Come aggiungere il pulsante Condividi Skype in WordPress

Sapevi che Skype ha un pulsante di condivisione? Non l'abbiamo fatto fino a quando un lettore non ci ha chiesto un tutorial su come aggiungere il pulsante di condivisione di Skype in WordPress. Skype è una delle app di comunicazione più popolari al mondo. In questo articolo, ti mostreremo come aggiungere facilmente un pulsante di condivisione Skype in WordPress.

La prima cosa che devi fare è installare e attivare il plug-in di condivisione di Skype (consulta la nostra guida per principianti su come installare un plug-in WordPress).
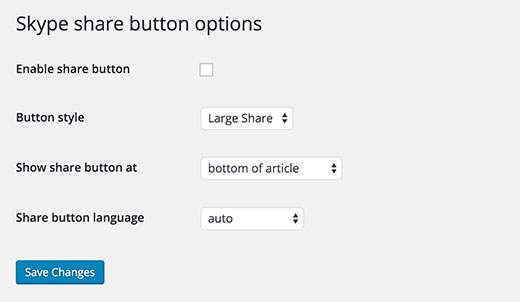
All'attivazione, vai a Impostazioni »Pulsante di condivisione Skype pagina per configurare il plugin.

La prima opzione è abilitare il pulsante di condivisione. Devi selezionare questa casella per abilitare il pulsante di condivisione Skype sul tuo sito WordPress.
Successivamente, è necessario scegliere una dimensione del pulsante. Le dimensioni disponibili per il pulsante sono una grande condivisione, una piccola condivisione, un'icona circolare e un'icona quadrata.
Infine, è necessario scegliere la posizione del pulsante. Puoi scegliere di mostrarlo sopra l'articolo, sotto l'articolo o entrambi.
La condivisione di Skype può rilevare automaticamente la lingua del tuo sito WordPress. Ma se così non fosse, allora puoi selezionare manualmente la lingua.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
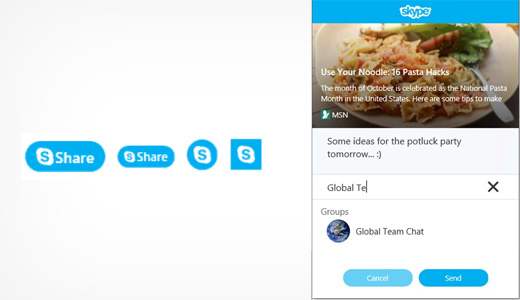
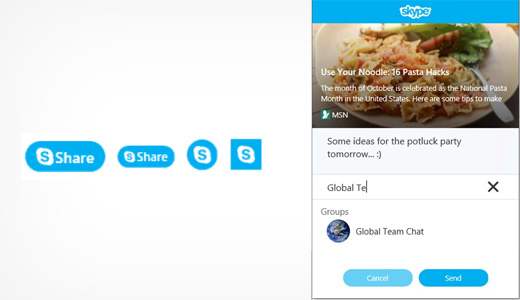
Questo è tutto, ora puoi visitare il tuo sito web per vedere il pulsante Condividi Skype in azione.

Aggiungi manualmente Skype Condividi nel modello WordPress
Se si desidera aggiungere manualmente questo nei file del tema, è possibile seguire le istruzioni del codice manuale di seguito.
Per prima cosa aggiungi il seguente script nella sezione principale del tuo file. Puoi farlo modificando direttamente il file header.php o eseguendo il modo corretto di aggiungere script usando gli script Enqueue.
// Inserisci questo codice nella sezione head del tuo file HTML (function (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function (p) var js, sjs = d.getElementsByTagName (s) [0 ]; if (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; r .loadSkypeWebSdkAsync (p);) (finestra, documento, 'script');
Dopo di ciò aggiungi il seguente codice nel tuo single.php, loop.php, index.php, page.php, category.php e archive.php purché sia collocato all'interno del ciclo post.
Puoi cambiare lo stile dei dati in grande, piccolo, cerchio o quadrato.
Puoi anche cambiare la lingua nella lingua desiderata.
Fondamentalmente, il codice sopra permetterà all'utente di condividere il singolo post con il titolo del post come messaggio.
Speriamo che questo articolo ti abbia aiutato ad aggiungere il pulsante di condivisione Skype sul tuo sito WordPress. Potresti anche voler vedere la nostra guida su come aggiungere numeri di telefono cliccabili per smartphone in WordPress
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


