Come creare immagini interattive in WordPress

Vuoi creare un'immagine interattiva per il tuo blog WordPress? Un'immagine interattiva ti consente di evidenziare, collegare e animare determinate aree dell'immagine. In questo articolo, ti mostreremo come creare immagini interattive in WordPress.

Cos'è un'immagine interattiva?
Un'immagine interattiva ha aree hotspot, evidenziazioni, collegamenti, colori e altro. È diverso da una semplice immagine che carichi in WordPress. Le immagini interattive sono accattivanti e attirano gli utenti a vedere i dettagli dell'immagine. È possibile aggiungere una descrizione su parti diverse di un'immagine, aggiungere collegamenti a pagine, evidenziare sezioni e altro.

In questa immagine, puoi vedere la descrizione dei frutti con il mouse su diverse barre. Puoi utilizzare queste immagini interattive per aumentare il coinvolgimento degli utenti e il tempo trascorso sul sito.
Diamo un'occhiata a come attirare l'attenzione dei tuoi visitatori con immagini interattive.
Creazione di immagini interattive in WordPress
La prima cosa che devi fare è installare e attivare il plugin Draw Attention. Per ulteriori dettagli, consulta la nostra guida passo passo su come installare un plug-in di WordPress.
Dopo l'attivazione, vedrai un nuovo tipo di post personalizzato nell'area di amministrazione di WordPress. Devi andare al Attira l'attenzione »Aggiungi nuovo pagina per creare un'immagine interattiva.

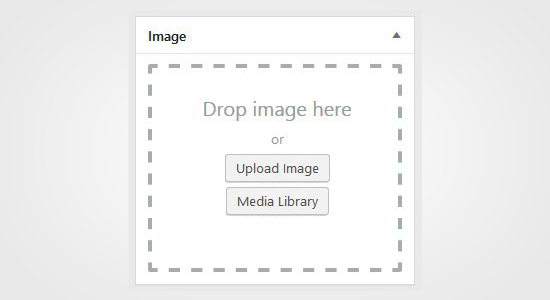
Inizia aggiungendo un titolo per questa nuova immagine interattiva, così puoi facilmente ricordarlo. In questa pagina, puoi creare un design interattivo su immagini nuove o caricate in precedenza. È possibile aggiungere una nuova immagine facendo clic sull'icona di caricamento dell'immagine, oppure selezionare un'immagine dalla libreria multimediale di WordPress.

Successivamente, è necessario fare clic su Pubblicare pulsante.
Dopo la pubblicazione, il plugin consente di modificare l'immagine ed evidenziare aree specifiche, aggiungere colori, collegamenti, disegnare aree di hotspot e altro. È possibile scorrere verso il basso per Aree di hotspot sezione ed espandere l'area cliccabile per visualizzare l'immagine in anteprima.
Basta spostare il mouse e disegnare aree cliccabili sull'immagine. È possibile selezionare facilmente le aree di hotspot ed espanderle per creare una selezione.

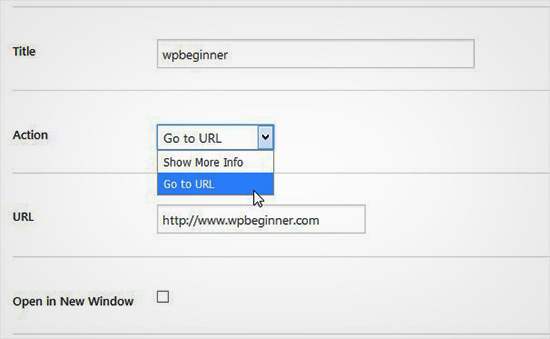
Dopo aver disegnato l'area di hotspot, è necessario scorrere verso il basso fino al Azione menu a discesa e selezionare un'azione per l'area selezionata sull'immagine. Se scegli Mostra più informazioni, puoi semplicemente aggiungere una descrizione per spiegare l'area hotspot sull'immagine. Puoi anche aggiungere un link nell'area selezionata usando l'opzione 'Vai all'URL'.

Puoi anche gestire le impostazioni generali ed evidenziare lo stile per il link di azione, il testo di azione, lo sfondo di informazioni e altro ancora. Queste impostazioni possono aiutare a rendere l'immagine più interattiva.

Quindi è necessario fare clic sul Aggiornare pulsante e copia lo shortcode per aggiungerlo nel tuo post o pagina WordPress.

Il plugin ti consente di creare il maggior numero di immagini interattive di cui hai bisogno utilizzando le tue immagini caricate in precedenza o nuove.

Importa ed esporta immagini interattive
Se lavori su più siti e vuoi importare / esportare immagini interattive, allora richiede lo stesso plug-in Draw Attention su entrambi i siti.
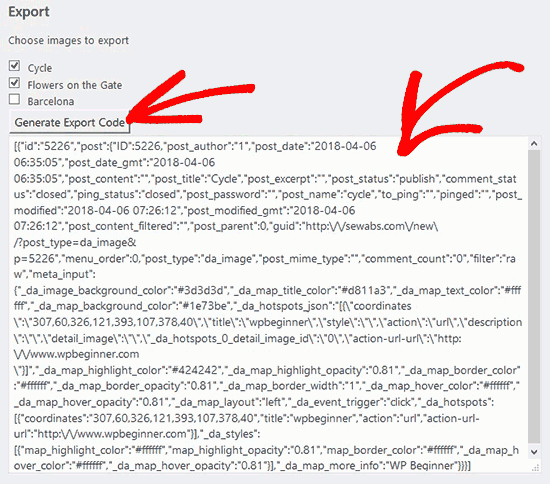
Sul primo sito, è necessario visitare Attira l'attenzione »Importa / Esporta pagina e selezionare le immagini che si desidera esportare. Quindi, fare clic su Genera codice di esportazione pulsante e copia il codice.

Dopodiché è necessario visitare il sito Web successivo e assicurarsi di avere attivato il plug-in Draw Attention. Successivamente, è necessario andare a Attira l'attenzione »Importa / Esporta pagina da admin di WordPress e incolla il codice nel campo di importazione.

Vai avanti e clicca su Importare pulsante e le immagini verranno importate saranno tutti i dettagli interattivi che hai aggiunto in precedenza.
Queste immagini interattive sono perfette per WordPress SEO e attirano più visitatori sul tuo sito. Tuttavia, si consiglia di comprimere le immagini prima di caricarle per migliorare le prestazioni del sito.
Speriamo che questo articolo ti abbia aiutato a imparare come creare immagini interattive in WordPress. Si consiglia inoltre di consultare la nostra guida su come caricare le immagini pigro in WordPress.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


