Come ritagliare e modificare le anteprime dei post di WordPress

Sei frustrato con le dimensioni automatiche dei thumbnail dei post di WordPress che ritagliano l'immagine dal centro tagliando i lati? Alla ricerca di una soluzione facile per ritagliare e ridimensionare correttamente le miniature dei post? In questo articolo, ti mostreremo come ritagliare e modificare le anteprime dei post di WordPress che ti consentono di correggere la posizione di ritaglio dell'immagine.

Video Tutorial
Iscriviti a WPBeginnerSe il video non ti piace o hai bisogno di ulteriori istruzioni, continua a leggere.
La prima cosa che devi fare è installare e attivare il plugin Post Thumbnail Editor. Al momento dell'installazione, puoi creare un nuovo post o modificarne uno esistente.
Successivamente, vai alla sezione Immagine in primo piano e carica una nuova immagine in primo piano o pubblica una miniatura. Potrai vedere un nuovo link sotto l'immagine in primo piano per l'editor di miniature Post.

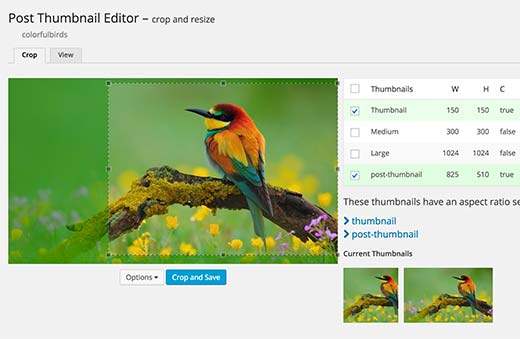
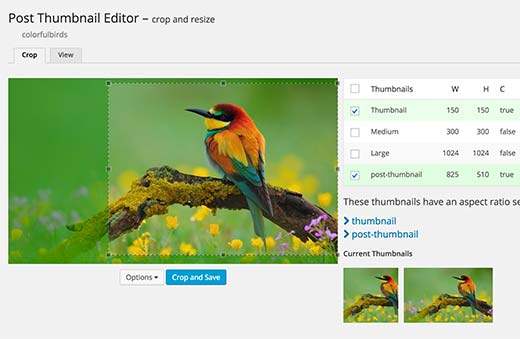
Quando fai clic sul link, si aprirà l'immagine in primo piano nell'editor di miniature post in cui è possibile ritagliare le dimensioni dell'immagine. Basta selezionare le dimensioni dell'immagine che si desidera modificare dalla colonna di destra. Passare con il mouse sull'immagine e quindi trascinare l'immagine per selezionare l'area che si desidera ritagliare e fare clic sul pulsante di ritaglio e salva.

Per ulteriori impostazioni è possibile fare clic sul pulsante delle opzioni che visualizzerà impostazioni aggiuntive. È possibile inserire un rapporto aspetto da conservare durante il ritaglio. Puoi anche ruotare l'immagine e scegliere un livello di compressione jpeg.

Modifica di miniature più vecchie
Post Thumbnail Editor può anche essere usato per modificare qualsiasi immagine caricata sul tuo sito WordPress. Devi visitare Media »Biblioteca e passa il mouse su qualsiasi immagine. Noterai un link per modificare le miniature.

Cliccando su di esso si aprirà l'immagine nell'editor di post-miniatura in cui è possibile ritagliare e modificare l'immagine proprio come hai fatto per l'immagine in primo piano nella schermata di post-editing.

La modifica di una vecchia immagine influirà anche sul post in cui questa immagine viene utilizzata come immagine in primo piano o miniatura di post. Le nuove dimensioni ritagliate e salvate ora sostituiranno la vecchia miniatura.
Importante: Solo le dimensioni delle immagini selezionate dalla colonna di destra saranno influenzate dalla modifica. La tua immagine originale sarà ancora lì, e puoi ancora modificare l'immagine e apportare le modifiche se necessario.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come modificare le miniature dei post e le immagini in primo piano in WordPress senza modificare i file del tema. Puoi anche consultare il nostro tutorial su come impostare un'immagine di fallback predefinita per le miniature dei post in WordPress.
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube per le esercitazioni video di WordPress. Puoi anche trovarci su Twitter e Facebook.


