Come aumentare il coinvolgimento degli utenti con Swifty Bar per WordPress

Come posso aumentare il mio coinvolgimento degli utenti è una domanda che stiamo ricevendo molto ultimamente. Abbiamo scritto diversi articoli su di esso, come l'uso del sistema di punti e le reazioni post. In questo articolo, ti mostreremo come aumentare il coinvolgimento degli utenti con una barra Swifty per WordPress.

Che cos'è Swifty Bar e come aumenta il coinvolgimento degli utenti?
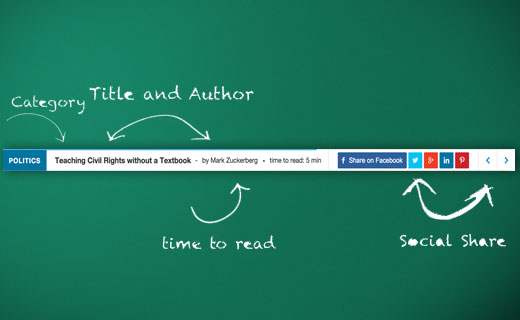
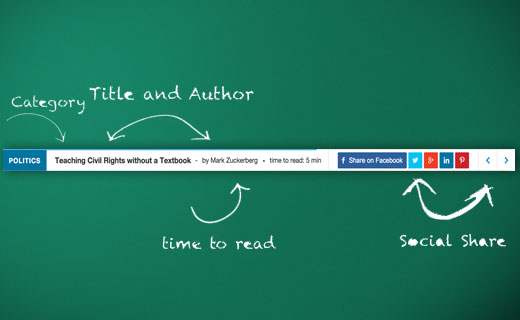
Swifty Bar è un plugin per WordPress che aggiunge un appiccicoso footer nella parte inferiore dei tuoi post. Questa barra piè di pagina mostra la categoria di post, l'autore e i collegamenti per condividere il post sui social media.
Mostra anche il tempo stimato per leggere un post con una barra di avanzamento che si sposta in avanti mentre l'utente scorre lungo un post.

La maggior parte dei pulsanti di condivisione social si nasconde quando gli utenti scorrono verso il basso per leggere un articolo. Anche il collegamento a commenti, autore e categorie non è visibile durante lo scorrimento di un articolo.
Questo è il motivo per cui gli utenti abbandonano la tua pagina senza interagire con il contenuto in alcun modo.
Ci sono plugin che possono aggiungere sticky floating social stick nella parte superiore dei tuoi post WordPress. Tuttavia, la barra Swifty la porta al livello successivo perché fornisce anche informazioni sulla categoria e sull'autore.
È completamente reattivo e ha un bell'aspetto sui dispositivi mobili.

Impostazione di Swifty Bar
La prima cosa che devi fare è installare e attivare il plugin Swifty Bar. Dopo l'attivazione, è necessario visitare Impostazioni »Swifty Bar pagina per configurare le impostazioni del plugin.

La prima opzione nella pagina delle impostazioni è disabilitare la barra. Assicurati che sia deselezionato. Questa opzione è qui solo a scopo di debug.
L'opzione più importante è selezionare "Mostra su quali tipi di post". Assicurati di selezionare i post altrimenti la barra non apparirà sul tuo sito. Se stai utilizzando altri tipi di post personalizzati, anche quelli verranno visualizzati qui.
Il resto delle opzioni sono tutte auto-esplicative. Le opzioni predefinite funzionerebbero per la maggior parte dei siti Web, ma è possibile modificarle se necessario.
Swifty bar è dotato di 7 combinazioni cromatiche integrate tra cui scegliere. Devi scegliere una combinazione di colori che si adatti alla combinazione di colori del tuo tema WordPress.
È inoltre possibile disabilitare le funzionalità di Swifty Bar dalla sezione Abilita / Disabilita moduli di swifty bar. Basta selezionare la casella accanto a un modulo e sarà disabilitato. Ciò è particolarmente utile se non vuoi mostrare un determinato social network nella tua barra Swift.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni. Ora puoi visitare qualsiasi post sul tuo sito web per vedere la Swifty Bar in azione.
Speriamo che questo articolo ti abbia aiutato ad aumentare il coinvolgimento degli utenti con Swifty Bar per WordPress. Si potrebbe anche voler vedere il nostro elenco di 7 deve avere plugin di social media e strumenti per i blogger.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


