Come aggiungere facilmente CSS personalizzati al tuo sito WordPress

A volte potresti trovarti a dover aggiungere CSS personalizzati nel tuo sito WordPress. Forse è perché stai seguendo un tutorial su WPBeginner. Se usare FTP è troppo confuso, allora c'è un modo più semplice per aggiungere CSS sul tuo sito. In questo articolo, ti mostreremo come aggiungere CSS personalizzati al tuo sito WordPress senza modificare file di temi.
Video Tutorial
Iscriviti a WPBeginnerSe non ti piacciono i video tutorial o vuoi muoverti al tuo ritmo, continua a leggere le istruzioni qui sotto.
Metodo 1: aggiunta di CSS personalizzati utilizzando la personalizzazione del tema
Dal momento che WordPress 4.7, gli utenti possono ora aggiungere CSS personalizzati direttamente dall'area di amministrazione di WordPress. Questo è semplicissimo e sarai in grado di vedere immediatamente le tue modifiche con un'anteprima dal vivo.
Dirigetevi verso Temi »Personalizza pagina.

Questo lancerà l'interfaccia di personalizzazione del tema WordPress.
Vedrai l'anteprima dal vivo del tuo sito con una serie di opzioni nel riquadro di sinistra. Fare clic sulla scheda Ulteriori CSS dal riquadro di sinistra.

La scheda scorrerà per mostrarti una semplice casella in cui puoi aggiungere il tuo CSS personalizzato. Non appena aggiungi una regola CSS valida, sarai in grado di vederla applicata nel riquadro di anteprima dal vivo del tuo sito web.

Puoi continuare ad aggiungere codice CSS personalizzato, finché non sei soddisfatto di come appare sul tuo sito.
Non dimenticare di fare clic sul pulsante "Salva e pubblica" in alto quando hai finito.
Nota: Qualsiasi CSS personalizzato che aggiungi utilizzando la personalizzazione del tema è disponibile solo con quel particolare tema. Se si desidera utilizzarlo con altri temi, sarà necessario copiarlo e incollarlo sul nuovo tema utilizzando lo stesso metodo.
Metodo 2: aggiunta di CSS personalizzati utilizzando un plugin
Questo metodo richiede l'installazione di un plug-in. È particolarmente utile per gli utenti che non utilizzano WordPress 4.7 o versioni successive di WordPress.
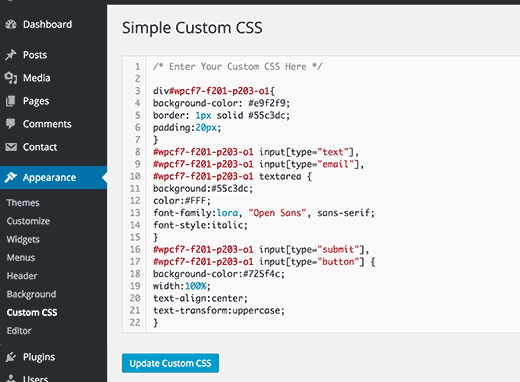
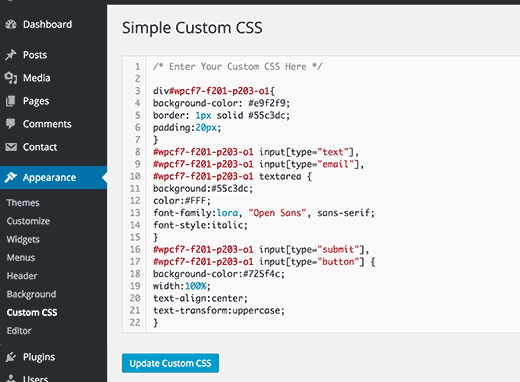
La prima cosa che devi fare è installare e attivare il semplice plugin CSS personalizzato. All'attivazione basta andare su Aspetto »CSS personalizzato e annota o incolla il tuo CSS personalizzato.

Non dimenticare di premere il pulsante 'Aggiorna CSS personalizzato' per memorizzare il tuo CSS.
Ora puoi visualizzare il tuo sito Web per vedere il CSS personalizzato in azione.
Nota: Un altro vantaggio dell'utilizzo di questo metodo è che il tuo CSS personalizzato sarà disponibile anche quando cambi il tema.
Utilizzo di un plugin CSS personalizzato vs Aggiunta di CSS in Tema
Entrambi i metodi sopra descritti sono raccomandati per i principianti. Gli utenti esperti possono anche aggiungere CSS personalizzati direttamente ai loro temi.
Tuttavia, non è consigliabile aggiungere snippet CSS personalizzati nel tema principale. Le modifiche CSS andranno perse se si aggiorna accidentalmente il tema senza salvare le modifiche personalizzate.
L'approccio migliore è invece utilizzare un tema figlio. Tuttavia, molti principianti non vogliono creare un tema figlio. Oltre all'aggiunta di CSS personalizzati, in realtà non sanno come useranno il tema secondario.
L'utilizzo di un plugin CSS personalizzato ti consente di memorizzare il tuo CSS personalizzato indipendente dal tuo tema. In questo modo puoi cambiare facilmente i temi e il tuo CSS personalizzato sarà ancora lì.
Un altro ottimo modo per aggiungere CSS personalizzati al tuo sito WordPress è utilizzare il plugin CSS Hero. Questo meraviglioso plugin ti consente di modificare quasi tutto nel tuo sito WordPress senza scrivere una singola riga di codice.

Speriamo che questo articolo abbia contribuito ad aggiungere css personalizzati al tuo sito WordPress. Puoi anche vedere come la nostra guida su come creare un plug-in WordPress specifico per il sito per memorizzare i frammenti di codice personalizzati.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


