Come aggiungere collegamenti a collegamenti personalizzati alla barra degli strumenti di WordPress

Di default WordPress visualizza una barra degli strumenti in cima a tutte le pagine per gli utenti registrati. Puoi assumere il controllo della barra di amministrazione di WordPress, disattivarla durante la visualizzazione del sito o persino disabilitarla per tutti gli utenti tranne gli amministratori. Tuttavia, questa barra degli strumenti può essere utilizzata in molti modi, in particolare se si esegue un sito Web occupato con più autori. In questo articolo, ti mostreremo come aggiungere collegamenti di collegamento personalizzati alla barra degli strumenti di WordPress.
Perché o quando è necessario aggiungere collegamenti di collegamento personalizzati alla barra degli strumenti di WordPress?
Di default la barra degli strumenti mostra collegamenti utili alle schermate di amministrazione di WordPress, consentendo agli utenti di accedere rapidamente a diverse sezioni del loro sito web.
Tuttavia, tutti hanno collegamenti che visitano molto quando scrivono post o lavorano sul loro sito. Ad esempio, collegamenti a risorse, servizi o siti Web esterni. Questi collegamenti possono essere aggiunti alla barra degli strumenti di WordPress come collegamenti scorciatoia personalizzati che consentono a te e ai tuoi utenti un facile accesso a tali luoghi direttamente dal tuo sito o dall'area di amministrazione.
Aggiunta di un collegamento rapido personalizzato alla barra degli strumenti di WordPress
Per aggiungere un collegamento di collegamento personalizzato alla barra degli strumenti di WordPress, è sufficiente copiare e incollare il seguente codice nel file functions.php del tema o in un plug-in specifico del sito.
// aggiungi un collegamento alla funzione WP Toolbar custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'Cerca WPBeginner', 'href' => 'https: // www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim ',' meta '=> array (' class '=>' wpbeginner ',' title '=>' Cerca WPBeginner Tutorials ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); Questo codice di esempio aggiunge un collegamento a un motore di ricerca personalizzato di Google, che può essere utilizzato per cercare esercitazioni WordPress su WPBeginner. Usa la funzione add_node con gli argomenti descritti nell'array. Devi sostituire gli elementi id, title, href e meta con i valori per il tuo link personalizzato.

Come aggiungere un gruppo di collegamenti personalizzati nella barra degli strumenti
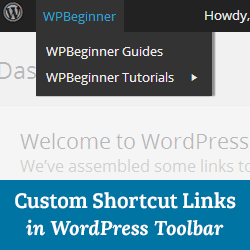
Ti abbiamo mostrato come aggiungere un link personalizzato alla barra degli strumenti, ma cosa accadrebbe se volessi aggiungere più collegamenti e creare un menu personalizzato con le tue scorciatoie? Per fare ciò puoi raggruppare scorciatoie multiple sotto un elemento genitore. I nodi figli sotto il collegamento genitore appariranno quando un utente prende il mouse sul link principale. Ecco un esempio di come aggiungere un gruppo di collegamenti personalizzati nella barra degli strumenti di WordPress.
/ * * aggiungi un gruppo di collegamenti sotto un link padre * / // Aggiungi una funzione di collegamento scorciatoia padre custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner' , 'href' => 'https://www.wpbeginner.com', 'meta' => array ('class' => 'wpbeginner', 'title' => 'Visit WPBeginner')); $ Wp_admin_bar-> add_node ($ args); // Aggiungi il primo collegamento figlio $ args = array ('id' => 'wpbeginner-guides', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category / beginners-guide / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-guides ',' title '=>' Visit WordPress Beginner Guides ')); $ Wp_admin_bar-> add_node ($ args); // Aggiungi un altro collegamento figlio $ args = array ('id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/ wp-tutorials / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-tutorials ',' title '=>' Visita WPBeginner Tutorials ')); $ Wp_admin_bar-> add_node ($ args); // Aggiungi un collegamento figlio al collegamento figlio $ args = array ('id' => 'wpbeginner-themes', 'title' => 'WPBeginner Themes', 'href' => 'https: //www.wpbeginner. com / category / wp-themes / ',' parent '=>' wpbeginner-tutorials ',' meta '=> array (' class '=>' wpbeginner-themes ',' title '=>' Visita i temi di WordPress Tutorial su WPBeginner ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); 
In questo codice di esempio, per prima cosa abbiamo aggiunto un collegamento di collegamento personalizzato. Successivamente, abbiamo aggiunto un altro link personalizzato e ne abbiamo fatto un figlio del primo link. Abbiamo aggiunto l'id del link principale aggiungendo l'argomento 'parent' => 'wpbeginner'. Quindi l'abbiamo ripetuto per aggiungere un altro link sotto lo stesso link genitore. Abbiamo anche utilizzato un collegamento figlio come link principale per mostrarti come aggiungere sotto-elementi a una voce secondaria nel menu dei tuoi collegamenti personalizzati.
Speriamo che questo articolo ti abbia aiutato ad aggiungere collegamenti personalizzati ai collegamenti alla barra degli strumenti di WordPress sul tuo sito web. Per domande e commenti si prega di lasciare un commento di commento.
Cosa vorresti aggiungere come link di scelta rapida personalizzato nella barra degli strumenti di WordPress?


