Come personalizzare il menu Barra arancione nel browser Firefox

 L'interfaccia di Firefox è completamente personalizzabile, incluso il pulsante del menu arancione di Firefox. Puoi cambiare il suo nome o colore in qualsiasi cosa tu desideri: puoi anche impostare un'immagine di sfondo personalizzata o aggiungere il tuo logo. Dopo aver modificato l'aspetto del pulsante stesso, puoi personalizzare facilmente le opzioni visualizzate quando fai clic sul pulsante del menu Firefox.
L'interfaccia di Firefox è completamente personalizzabile, incluso il pulsante del menu arancione di Firefox. Puoi cambiare il suo nome o colore in qualsiasi cosa tu desideri: puoi anche impostare un'immagine di sfondo personalizzata o aggiungere il tuo logo. Dopo aver modificato l'aspetto del pulsante stesso, puoi personalizzare facilmente le opzioni visualizzate quando fai clic sul pulsante del menu Firefox.
Per apportare la maggior parte di questi cambiamenti, modificheremo il file userChrome.css di Firefox - modificando questo file, possiamo modificare l'aspetto e la funzionalità dell'interfaccia di Firefox 3 Componenti aggiuntivi per Firefox che forniscono le funzionalità di Chrome che ti piacciono e perdi 3 Firefox Aggiungi -Ons che forniscono le funzionalità di Chrome che ti piacciono e ti perdono Come probabilmente avrai sperimentato, quando ti abitui a un browser, non importa quali siano i fastidi, ci sono alcune caratteristiche che ti crescono davvero. Caratteristiche di cui non puoi fare a meno, e stai mantenendo ... Leggi altro. Il file userChrome.css si trova nella cartella del profilo di Firefox Come utilizzare i profili di Firefox ed eseguire più profili di Firefox contemporaneamente Come utilizzare i profili di Firefox ed eseguire più profili di Firefox In una volta Firefox memorizza i dati del browser: segnalibri, cronologia, preferenze, estensioni, e tutto il resto - in una directory conosciuta come un profilo. Ogni account utente ha un profilo singolo per impostazione predefinita, ma non è necessario ... Leggi altro - se questo file non esiste, dovrai crearlo.
Creazione del tuo file userChrome.css
Per aprire la cartella del profilo di Firefox, fare clic sul pulsante del menu arancione di Firefox, puntare su Guida e selezionare Informazioni sulla risoluzione dei problemi. Scorri verso il basso e fai clic su Mostra cartella pulsante sulla pagina che si apre.

All'interno della cartella del profilo di Firefox che appare, fai doppio clic su cromo cartella, quindi fare doppio clic sul file userChrome.css al suo interno per modificarlo con Blocco note. Puoi anche modificarlo con qualsiasi altro editor di testo AkelPad vs Notepad Plus - Può persino competere come alternativa a un blocco note? AkelPad vs Notepad Plus: può competere come alternativa a un blocco note? Ci sono molte sostituzioni di Blocco note là fuori e sembra che ognuno abbia il suo preferito. Notepad ++ è uno dei più popolari, ma AkelPad è un'opzione più minimale. AkelPad è veloce, ... Leggi di più che preferisci, come Notepad ++ Soup Up Notepad ++ Text Editor con plugin dal Notepad Plus Repository [Windows] Soup Up The Notepad ++ Editor di testo con plugin dal Notepad Plus Repository [Windows] Notepad ++ è un degno sostituto per l'editor di testo integrato e molto amato di Windows, ed è altamente raccomandato se sei un programmatore, un web designer o semplicemente qualcuno che ha bisogno di una potente pianura ... Per saperne di più .
Se non vedi la cartella chrome o il file userChrome.css, dovrai crearli. Fai clic con il pulsante destro del mouse sulla cartella del profilo di Firefox visualizzata dopo aver fatto clic sul pulsante, quindi su Nuovo, selezionare Cartella, e nominalo cromo. Apri il cromo cartella e creare un nuovo file di testo nello stesso modo, nominandolo userChrome.css (sostituisci l'estensione del file .txt con .css). Se non vedi l'estensione del file .txt, dovrai dire a Windows di non nascondere le estensioni dei file 4 Problemi comuni di Windows 7 e le correzioni 4 Problemi comuni di Windows 7 e correzioni Ulteriori informazioni .

Personalizzazione dell'aspetto del pulsante
Copia e incolla il seguente codice nel tuo file userChrome.css per iniziare:
@namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
sfondo: #orange! importante;
# dropmarker del pulsante appmen: before
soddisfare: “Firefox” !importante;
colore: #FFFFFF! importante;
# appmenu-button .button-text
display: nessuno! importante;
Se hai già del testo nel tuo file userChrome.css, ometti la prima riga (quella che inizia con @namespace) e copia le altre righe di testo nella parte inferiore del file.
Ogni riga qui è pre-riempita con le impostazioni predefinite, ma è possibile modificare ciascuna impostazione.
- Per cambiare il colore di sfondo del pulsante: Modifica il simbolo # dopo lo sfondo: con un altro colore. Ad esempio, per utilizzare un blu scuro, sostituire #orange con # 0404B4.
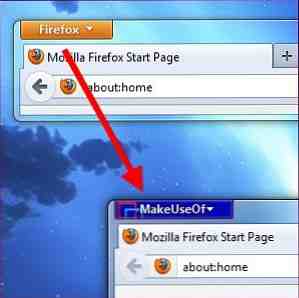
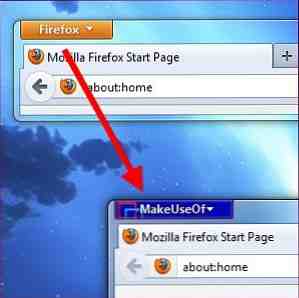
- Per cambiare il testo del pulsante: Sostituisci “Firefox” con il tuo nome desiderato. Ad esempio, potresti inserire “Utilizzare”.
- Per cambiare il colore del testo del pulsante: Sostituisci il #FFFFFF dopo il colore: con il colore desiderato. L'impostazione predefinita #FFFFFF rappresenta il bianco: per utilizzare un grigio chiaro, utilizzare invece # F2F2F2.
Per scegliere i colori personalizzati, avrai bisogno del codice colore esadecimale (noto anche come codice colore HTML) per il colore che desideri. È possibile ottenere queste informazioni da una varietà di siti Web o programmi, tra cui RaphaelColorPicker, che abbiamo incluso nella directory.
Dopo aver apportato le modifiche di esempio sopra, avremmo finito con il seguente codice:
@namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
background: # 0404B4! importante;
# dropmarker del pulsante appmen: before
soddisfare: “Utilizzare” !importante;
colore: # F2F2F2! importante;
# appmenu-button .button-text
display: nessuno! importante;

Salva il userChrome.css file e riavviare Firefox dopo aver apportato le modifiche.

Aggiunta di un'immagine di sfondo o logo
Potresti voler personalizzare ulteriormente il pulsante aggiungendo un'immagine di sfondo personalizzata. Questo può essere usato per aggiungere il logo di un'organizzazione (o qualsiasi altra immagine che ti piace) al pulsante del menu di Firefox.
Per fare ciò, sostituire il “sfondo: #orange! importante;” linea con la seguente riga:
background-image: url (“image.png”)! importante;
Sostituire image.png sopra con il percorso completo del file immagine. Questo può essere un percorso locale che inizia con file:// o un percorso remoto (URL) che inizia con http: //.
Puoi anche includere sia lo sfondo: sia l'immagine di sfondo: le linee. Se l'immagine di sfondo è parzialmente trasparente, sarà sovrapposta al colore di sfondo. Ad esempio, se avessi un file immagine PNG chiamato makeuseof.png memorizzato nella cartella Pictures del mio account utente, potrei usare il seguente codice per la sezione del pulsante app:
# appmenu-button
background: # 0404B4! importante;
background-image: url (“file: /// C: /Users/Chris/Pictures/makeuseof.png”)! importante;

Personalizzazione del contenuto del menu
Usa l'addon del menu personale per Firefox per personalizzare le opzioni che appaiono quando fai clic sul pulsante del menu di Firefox. Questo addon ti dà un Modifica questo menu opzione quando si fa clic sul pulsante del menu di Firefox.

Fai clic sull'opzione e vedrai una finestra grafica facile da usare per modificare i contenuti del tuo menu arancione di Firefox. Puoi aggiungere nuove opzioni, rimuovere quelle esistenti o riorganizzarle.

Se sei un utente di Firefox, assicurati di controllare il nostro elenco regolarmente aggiornato dei migliori addon di Firefox.
Come personalizzi e modifichi la tua installazione di Firefox? Lascia un commento e condividi eventuali trucchi fantastici che usi!
Scopri di più su: Mozilla Firefox.


