede di contenuti copiando i file skin predefiniti nella directory del tema o della cartella secondaria.
I file skin si trovano in / Wp-content / plugins / content-cards / skins / default / cartella. Avrai bisogno di un client FTP per scaricare i file sul tuo computer e quindi caricarli di nuovo sul tema o nella directory dei temi figlio.
Successivamente è possibile modificare questi file utilizzando qualsiasi editor di testo semplice. Se hai difficoltà a modificare e cambiare CSS, allora potresti provare CSS Hero. È un plugin facile da usare che ti permette di modificare i CSS usando una semplice GUI.
Speriamo che questo articolo ti abbia aiutato a aggiungere bellissime schede di contenuti per i link esterni in WordPress. Potresti anche voler vedere la nostra guida su come creare facilmente gallerie di immagini reattive in WordPress con Envira.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


