Come aggiungere testo segnaposto in forme di gravità

Se non lo sai già, Gravity Forms è di gran lunga il plugin per moduli di contatto WordPress più adatto ai principianti. Lo usiamo sul nostro sito di WordPress Gallery, sul sito di WordPress Coupons e praticamente su tutti i nuovi clienti. Recentemente mentre lavoravamo sul sito di un cliente, abbiamo dovuto modificare lo stile del modulo per abbinarlo al design che ci obbligava a inserire il testo segnaposto in Gravity Forms. Sfortunatamente e sorprendentemente, questa funzione non è incorporata in Gravity Forms (Yet). Mentre hanno un'opzione per aggiungere il testo segnaposto nei campi a discesa e campo post: categoria, non vi è alcuna opzione per aggiungere segnaposto sui campi di input e campi textarea. Questo è diventato un problema enorme per noi. Abbiamo cercato attraverso l'area di supporto dei moduli Gravity dove l'unica soluzione disponibile era un hack che non funzionava nemmeno correttamente. Mentre ci ha permesso di inserire il testo segnaposto, ha avuto problemi importanti. Se l'utente ha appena premuto Invia senza compilare effettivamente il campo, il modulo verrà convalidato anziché restituire errori. Dopo una buona ricerca, abbiamo finito per trovare la soluzione. In questo articolo, ti mostreremo come aggiungere il testo segnaposto nei moduli gravità utilizzando i filtri jQuery e Gravity Form.
Quindi probabilmente ti starai chiedendo perché diamine abbiamo bisogno di un testo segnaposto quando le etichette sono presenti? Bene nel design su cui stavamo lavorando, non potevamo usare le etichette per scopi di styling.

Tutto quello che dovevamo fare era aggiungere una funzione usando i filtri Gravity Forms e usare jQuery per emettere il testo.
Codice finale
Il codice finale è sotto. Puoi semplicemente copiare e incollare questo nel tuo file functions.php e farlo funzionare. Ma se vuoi saperne di più sulla funzione e su come funziona, continua a leggere l'articolo. Continua anche a leggere per vedere come aggiungere il testo segnaposto nei campi a discesa.
Quindi la prima cosa che dovevamo fare era aggiungere un valore segnaposto sotto i campi Gravity Forms nel pannello di amministrazione. Per fare ciò, devi aprire il file functions.php del tuo tema e incollare il seguente codice:
Questo piccolo bit di funzione aggiungerà un campo di testo segnaposto nel backend Gravity Forms. Esempio di screenshot è qui sotto:

Ora che abbiamo aggiunto il campo nel pannello di amministrazione, puoi andare avanti e riempirli con il testo che desideri. Il prossimo passo è visualizzare il testo sul modulo attuale. Per fare ciò, utilizzeremo jQuery. Quello che devi fare è incollare il seguente codice nel file functions.php del tuo tema subito dopo il codice precedente:
/ * Usiamo jQuery per leggere il valore del segnaposto e iniettarlo nel suo campo * / add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2); function my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (function () $ field) / * Controlla se il campo ha un segnaposto assegnato * / if (isset ($ field ['placeholder']) &&! vuoto ($ campo ['segnaposto'])) / * Se esiste un testo segnaposto, immettilo come nuova proprietà nel campo usando jQuery * /?> jQuery ('# input __'). attr ('segnaposto', ' '); ); Questo produrrà il testo segnaposto sui campi di input e sui campi textarea e lo manterrà valido. Ora che abbiamo trattato questo, abbiamo ancora bisogno di aggiungere il testo segnaposto sui nostri campi a discesa che questo piccolo frammento non fa per noi. Per fortuna Gravity Forms ha quel built-in di default.
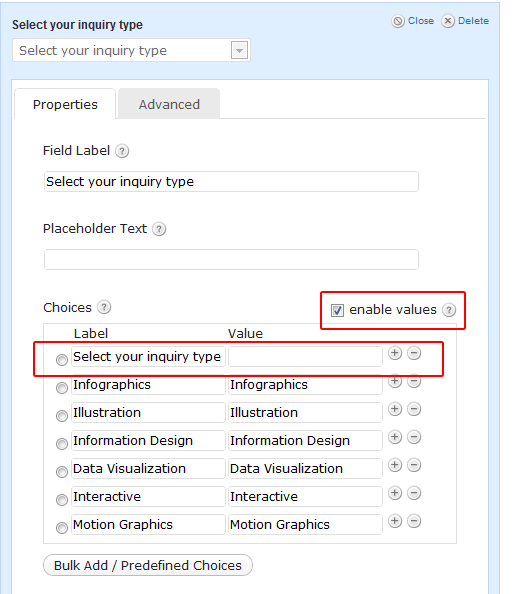
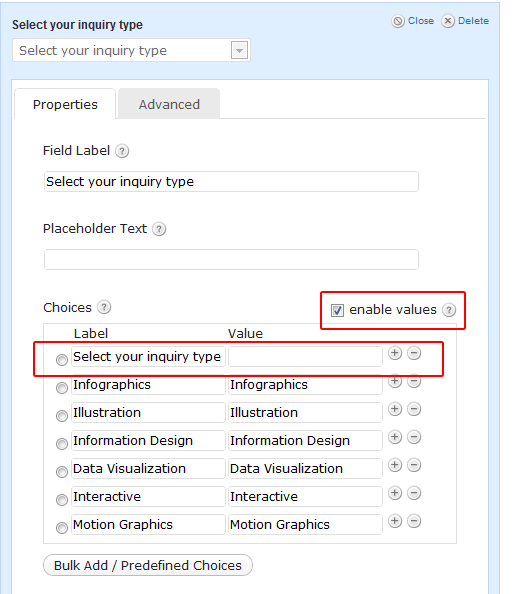
Aggiungi testo segnaposto nel campo Drop Gravity Forms
Tutto ciò che devi veramente fare è creare un'etichetta con un valore vuoto. Sì, questo ci sembrava fonte di confusione quando lo abbiamo sentito per la prima volta. Ma in realtà non lo è. Quindi aggiungi un campo a discesa in Gravity Forms. Fai clic sulla casella di controllo che dice Abilita valori. Quindi aggiungi un'etichetta con un valore vuoto. Fare riferimento allo screenshot qui sotto:

Questo è tutto ciò che devi fare per aggiungere il testo segnaposto in Gravity Forms. Probabilmente ti starai chiedendo se questo è il plugin del modulo di contatto WordPress adatto ai principianti, quindi perché non ha aggiunto qualcosa di così semplice? Bene, ci siamo chiesti esattamente la stessa cosa. Così il nostro fondatore @syedbalkhi è entrato in contatto con uno dei partner di Gravity Forms, Carl Hancock. Di seguito è la conversazione che hanno avuto:
@carlhancock qualsiasi possibilità che qualcosa di simile venga incorporato nel nucleo di Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi), 13 settembre 2011
@ syedbalkhi Sì. Speravamo che il supporto per gli attributi dei segnaposto HTML5 si sarebbe espanso per poter utilizzare puro HTML5. Ma non è così.
- Carl Hancock (@carlhancock), 13 settembre 2011
@syedbalkhi Quindi stavamo cercando di resistere, quindi non abbiamo dovuto ricorrere a javascript. Purtroppo i browser non hanno collaborato.
- Carl Hancock (@carlhancock), 13 settembre 2011
Quindi, come puoi vedere, questo è qualcosa di cui sono consapevoli e sarà aggiunto nelle versioni future. Per vedere tutte le cose meravigliose che i moduli Gravity possono fare, è sufficiente consultare il nostro post su Gravity Forms.
Ringraziamento alla funzione eccezionale e il frammento di jQuery va a Jorge Pedret (@jorgepedret).