Come aggiungere barra di scorrimento personalizzata a qualsiasi elemento in WordPress

Hai una lunga barra laterale che interrompe il layout di WordPress su determinate pagine? Recentemente uno dei nostri utenti ci ha chiesto una soluzione. Poiché l'utente non ha voluto rimuovere alcun widget, abbiamo suggerito di aggiungere un'altezza fissa e una barra di scorrimento a tutti i widget lunghi che risolvono il problema. In questo articolo, ti mostreremo come aggiungere una barra di scorrimento personalizzata a qualsiasi elemento in WordPress.

Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
La prima cosa che devi fare è installare e attivare il plugin Custom Scrollbar. All'attivazione basta andare su Aspetto »Scrollbars per configurare il plugin.

È necessario iniziare fornendo un nome per la barra di scorrimento. Il plug-in ti consente di aggiungere più barre di scorrimento, quindi l'aggiunta di un nome ti aiuterà a trovare la barra di scorrimento personalizzata nell'area di amministrazione.
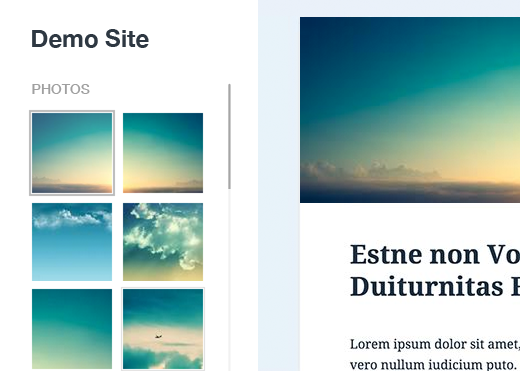
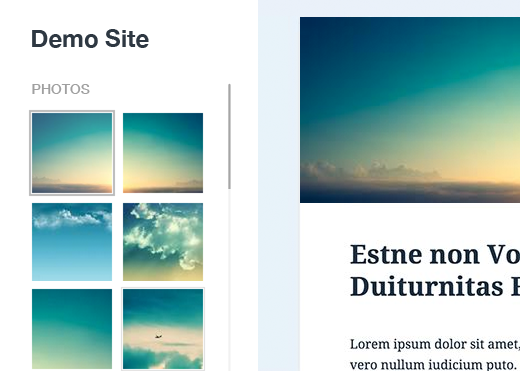
L'elemento successivo nelle impostazioni è Target Element Selector. Questa è la classe o l'ID dell'elemento web che desideri scegliere come target. Puoi trovare l'ID o la classe di qualsiasi elemento facendo clic con il pulsante destro del mouse sull'elemento nel browser Chrome e selezionando l'elemento Ispeziona dal menu.

Come puoi vedere nello screenshot, l'elemento che vogliamo scegliere è a parte con la classe CSS bwp_gallery.
Dopo aver inserito il selettore di destinazione, puoi scegliere l'altezza e la larghezza dell'area della barra di scorrimento personalizzata. Puoi anche scegliere la posizione e un tema per la barra di scorrimento.
Una volta terminato, è sufficiente fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Questo è tutto, ora puoi visitare il tuo sito Web per vedere la barra di scorrimento personalizzata in azione. È possibile ripetere il processo per creare un'altra barra di scorrimento personalizzata facendo clic sul pulsante Aggiungi.

Speriamo che questo articolo ti abbia aiutato a aggiungere barre di scorrimento personalizzate a qualsiasi elemento sul tuo sito WordPress. Potresti anche voler vedere il nostro elenco di 25 widget WordPress più utili per il tuo sito.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


