Nozioni di base su Inspect Element Personalizzazione di WordPress per utenti DIY

Hai mai desiderato modificare temporaneamente una pagina Web per vedere come apparirebbe con colori, caratteri, stili, ecc. Specifici. È possibile con uno strumento già esistente nel tuo browser chiamato Inspect Element. Questo è un sogno che diventa realtà per tutti gli utenti DIY quando ne vengono a conoscenza. In questo articolo, ti mostreremo le basi dell'elemento inspect e come utilizzarlo con il tuo sito WordPress.

Che cos'è Inspect Element o Developer Tools?
I moderni browser Web come Google Chrome e Mozilla Firefox sono dotati di strumenti integrati che consentono agli sviluppatori Web di eseguire il debug degli errori. Questi strumenti mostrano il codice HTML, CSS e JavaScript per una pagina e il modo in cui il browser esegue il codice.
Utilizzando lo strumento Inspect Element, puoi modificare il codice HTML, CSS o JavaSCript per qualsiasi pagina web e vedere le tue modifiche dal vivo (solo sul tuo computer).
Per i titolari di un sito web fai-da-te, questi strumenti possono aiutarti a vedere in anteprima come sarebbe la progettazione di un sito senza apportare le modifiche per tutti.
Per gli scrittori, questi strumenti sono fantastici perché puoi facilmente modificare le informazioni di identificazione personale quando prendi gli screenshot eliminando la necessità di sfocare completamente gli elementi.
Per gli agenti di supporto, è un ottimo modo per identificare l'errore che potrebbe causare il mancato caricamento delle gallerie o il fatto che i cursori non funzionino correttamente.
Stiamo solo graffiando la superficie dei casi d'uso. Ispezionare l'elemento è davvero potente.
In questo articolo, ci concentreremo su Inspect Element in Google Chrome perché questo è il nostro browser di scelta. Firefox ha i suoi strumenti di sviluppo che possono anche essere richiamati selezionando inspect element dal menu del browser.
Pronto? Iniziamo.
Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
Avvio di Inspect Element e individuazione del codice
Puoi avviare lo strumento di ispezione degli elementi premendo i tasti CTRL + Maiusc + I sulla tastiera. In alternativa puoi cliccare ovunque su una pagina web e selezionare ispeziona elemento dal menu del browser.

La finestra del browser si dividerà in due e la finestra in basso mostrerà il codice sorgente della pagina web.
La finestra dello strumento di sviluppo è ulteriormente suddivisa in due finestre. Alla tua sinistra, vedrai il codice HTML per la pagina. Nel riquadro di destra, vedrai le regole CSS.

Spostando il mouse sopra la sorgente HTML, vedrai l'area interessata evidenziata sulla pagina web. Noterai anche che le regole CSS cambiano per mostrare il CSS per l'elemento che stai visualizzando.

Puoi anche puntare il puntatore del mouse su un elemento della pagina Web, fare clic con il tasto destro e selezionare inspect element. L'elemento che hai indicato sarà evidenziato nel codice sorgente.
Modifica e debug del codice in Ispeziona elemento
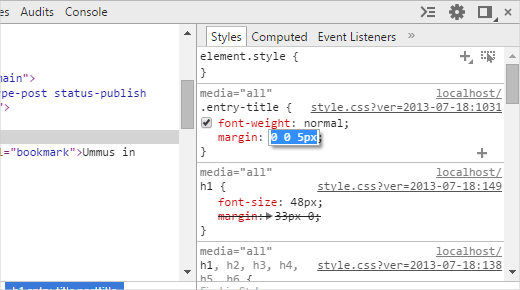
Sia l'HTML che i CSS nella finestra degli elementi di ispezione sono modificabili. Puoi fare doppio clic in qualsiasi punto del codice sorgente HTML e modificare il codice come preferisci.

Puoi anche fare doppio clic e modificare eventuali attributi e stili nel riquadro CSS. Per aggiungere una regola di stile personalizzata, fare clic sull'icona + nella parte superiore del pannello CSS.

Quando apporti modifiche al CSS o all'HTML, tali modifiche si rifletteranno immediatamente nel browser.

Nota che qualsiasi modifica apportata qui non viene salvata da nessuna parte. Inspect element è uno strumento di debug e non scrive le tue modifiche sui file sul tuo server. Ciò significa che se aggiorni la pagina, tutte le tue modifiche andranno perse.
Per apportare effettivamente le modifiche, dovrai modificare il foglio di stile del tema WordPress o il modello pertinente per aggiungere le modifiche che desideri salvare.
Prima di iniziare a modificare il tema WordPress esistente usando lo strumento Controlla elemento, assicurati di salvare tutte le modifiche creando un tema figlio.
Trova facilmente errori sul tuo sito
L'elemento Inspect ha un'area chiamata Console che mostra tutti gli errori presenti sul tuo sito web. Quando si tenta di eseguire il debug di un errore o di richiedere il supporto degli autori dei plug-in, è sempre utile guardare qui per vedere quali sono gli errori.

Ad esempio, se tu fossi un cliente di OptinMonster chiedendoti perché il tuo optin non si carica, puoi facilmente trovare il problema "il tuo slug di pagina non corrisponde".
Se la tua barra condivisa non funziona correttamente, puoi vedere che c'è un errore JavaScript.
Strumenti come Inspect Element Console e SupportAlly aiutano a ottenere un migliore supporto ai clienti perché il team di supporto tecnico ama i clienti che prendono iniziative per fornire un feedback dettagliato del problema.
Speriamo che questo articolo ti abbia aiutato a imparare le basi dell'elemento inspect e come utilizzarlo con il tuo sito WordPres. Puoi anche dare un'occhiata al foglio di codice CSS generato da WordPress predefinito per velocizzare le tue capacità di sviluppo del tema.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi trovarci anche su Twitter e Google+.


