Come aggiungere leggere i pulsanti successivi ai tuoi post WordPress

Sappiamo tutti che aggiungere strumenti per aiutare gli utenti a condividere e salvare i contenuti, può migliorare l'esperienza degli utenti e influire in modo significativo sul tasso di visitatori di ritorno. Sia che si tratti di un pulsante Pinterest, di un pulsante Google+ o di un pulsante Mi piace di Facebook, lo scopo è incoraggiare gli utenti a interagire con i tuoi contenuti. In questo articolo, ti mostreremo come aggiungere un pulsante di lettura successiva ai tuoi post WordPress. Questo fornirà ai tuoi lettori un modo conveniente per leggere il tuo contenuto più tardi su qualsiasi dispositivo.
Useremo uno strumento di bookmarking online chiamato Pocket per aggiungere i pulsanti successivi in WordPress. Pocket è disponibile per tutti i dispositivi (iOS, Android, Kindle, PC e come componente aggiuntivo del browser).

Aggiunta di Pocket - Leggilo più tardi Pulsante con Plugin
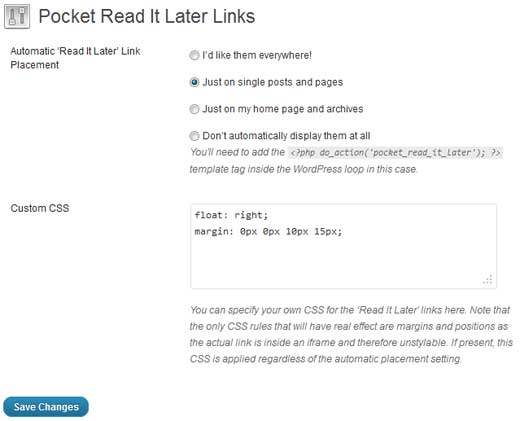
La prima cosa che devi fare è installare e attivare il plugin Pocket Read Later Links. Dopo aver attivato il plugin puoi andare su Impostazioni »Pocket Leggi i collegamenti successivi per la configurazione di dove si desidera visualizzare i pulsanti di lettura in seguito.

Puoi scegliere di aggiungere i pulsanti di lettura in seguito su tutte le pagine, solo sulla home page, solo su singoli post e pagine, oppure puoi persino controllare l'output nel tuo tema utilizzando la funzione che hanno fornito. Per impostazione predefinita, il pulsante di lettura in seguito è allineato sul lato destro del contenuto. Se si desidera personalizzarlo, è possibile utilizzare la casella di opzione CSS personalizzato. Un esempio del pulsante read it later dovrebbe assomigliare a questo:

Aggiunta di Pocket: lettura successiva Pulsante senza plug-in
Anche se il plugin sopra menzionato funziona bene, genera un semplice pulsante senza marchio che non corrisponde al marchio ufficiale Pocket. Se hai familiarità con il funzionamento dei temi WordPress e sei a tuo agio nell'apportare modifiche, puoi utilizzare il pulsante GetPocket ufficiale.

Vai alla pagina Pocket for Publishers per ottenere il codice per il tuo pulsante Pocket. Sono disponibili tre opzioni di layout. Potresti utilizzare altri plug-in di social sharing (come Twitter), quindi scegli il layout che corrisponde agli altri pulsanti social del tuo sito.
Copia il codice e incollalo nei file del tema dove vuoi che venga visualizzato. Se si desidera visualizzarlo solo sulle singole pagine del post, è necessario incollare il codice nel file single.php.
Ci auguriamo che questo articolo ti abbia aiutato a aggiungere un pulsante in seguito ai tuoi post su WordPress. Vuoi aggiungere qualcosa del genere sul tuo sito? Facci sapere lasciando un commento qui sotto.


